BFC定义:
BFC(Block formatting context)直译为"块级格式化上下文"。
它是一个独立的渲染区域,只有Block-level box参与,
它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则特性:
- 在BFC中 , 盒子从顶端开始垂直的一个接一个排列
- 盒子垂直方向的距离有margin决定,属于同一个BFC的两个相邻的盒子发生重叠
- 在BFC中,每个盒子的左外边距(margin-left)会触碰到容器的左边缘(border-left)
- BFC的区域不会与浮动盒子重叠,而是紧贴浮动边缘。
- 浮动的元素会被父级计算高度(父级触发了BFC)
- 计算BFC的高度时,其浮动子元素元素也参与计算
BFC触发条件:
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
BFC用途:
- 清除浮动
- 解决 外边距合并 问题 (让两个盒子不属于同一个BFC)
- 右侧盒子自适应
外边距合并:( 注: 只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并 )
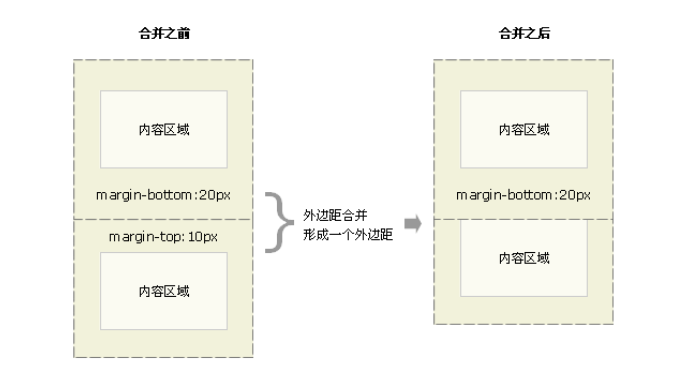
- 相邻块级元素外边距合
当上下相邻的两个块元素相遇时, 如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,
则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)

解决方法:
1. (盒子垂直方向的距离有margin决定,属于同一个BFC的两个相邻的盒子发生重叠) ==> 通过嵌套 让两个 内容区域 不属于同一个 盒子
2. 脱离普通文档流
3.最好避免
-
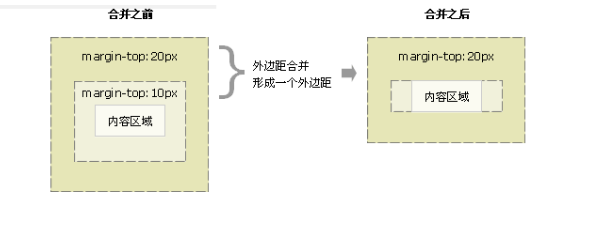
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,
合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方法:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
来源:https://www.cnblogs.com/zoukun/p/12038590.html