一、半透明边框
默认情况下背景的颜色会延伸至边框下层。在css3中我们可以设置background-clip:padding-box(这个属性的默认值为border-box)来裁剪,从而取消默认行为。
下面介绍实现半透明边框的两种方式:
1.使用rgba方式
border:10px solid rgba(255,255,255,0.5)
- 使用hsla方式
background:white;
border:10px solid hsla(0,0%,100%,0.5);
background-clip:padding-box;
HSLA(H,S,L,A)的参数说明:
H:Hue(色调) 0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
二、多重边框
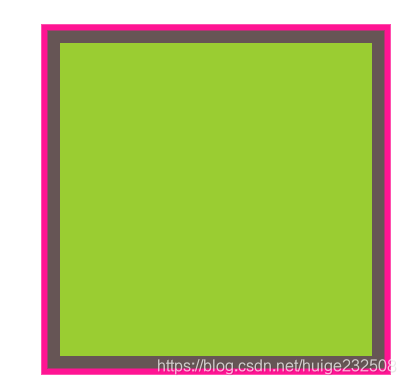
(1)box-shadow实现多重边框

<!--dom-->
<div class="box">
</div>
<!--style-->
.box {
background: yellowgreen;
box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink;
width: 250px;
height: 250px;
}
下面对box-shadow属性作一下简单总结:
语法:
box-shadow:水平阴影的位置,垂直阴影的位置,模糊距离,阴影尺寸,颜色,inset(设置为内阴影,默认为外阴影)
多个阴影可用逗号隔开,这些阴影是层叠在一起的,所以阴影尺寸要设置好。
(2)outline实现多重边框
要实现上图多边框同样的效果,也可以通过outline实现。
<!--dom-->
<div class="box">
</div>
<!--style-->
.box {
background: yellowgreen;
outline: 5px solid deeppink;
border: 10px solid #655;
width: 250px;
height: 250px;
}
outline的语法同border,当然我们也可以通过outline-offset属性来设置外边框相对box的位置。
三、灵活的背景定位
(1)background-position属性能够控制背景图片的位置,我们可以通过下面的语法来灵活控制背景图的位置:
background: url(code-pirate.svg) no-repeat #58a;
background-position: right 20px bottom 10px;
(2)通过background-origion属性控制已经设定好位置的背景图片跟着内边距走。
默认情况下,background-position中的right bottom 都是相对于 padding box的,我们可以改变这一默认行为,设置background-origin:content-box
(3)通过calc()函数来设置背景图片偏移距离
background: url("code-pirate.svg") no-repeat;
background-position: calc(100% - 20px) calc(100% - 10px)
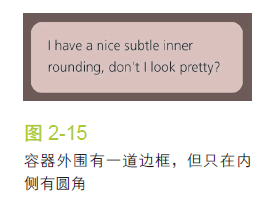
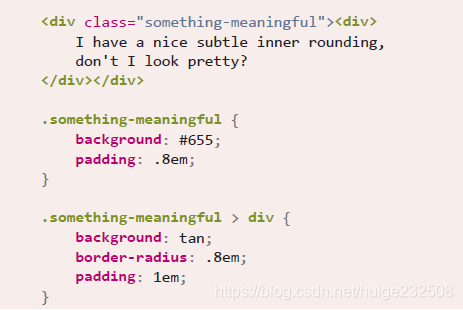
四、边框内圆角
要实现这种效果,我的第一反应是,外层一个有颜色的div,内层一个有圆角的div,这样就可以实现。
下面我们介绍只用一个dom元素来实现这种效果的办法:
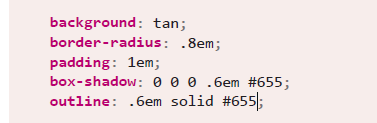
这个方法有一个注意点:
如果border是圆角 box-shadow会随边框出现圆角,outline仍然是直角。
所以要通过合理设置box-shadow的扩张值来解决上述事实造成的问题:
五、条纹背景
水平条纹
.box {
width: 250px;
height: 250px;
background: linear-gradient(#fb3 30%, #58a 0);
background-size: 100% 50px;
}
三种颜色的水平条纹
.box {
width: 250px;
height: 250px;
background: linear-gradient(#fb3 33.3%,
#58a 0, #58a 66.6%, yellowgreen 0);
background-size: 100% 100px;
}
垂直条纹
background: linear-gradient(to right, /* 或 90deg */
#fb3 50%, #58a 0);
background-size: 30px 100%
斜向条纹
只要改变第一个角度参数就可以调整方向,to bottom为默认方向 0deg
六、连续的图像边框
在只有一个dom的情况下实现上图的效果:
(1)border-image属性
.box {
width: 400px;
height: 200px;
padding: 10px;
border: 10px solid transparent;
border-image: url(./img/bg.jpg) 30 30 round;
}
(2)使用background-clip和渐变
.box {
width: 400px;
height: 200px;
padding: 10px;
border: 10px solid transparent;
background: linear-gradient(white, white), url(./img/bg.jpg);
background-size: cover;
background-clip: padding-box,border-box;
}
背景叠加两层,第一层为白色渐变,第二层为背景图,再通过background-clip分别将第一层的padding-box裁剪和第二层的border-box裁剪就能实现上面的效果啦!
来源:CSDN
作者:huige232508
链接:https://blog.csdn.net/huige232508/article/details/103493760