1.1基本结构
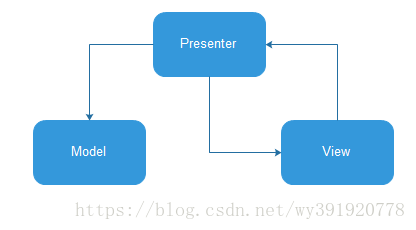
基本架构我先用现在市面普及和成熟的mvp(model-view-presenter),我的理念是职责分层,高内聚低耦合。
MVP模式的核心思想:
相对于我们大家以前熟知的mvc来说,mvp把activity中的UI逻辑抽象成View接口,吧业务逻辑抽象成presenter接口,model类还是原来的model。
1.2mvp模式的作用
1.分离了视图逻辑和业务逻辑,降低了耦合
2.ativity只处理生命周期的任务,代码变得更加简洁
3.视图逻辑个业务逻辑分别抽象到了view和presenter的接口中去,提高代码的可阅读性
4.presenter被抽象成接口,可以有多重具体的实现,所以方便进行单元测试
5.把业务逻辑抽到presneter中去,避免后台线程引用着activity导致activity的资源无法被系统
回收从而引起内存泄露和oom
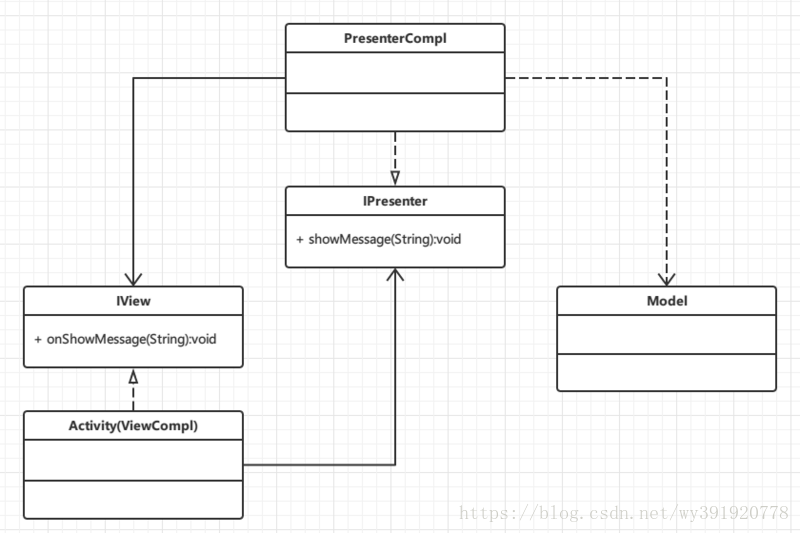
1.3mvp模式的使用
- 创建IPresenter接口,把所有业务逻辑的接口都放在这里,并创建它的实现PresenterCompl(在这里可以方便地查看业务的功能,由于接口可以有多重实现所以也方便写单元测试)
- 创建IView接口,把所有视图逻辑的接口都放在这里,其实现类是当前的activity/fragment
- 由UML图可以看出,activity里包含了一个IPresenter,而PresenterCompl里又包含了一个IView并且依赖了Model。activity里面只保留定义IPresenter的调用,其它工作全部留到PresenterCompl中实现
- Model并不是必须有的,但是一定会有view和presenter
2.1引入的第三方技术
重复造轮子是不可取的,有些模块根本没有必要自己写,一下是引入的第三方库,以及说明
2.1.1网络请求库retrofit+rxjava
Retrofit:Retrofit是Square公司开发的一款针对Android 网络请求的框架(底层默认是基于OkHttp 实现)。
https://github.com/square/retrofit
RxJava :一个在 Java VM 上使用可观测的序列来组成异步的、基于事件的程序的库。RxJava使异步操作变得非常简单。
https://github.com/ReactiveX/RxJava
- 网络请求过程中token的处理
- 网络请求数据的加密和解密
- 为每个请求添加固定的头部,比如说当前的版本号等
- 规范化每个网络请求,让代码只写一次
rxjava+retrofit网络访问流程的规范化:
1.发起网络请求:
a.添加头信息
b.数据加密
2.收到服务器响应
a.解析服务器返回的结果,检查状态码,做出对应处理。
b.拦截错误:检查状态码是否为token过期
1.如果是,那么重新获取token并重新发起请求
2.如果不是,继续向下执行
c.拦截错误:检查全部的错误,并通过自定义异常处理对应的错误。
可以看出来,在发出网络请求的时候的逻辑,都是由retrofit的拦截器来实现的,那么在处理请求结果的时候,都是由rxjava来实现的,所以,整个逻辑就很清晰明了了。
2.1.2图片加载框架glide
Glide,一个被google所推荐的图片加载库
https://github.com/bumptech/glide
2.1.3轮播图
Android广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等!
https://github.com/youth5201314/banner
2.1.4AndroidUtilsCode工具类
https://github.com/Blankj/AndroidUtilCode
2.1.5Fragmentation
为"单Activity + 多Fragment的架构","多模块Activity + 多Fragment的架构"而生,帮你简化使用过程,轻松解决各种复杂嵌套等问题,修复了官方Fragment库存在的一些BUG。
https://github.com/YoKeyword/Fragmentation
2.1.6Arouter 路由框架
2.2基础组件封装
2.2.1基础回调接口
- public interface SubscriberOnNextListener<T> {
- void onNext(T t);
- void onError(Throwable e);
-
- }
2.2.2头部导航栏封装(TopBar)
- <com.haolyy.haolyy.custom.TopBar
- android:id="@+id/topBar"
- android:layout_width="0dp"
- android:layout_marginTop="20dp"
- android:layout_height="wrap_content"
- android:paddingLeft="16dp"
- app:drawableLeft="@drawable/icon_back"
- app:drawableLeftVisibility="true"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent"
- app:layout_constraintTop_toTopOf="parent"
- app:title="登录"
- app:titleTextColor="#4A4A4A"
- app:titleTextSize="16sp"
- app:top_background="#FFFFFF" />
-
- <View
2.2.3Adapter封装
2.2.4Base基类封装
- Basefragment
- BasePresenter
- BasePresenter
- BaseView
- BaseData
- RetrofitManage
来源:CSDN
作者:血与荣耀
链接:https://blog.csdn.net/baidu_33776259/article/details/103535012