9-patch是一种缩放不失真或变形的图片格式,常用于聊天框的实现。
as中提供了制做9-patch的功能
如上图:create 9-Patch file…
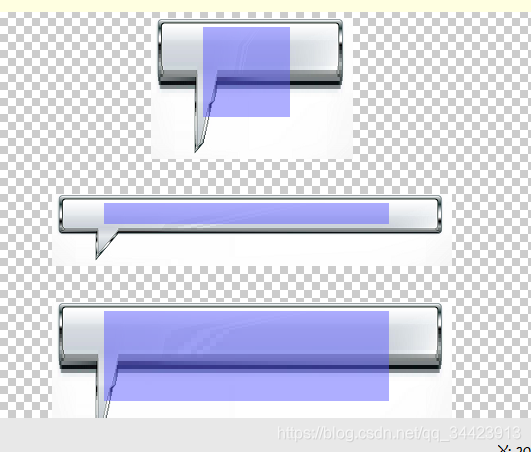
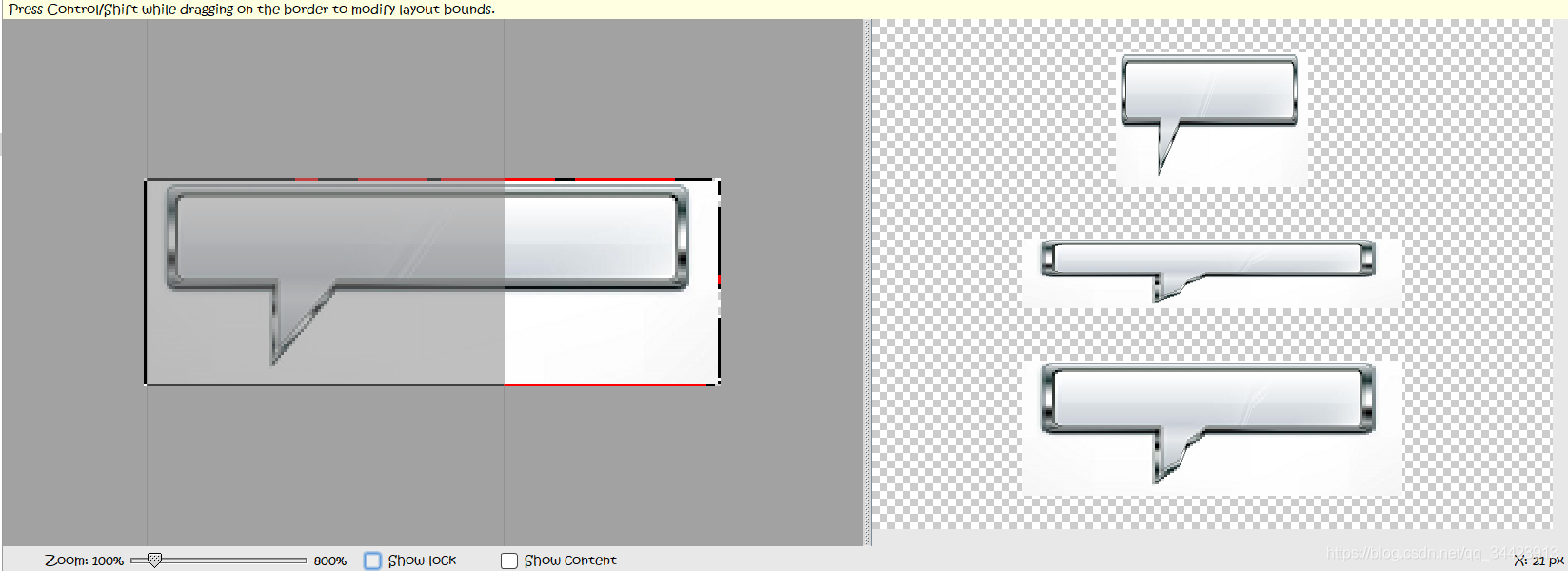
左侧为原图片,右侧为拉伸效果
黑线规则:(直接画,删除按住shift)
1.左边加上黑线区域表示整个图片在上下/纵向拉伸时候保证只有黑色区域的像素参与拉伸,其他地方都是原样,具体效果可以参考右侧的预览;
2.上边加上黑线区域表示整个图片在左右/横向拉伸时候保证只有黑色区域的像素参与拉伸其他地方都是原样,具体效果可以参考右侧的预览;
3,右侧加上黑线区域表示在上下拉伸时候整个图片中显示的文字等内容只在黑色像素区域内显示,其他地方不显示图片内的内容;
4,底部加上黑线区域表示在左右拉伸时候整个图片中显示的文字等内容只在黑色像素区域内显示,其他地方不显示图片内的内容;
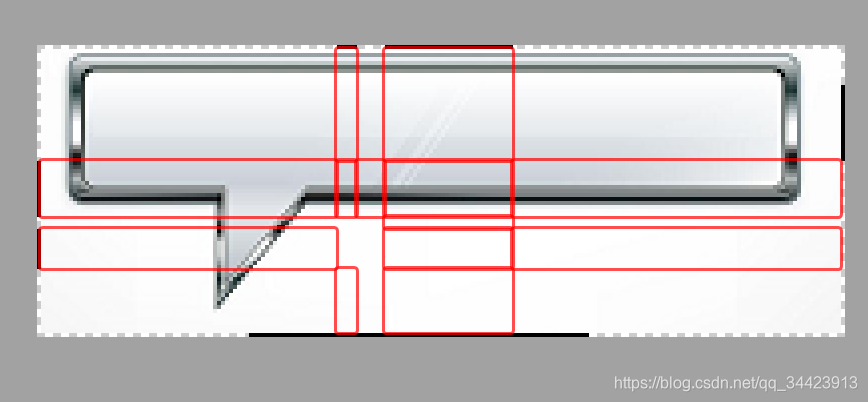
红线规则(貌似只对左侧和上侧有效果)(按住ctrl画)
1.红线的的区域表示控制,去掉不需要的、多余的边框部分的内容。
黑线第条边必须都要有,否则可能会报错
Error:Some file crunching failed, see logs for details
Error:Execution failed for task ‘:app:mergeDebugResources’.
Error: java.util.concurrent.ExecutionException: com.android.ide.common.process.ProcessException:
另外介绍一下一些选项的作用:
- Zoom:用来放大9-patch图片,放大了以后,方便设置
- Patch scale:用来放大右侧预览(右侧提供了三种预览,水平拉伸,垂直拉伸,水平垂直均拉伸)
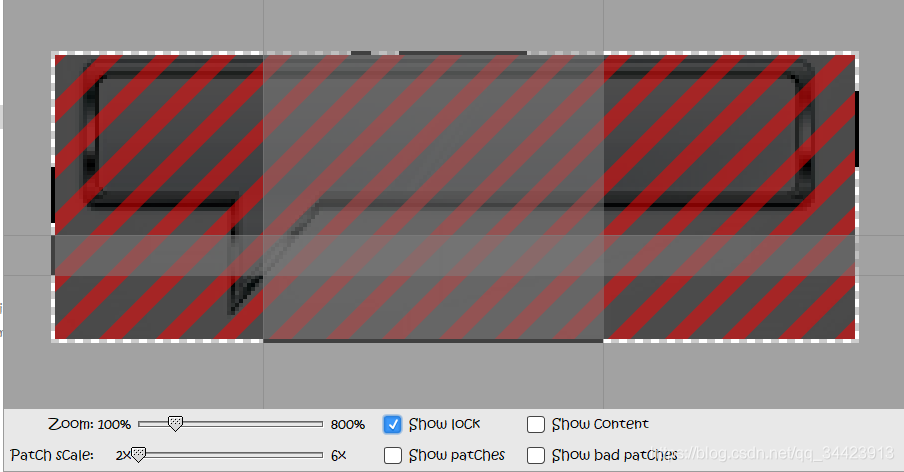
- Show lock:鼠标移动到图片时,显示图片中的不可编辑区域,也就是除了透明边框的部分(红色栅栏式斜线)

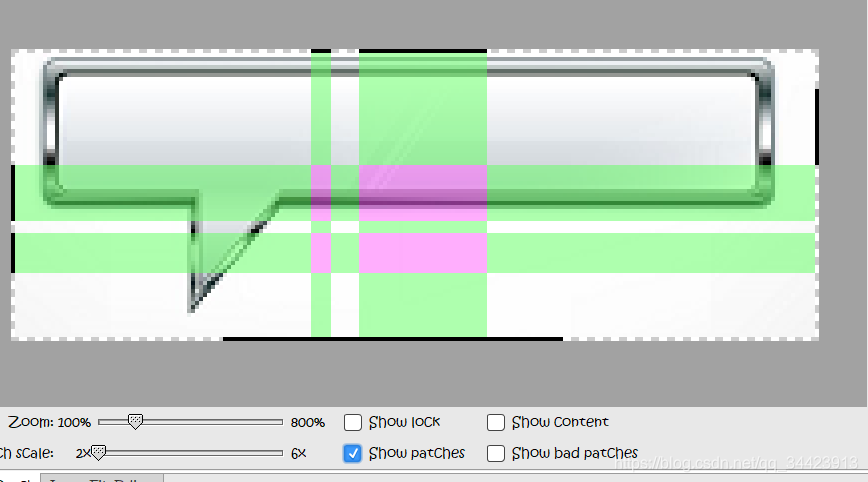
- show content:在右侧预览中显示内容区域(深紫色)

- show patches:显示伸缩区域(绿色区域,水平和垂直交叉处为浅紫色)

- show bad patches:如果你设置的伸缩区域不是单一颜色,这块区域就会用红色框起来,这种区域在复制的时候就不能保证你的图片的图案的一致性了,我们一般将周围的纯色区域设置为伸缩区域,然后拉伸的时候也不会对中间的图案有影响(拉伸的时候会多多重颜色进行复制)。

以上可能有错误的地方,请各位大佬及时纠正。谢谢!
来源:CSDN
作者:织田、信长
链接:https://blog.csdn.net/qq_34423913/article/details/103473541