@vue/cli 3.0中引入了一个图形化界面工具来去管理项目。运行方法也很简单,确保你的@vue/cli是3.0以上的版本并且全局安装,之后在cmd下执行vue ui命令即可运行。
一、安装使用
1.使用前需要先全局安装vue-cli:
npm i -g @vue/cli
2.使用如下命令,图形管理界面就会在浏览器打开:
vue ui

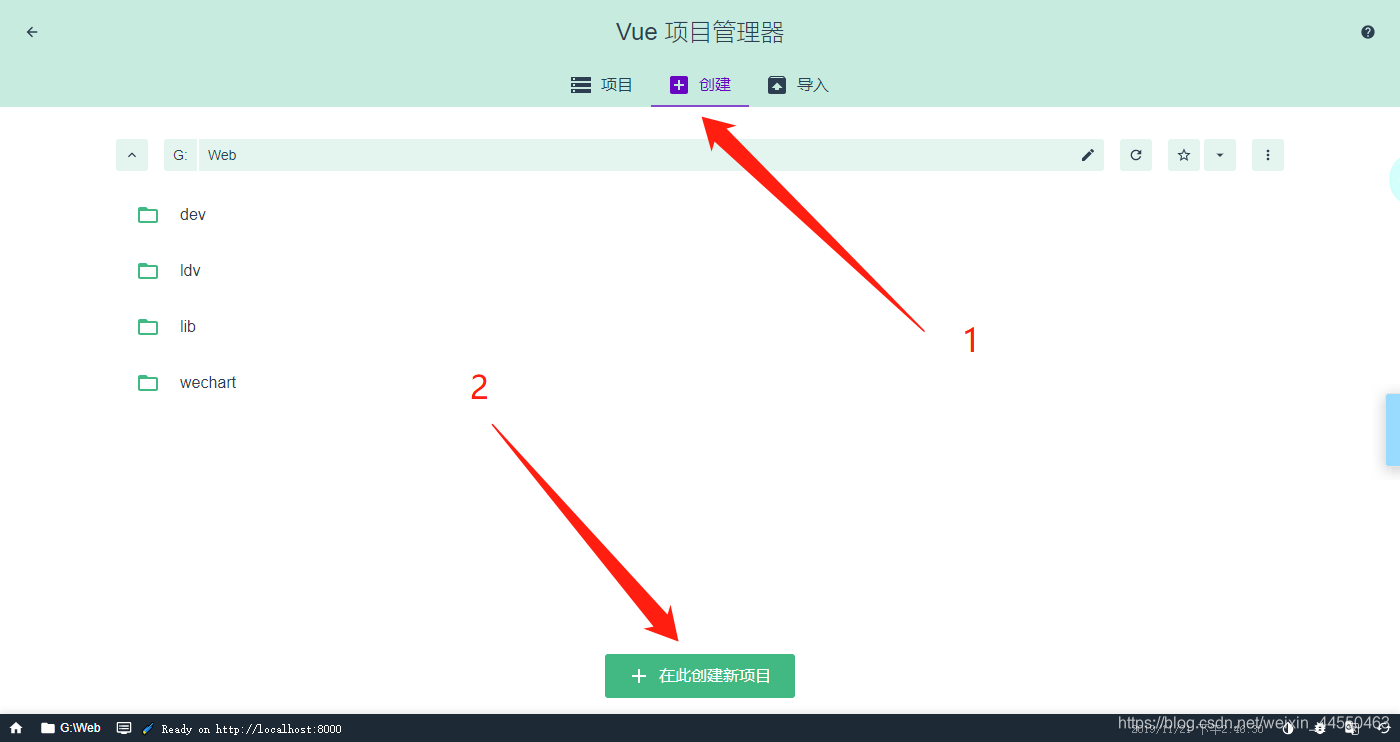
二、创建项目

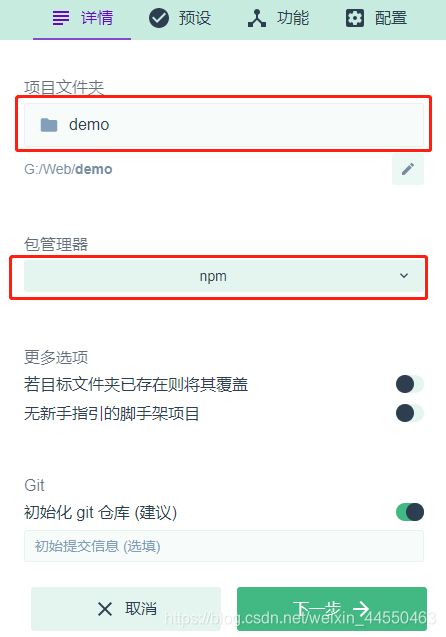
管理器可以选择npm、yarn、pnpm
点击下一步后会进入预设界面,和在命令行使用vue create创建项目是一样效果的,只是这里都用鼠标点(─.─||)。这里就不赘述配置过程了,可以直接选择默认或者是手动按需加载。
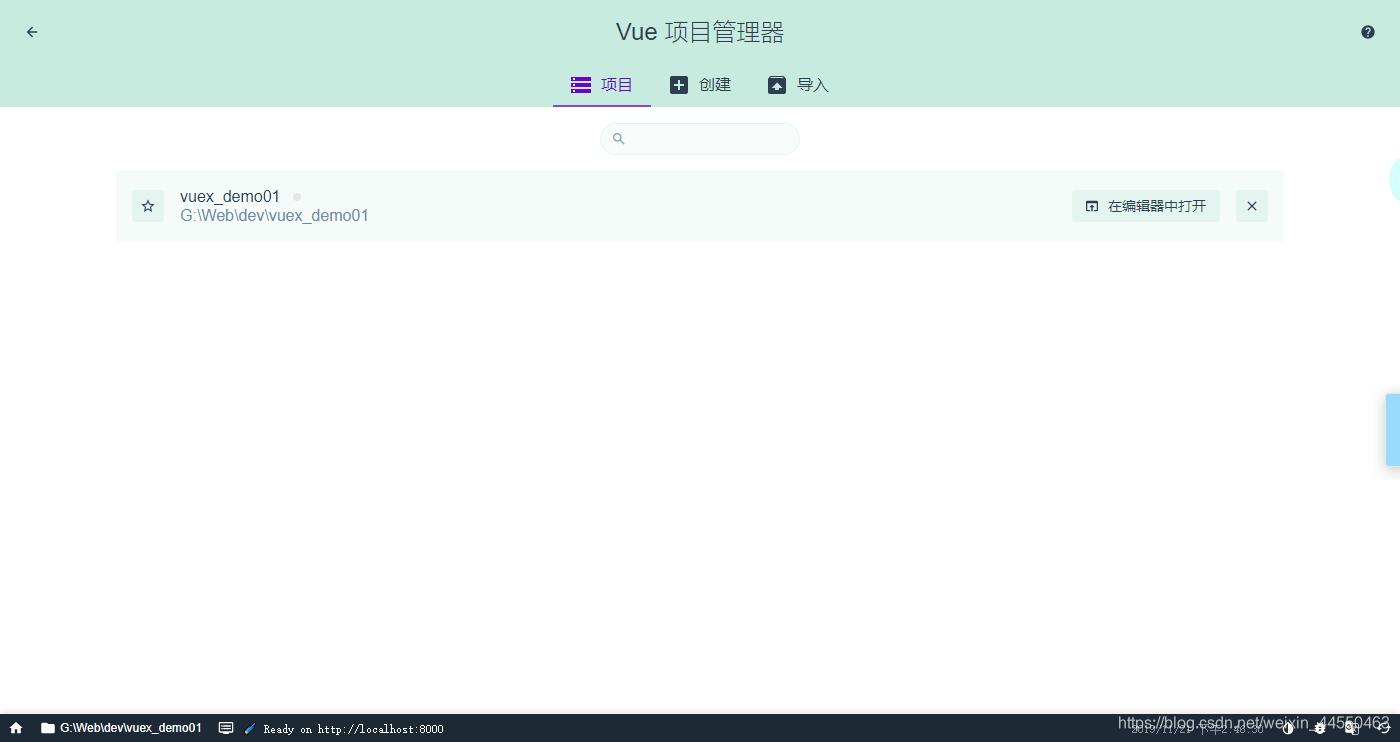
创建好项目之后,就可以进入到后台管理页面
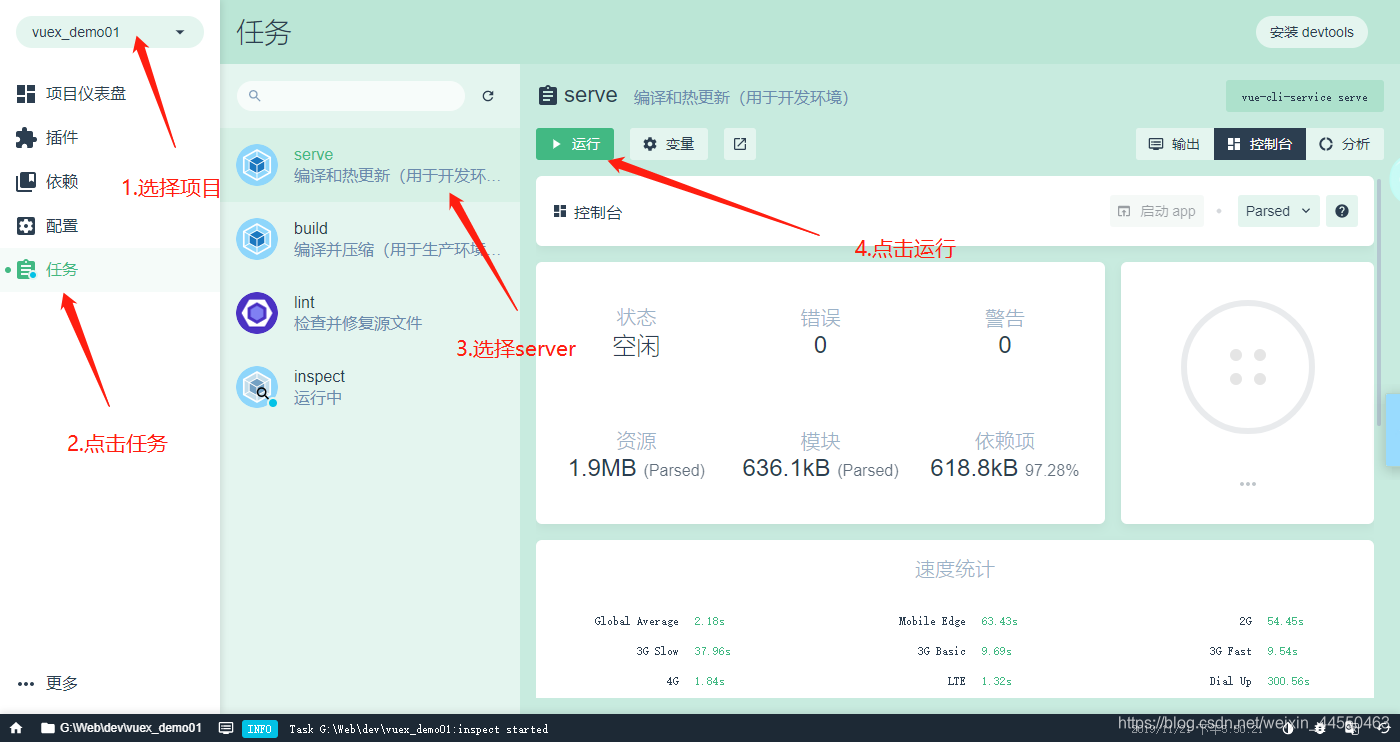
接下来就是运行项目了:
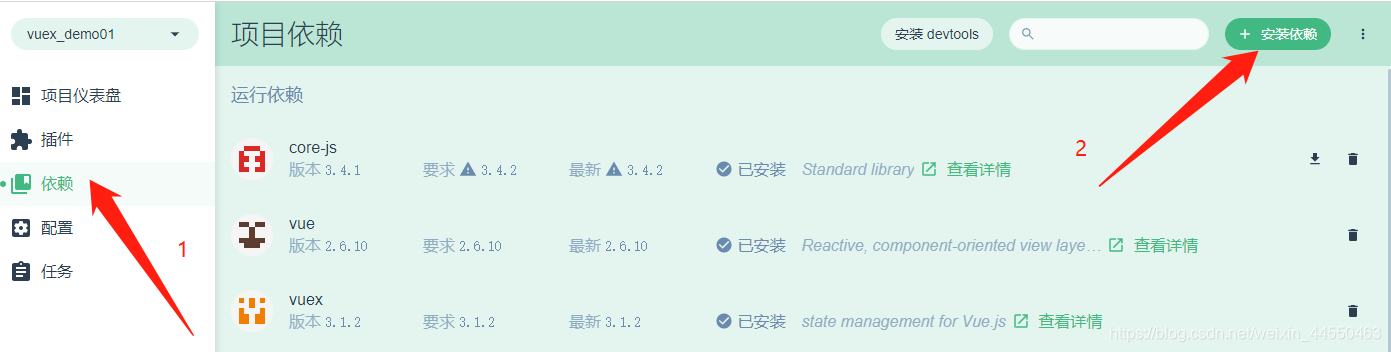
三、依赖管理
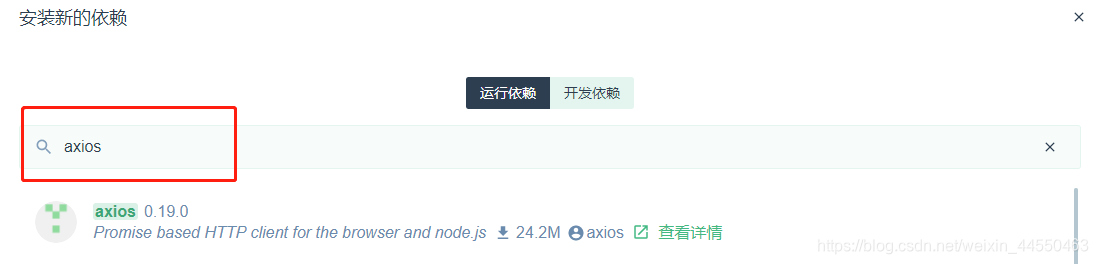
项目所需要的依赖包可以直接搜索下载:

插件管理也是同样操作。
总结:
本文简单的介绍了一下如何使用vue项目可视化工具来去创建项目和下载依赖包,当然了,这只是其中一部分。在任务选项里面还有调试和检测功能,有兴趣可以实际运行一下。
个人使用来看这个工具的体验还是不错的,在项目管理上也更直观,直接用一个后台系统来去管理vue项目还是挺酷炫的。当然对于习惯了命令行工具的人来说,这个功能就有点鸡肋了。
来源:https://www.cnblogs.com/askknow/p/12029346.html