【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
项目中时常需要做一些页面来实现数据录入,自定义页面交互逻辑,根据页面复杂度一般都需要不少时间来调整界面样式、基础校验(某些字段必填非空,密码重复对比),对不同得参数设置不同得录入方式(上传图片、文件,选择下拉或查找),就算是非常熟练得前端开发,也需要半天左右得时间来处理,如果加上后端数据保存更新,往往都是一天左右。但是基于EOVA,几句代码就可以快速实现这些类似需求。
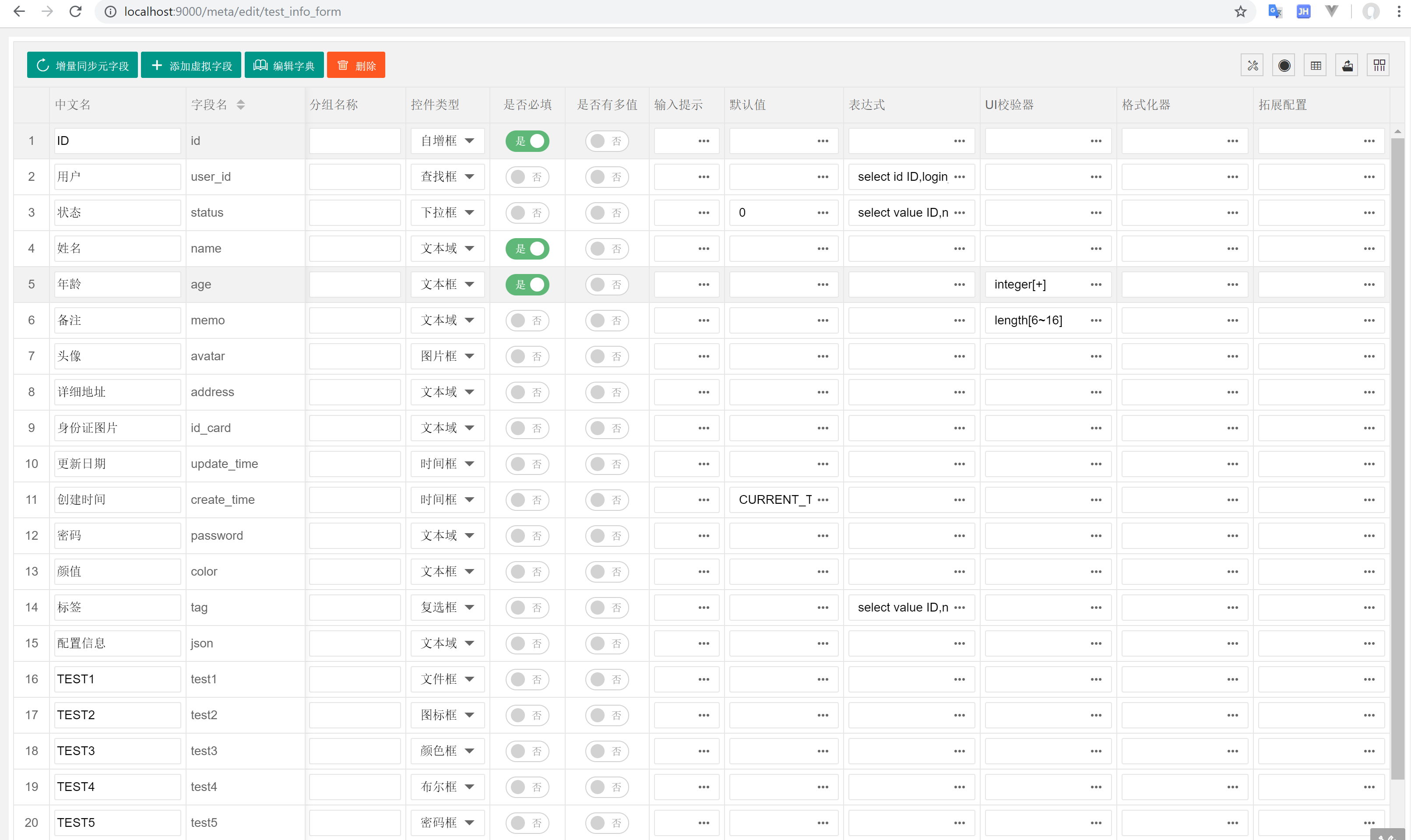
步骤一:将需要输入得字段生成表格或者视图,导入作为元对象,修改元字段,设置不同控件,表达式,是否必填和数据校验
步骤二:新建页面继承form模板,添加form组件,填入上一步得元对象编码到objectCode
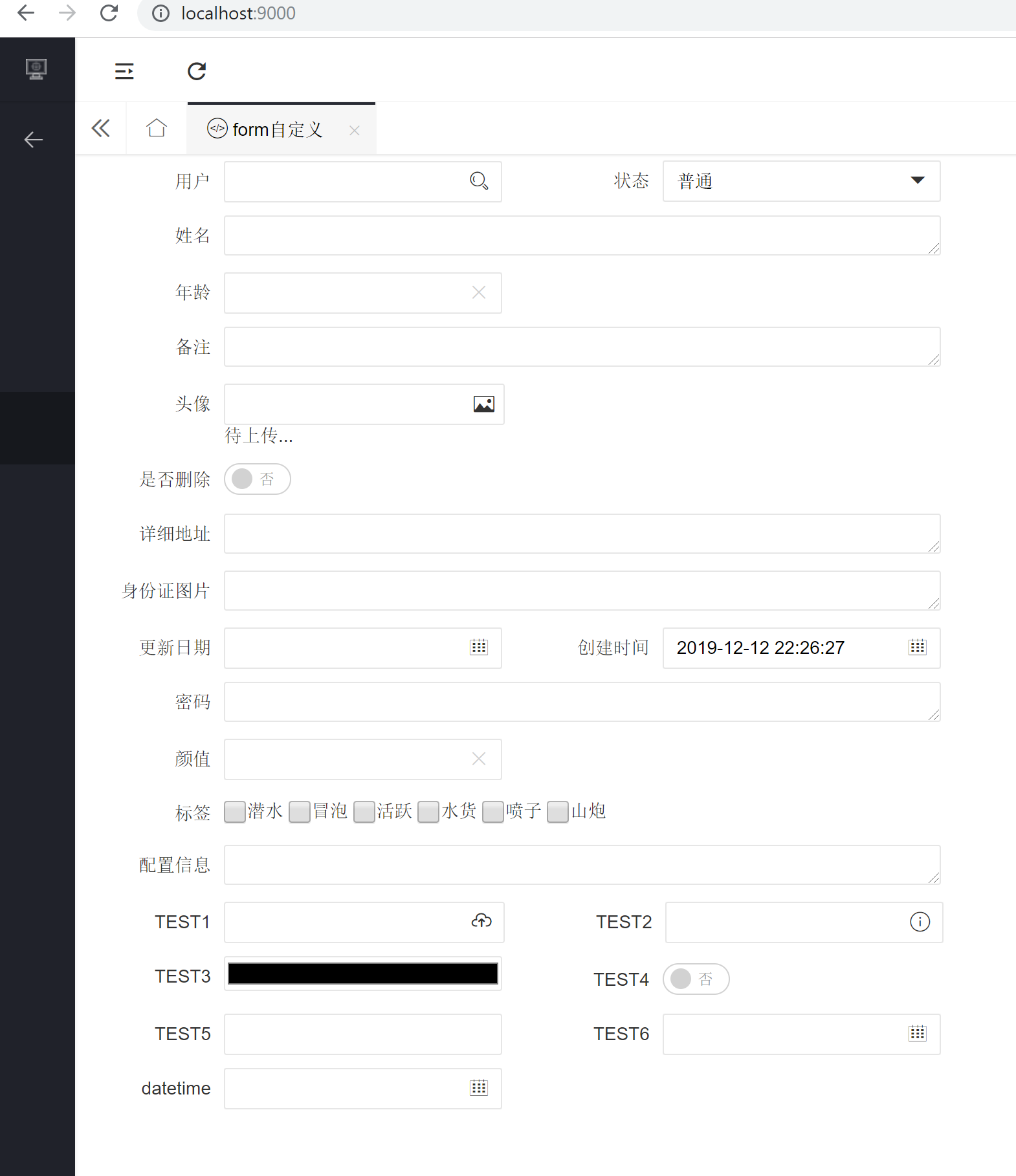
步骤三:新建页面路由,打开就路由就可以看见实际效果
步骤四:填写提交事件和对应得后台逻辑即可完成功能
优势:快速完成页面布局,后续还可以通过元字段得调整来更新表单结构,节约的时间可以来做更重要的事,从重复、枯燥得页面表单解放出来
附代码和实际效果
<%var body = {%>
<#form id="diy_form" objectCode="test_info_form" />
<button onclick="submit()"></button>
<script>
var submit = function () {
var form = $("#diy_form");
var o = $.getFormParasObj(form);
console.log(o)
//todo post 数据提交
}
</script>
<%};include("/eova/layout/form.html",{'title' : 'Tab', 'layoutContent' : body, 'isEditor' : false}){}%>

来源:oschina
链接:https://my.oschina.net/u/3630262/blog/3142399