Chrome浏览器box-sizing默认是content-box。
以宽度为例:
- content-box下元素的实际总宽度=padding+content(内容的宽度)+border,此时width设置的宽度为内容的宽度
- border-box下,元素的实际总宽度=padding+content(内容的宽度)+border,等于设置的width
下面两张图可以很好的说明:
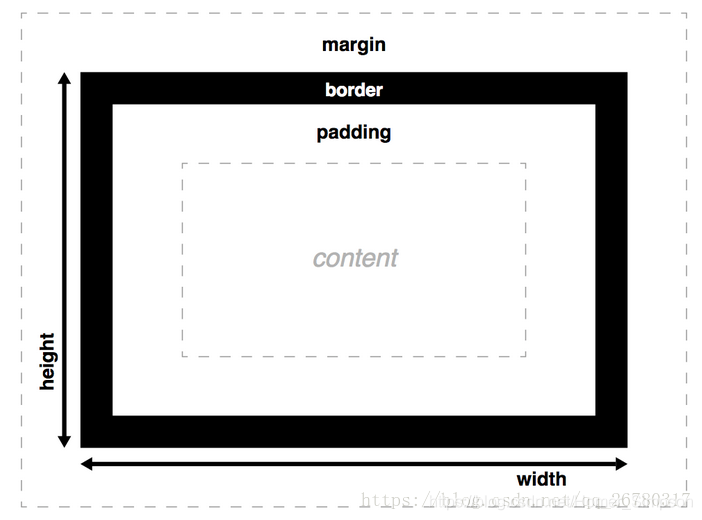
content-box下:
border-box下:
注:
IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
解决IE8及更早版本不兼容问题可以在HTML页面声明 来触发浏览器标准模式即可。
参考
来源:CSDN
作者:Homer_Simpson
链接:https://blog.csdn.net/Homer_Simpson/article/details/103513390