
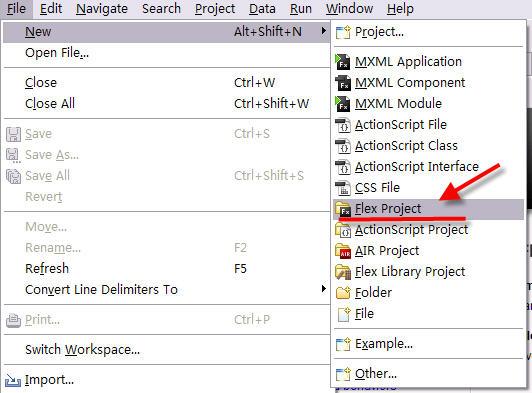
1)先创建一个Flex Project

按着向导一步一步做就可以了。
2)开始设计GUI
1 <?xml version="1.0" encoding="utf-8"?>
2
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
4 <mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
5 <mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
6 <mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
7 </mx:Application>
8
这是最简单的Mxml代码,就是实现将scr的文本copy至dest中。2
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
4 <mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
5 <mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
6 <mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
7 </mx:Application>
8
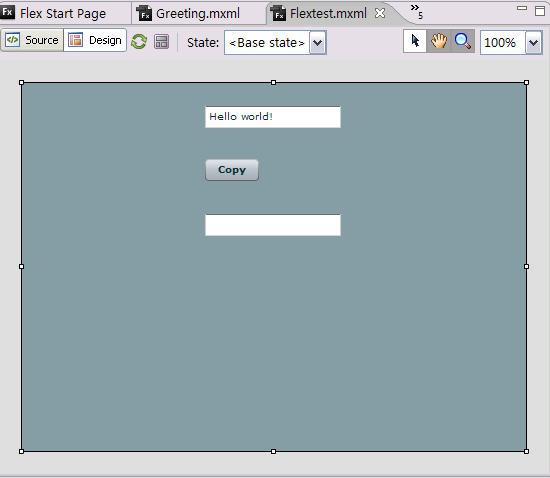
其界面如下:

3)加上动态绑定

1 <?xml version="1.0" encoding="utf-8"?>
2
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
4 <mx:Model id="bean">
5 <data>
6 <text>{dest.text}</text>
7 </data>
8 </mx:Model>
9 <mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
10 <mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
11 <mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
12 <mx:Box autoLayout="true" x="184" y="183">
13 <mx:Label text="Binding dest:" x="135" y="169">
14 </mx:Label>
15 <mx:TextInput id="bindText" text="{bean.text}" width="138"/>
16 </mx:Box>
17
18 </mx:Application>
19
到目前就可以思考将View 和Model分离了,下次学完在发上来。2
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
4 <mx:Model id="bean">
5 <data>
6 <text>{dest.text}</text>
7 </data>
8 </mx:Model>
9 <mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
10 <mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
11 <mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
12 <mx:Box autoLayout="true" x="184" y="183">
13 <mx:Label text="Binding dest:" x="135" y="169">
14 </mx:Label>
15 <mx:TextInput id="bindText" text="{bean.text}" width="138"/>
16 </mx:Box>
17
18 </mx:Application>
19