【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
切糕布局旨在快速构建Eova自定义页面,直接通过横竖切割生成布局,后续只需要填充元对象就可以快速完成业务需求
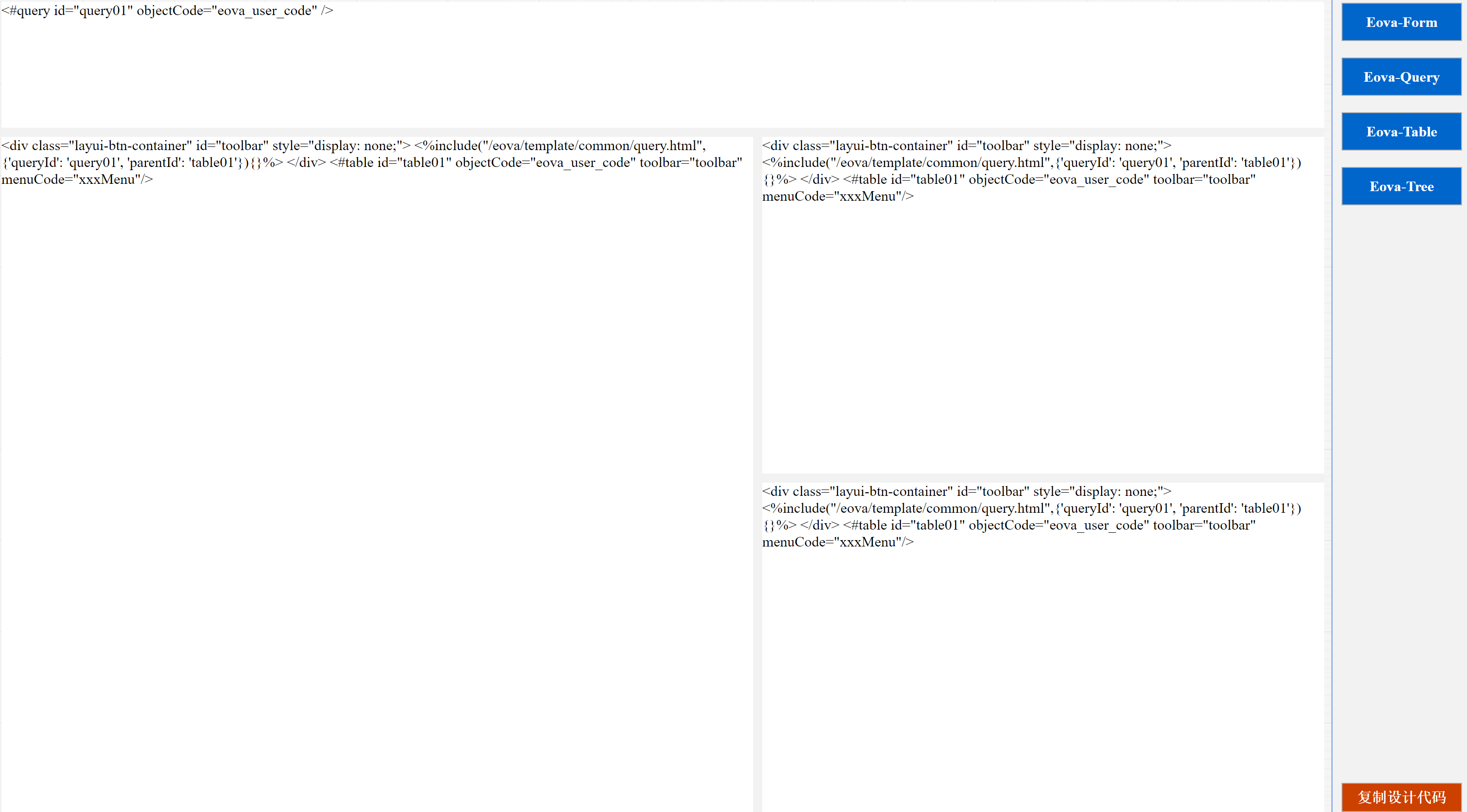
步骤一:画布局,如图添加了一个是查询,下面是一主两子得三个表格
步骤二:新建页面,引入模板(模板有form和list两种,form倾向于表单提交,list倾向于页面table展示,二选一取用),我这里选中list
<%var body = {%>
<%};include("/eova/layout/form.html",{'title' : 'Tab', 'layoutContent' : body, 'isEditor' : false}){}%>
<%};include("/eova/layout/list.html",{'title' : 'Tab', 'layoutContent' : body, 'isEditor' : false}){}%>
步骤三:复制第一布得设计代码到模板中间,重新设置id,objectCode, menuCode等等细节
步骤四:新增controller 设置跳转
public void index(){
render("/hotel/index.html");
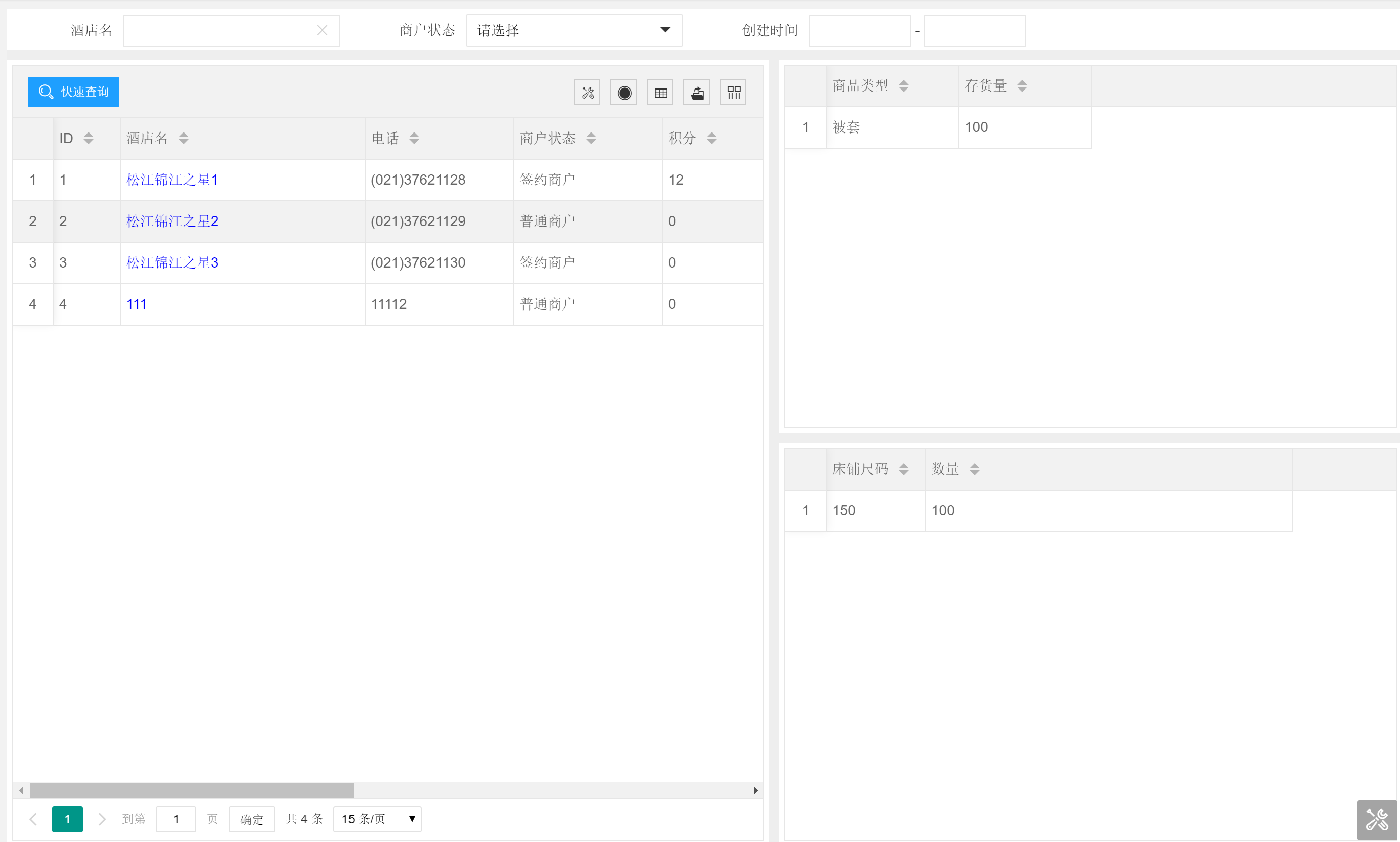
}步骤五:设置自定义菜单,或者自定义按钮来打开页面,页面展示如下
此处实现了 第一个表查询, 默认加载完成和选中时 同时刷新右边关联表格得数据
附完整html代码:
<%var body = {%>
<div class="eova-layout" style="width: calc(100% - 20px);height: calc(100% - 20px); margin: 10px;">
<div class="zone" style="width:100%;height: 100%;">
<!--此处高度渲染异常得可先 关闭自动高度重载 手动设置高度 此问题会在下一次迭代中更新-->
<div class="box" style="height:40px;">
<!--objectCode 为元对象编码, 提取元对象中开启查询得字段-->
<#query id="query01" objectCode="hotel" />
</div>
<div class="zone" style="height:calc(100% - 10px - 40px); top: calc(40px + 10px)">
<div class="box" style="width:calc(100% - 10px - 616px);">
<div class="layui-btn-container" id="toolbar" style="display: none;">
<!--这里绑定 query01 为上面得查询内容 table01 关联第一个表-->
<%include("/eova/template/common/query.html",{'queryId': 'query01', 'parentId': 'table01'}){}%>
</div>
<!--table01 第一部分数据 objectCode为元对象 toolbar 表示开启工具条 menuCode关联 对应得菜单绑定得操作 拦截器 初始过滤等等-->
<#table id="table01" objectCode="hotel" toolbar="toolbar" menuCode="biz_hotelzz" />
</div>
<div class="zone" style="width:616px;left: calc(100% - 616px)">
<div class="box" style="height:369px;">
<!-- isPaging 为false 表示关闭分页-->
<#table id="table02" objectCode="hotel_stock" isPaging="false"/>
</div>
<div class="box" style="height:calc(100% - 10px - 369px); top: calc(369px + 10px)">
<#table id="table03" objectCode="hotel_bed" isPaging="false"/>
</div>
</div>
</div>
</div>
</div>
<script>
var selectRow;
// 主表加载完成回调
// 注:加载完成回调为 ID + 'Done' 方法
function table01Done(res, curr, count) {
selectRow = res.data[0];
refreshData();
}
// 主表选中
// 注:选中回调为 ID + 'Select' 方法
function table01Select(o) {
selectRow = o.data;
refreshData();
}
// 刷新数据
function refreshData() {
console.log(selectRow);
if (selectRow) {
layui.use(['table', 'element'], function() {
var $ = layui.$,
table = layui.table;
// 使用table组件 重新更新其他管理表格数据
table.reload('table02', {
where: {
'query_hotel_id': selectRow.id
}
});
table.reload('table03', {
where: {
'query_hotel_id': selectRow.id
}
});
});
}
}
</script>
<%};include("/eova/layout/list.html",{'title' : 'Tab', 'layoutContent' : body, 'isEditor' : false}){}%>
来源:oschina
链接:https://my.oschina.net/u/3630262/blog/3141955