这几天整理了一个完整的前后台分离项目 前端 VUE 后台Thinkphp5
访问地址 : http://118.31.226.151:1001/static/dist/ 账号: admin 密码:888888
(服务器异常的小,请轻轻访问,谁叫我穷~)
项目简介:
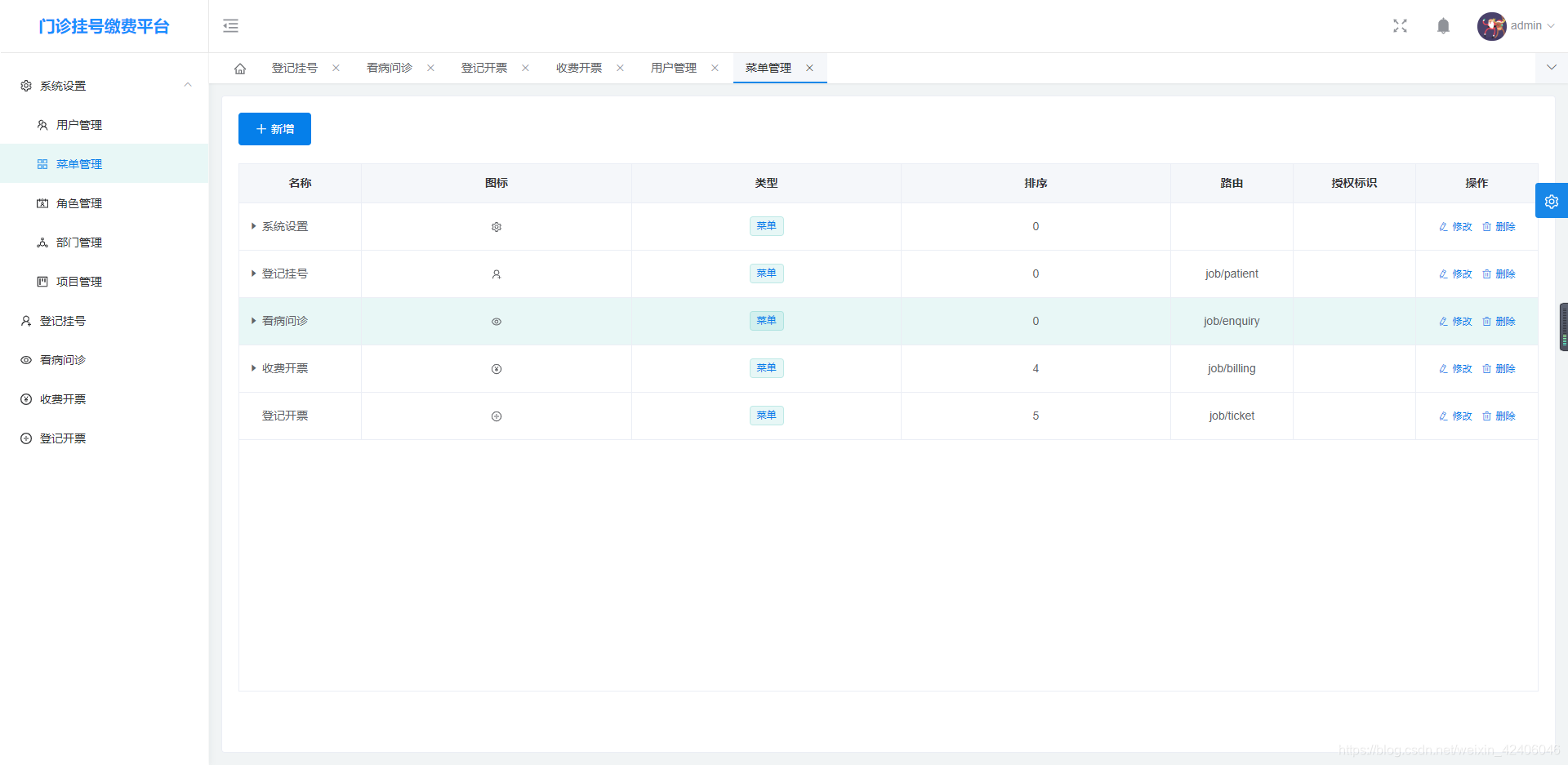
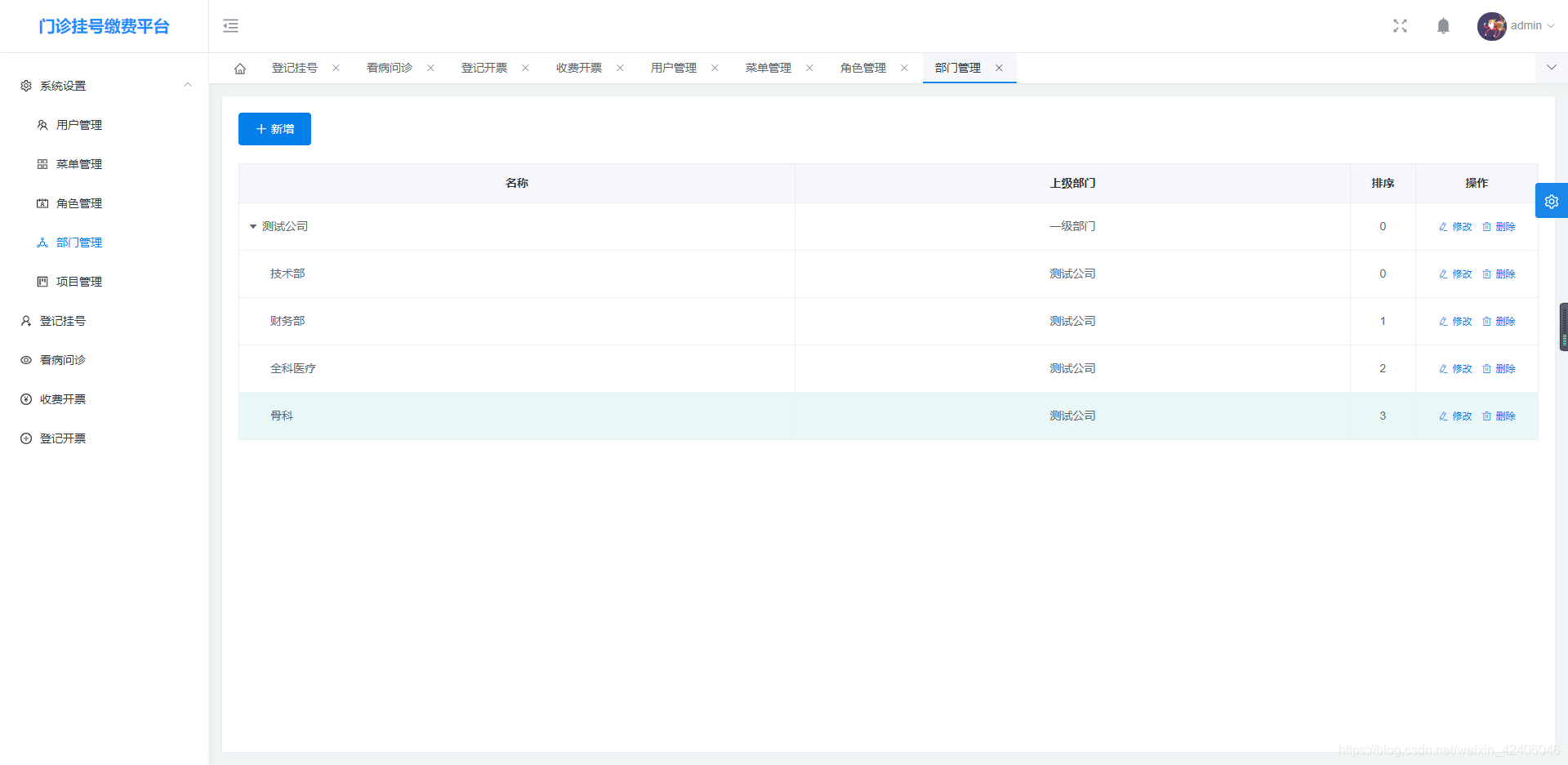
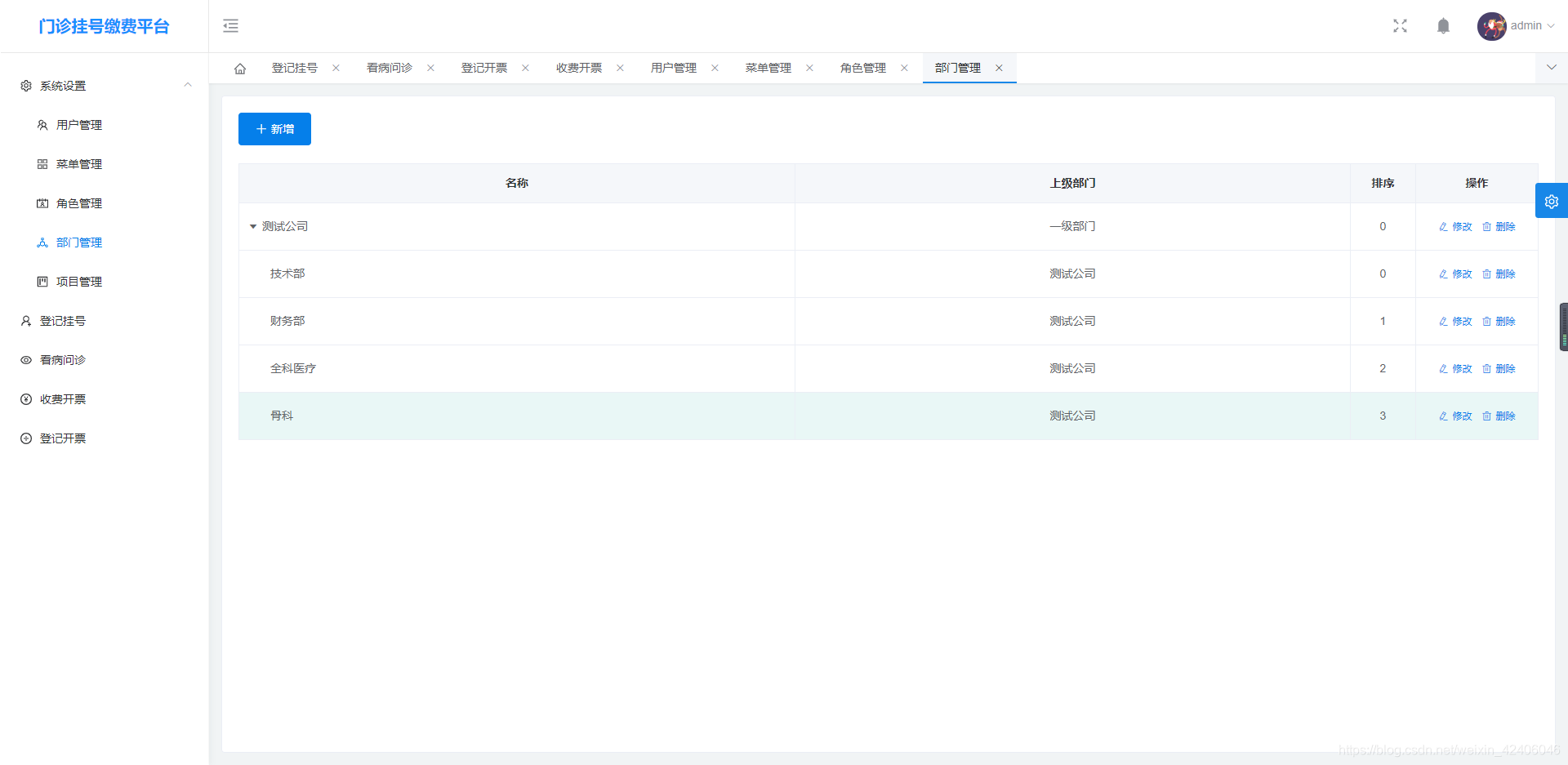
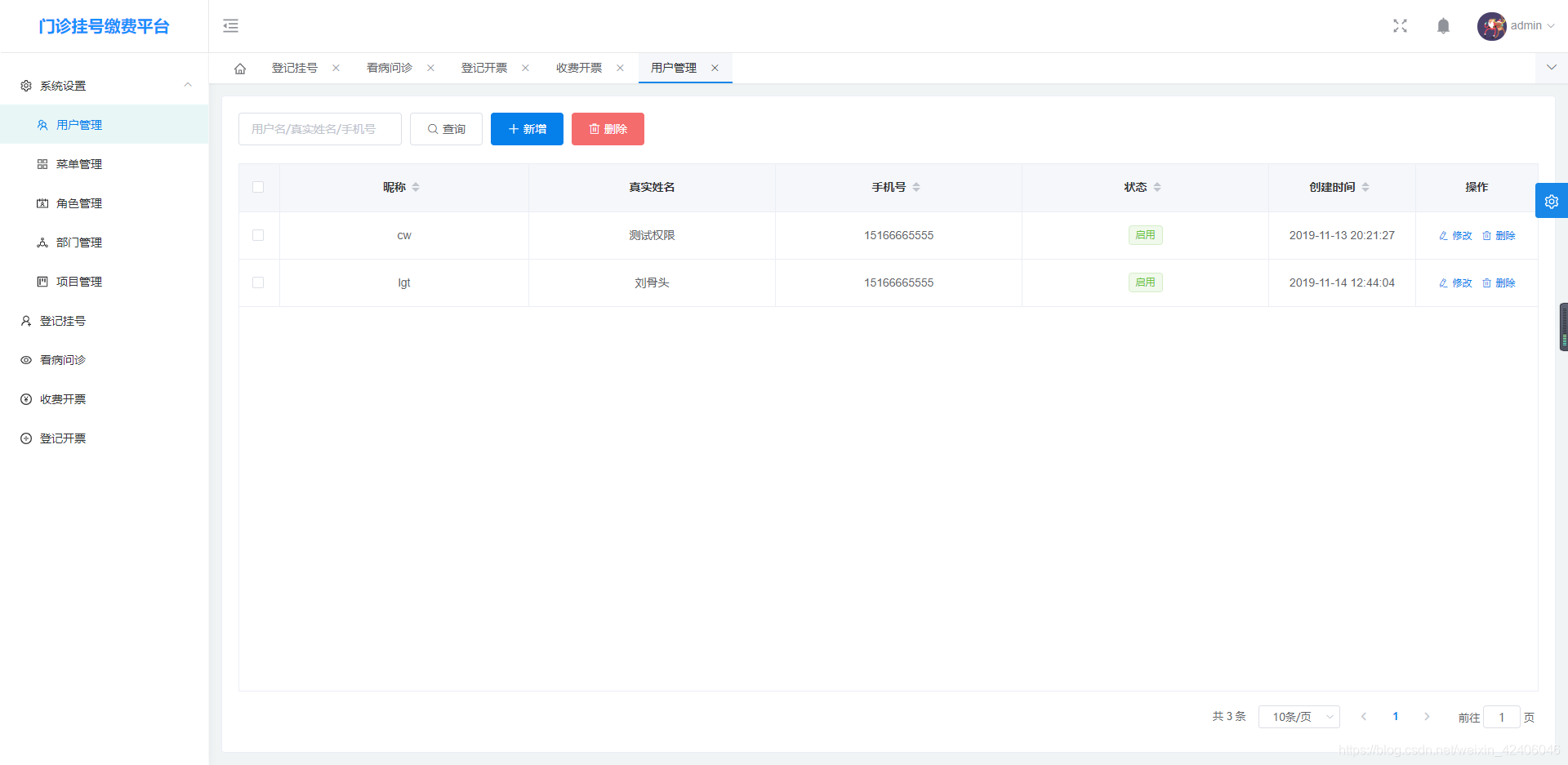
基础功能模块:登录、权限验证、用户管理、菜单管理、部门管理、角色管理、表格导入导出
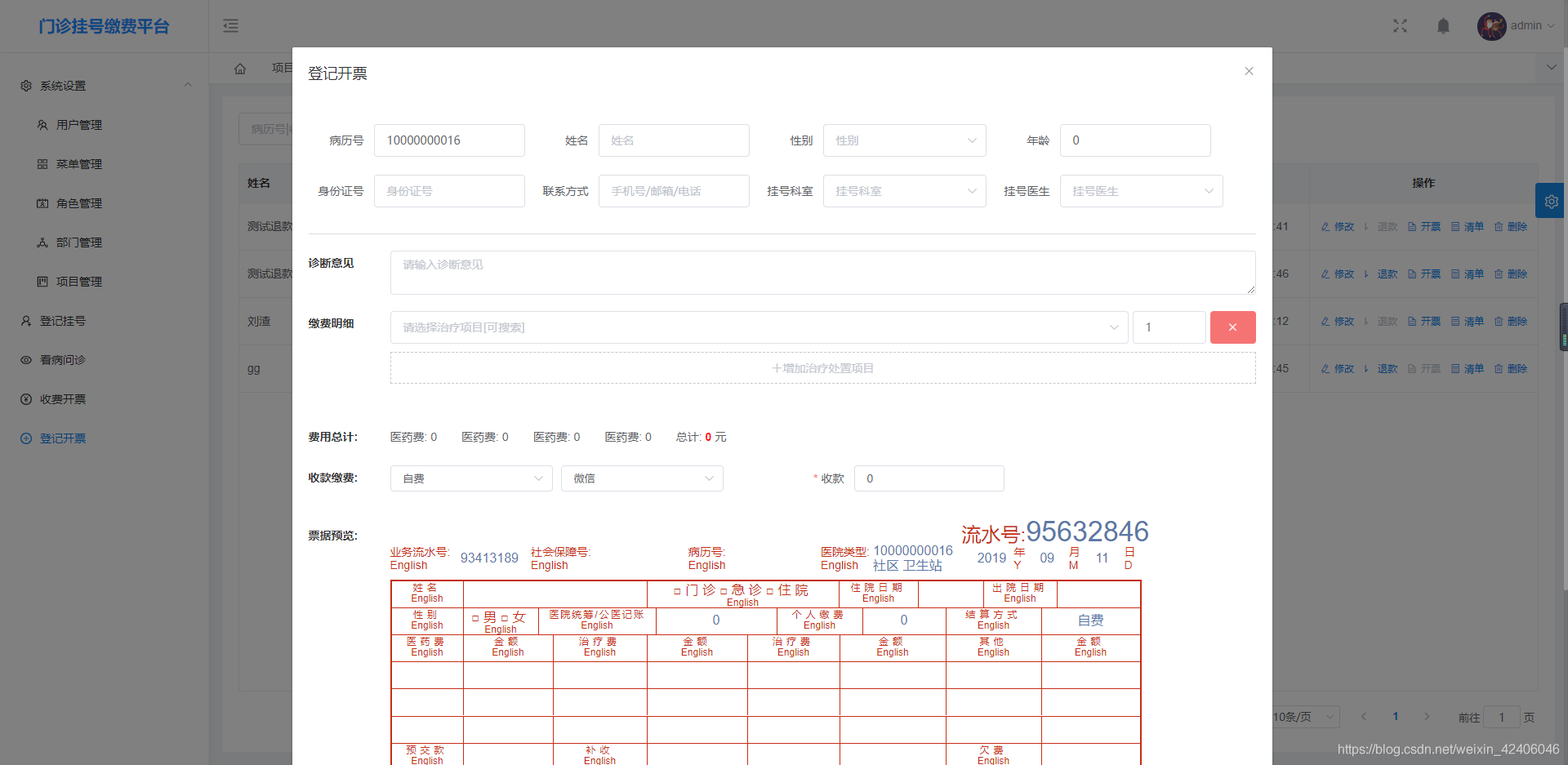
业务功能模块: 挂号、问诊、开票、打印票据
前台是 vue-cli3.0 标准目录结构
├─public | ├─favicon.ico | ├─index.html | ├─element-theme 主题静态文件 ├─src | ├─App.vue | ├─main.js | ├─views 页面 | ├─utils 公共js | ├─store 全局变量 | ├─router | ├─mixins 公共方法类 | | └view-module.js | ├─icons | ├─filters 过滤器 | | └index.js | ├─element-ui | ├─components 组件 | ├─assets 静态资源 ├─.editorconfig ├─.env.development ├─.env.development.dev ├─.env.production ├─.env.production.sit ├─.env.production.uat ├─.eslintignore ├─.gitignore ├─babel.config.js ├─gulpfile.js ├─LICENSE ├─package-lock.json ├─package.json ├─README.en.md ├─README.md ├─vue.config.js
后台为thinkphp5+ 标准项目结构
有需要特别需要可以留言给我







来源:CSDN
作者:Hwf_
链接:https://blog.csdn.net/weixin_42406046/article/details/103496941