安装
npm i art-template express art-template express-art-template -S
配置
配置art-template 模版引擎
第一个参数,表示当以 .art 结尾的文件的时候,使用 art-template 模版引擎
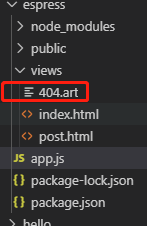
第一个参数不能写路径,默认会去项目中的 views 目录查找该模版文件
也就是说 express 有一个约定:开发人员把所有的视图文件都放到 views 目录当中
express-art-template 是专门把 art-template 整合到 express 中的
虽然外面 没有导入 art-template 但也必须安装
原因在于 express-art-template 依赖了 art-template
// art 代表读取 .art 文件 可以改成 html
app.engine("art", require("express-art-template"));
使用

// express 为 response 响应对象提供了一个方法:render
// render 方法默认是不可以使用的,但是如果配置了 express-art-template就可以使用了
// res.render("模版文件名称",{模版数据})
// 第一个参数不能写路径,默认会去项目中的 views 目录查找该模版文件
// 也就是说 express 有一个约定:开发人员把所有的视图文件都放到 views 目录当中
// 当服务器收到 get 请求 / 的时候 执行回调
app.get("/",function(req,res){
// express 会默认到 views 目录下查找 404.art
res.render('404.art',{
user:{ // 模版数据
}
})
res.end("holle express")
})

如果想要修改默认的 views 目录
// 第一个参数 views 是固定的 第二个参数指定目录
app.set("views","./common/")

来源:CSDN
作者:tianmeng1999
链接:https://blog.csdn.net/weixin_42448623/article/details/103461943