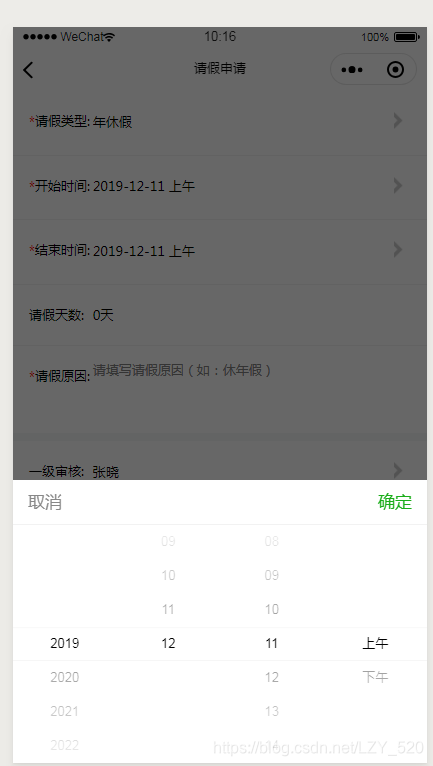
老规矩:先上效果图,再看源码!


功能:可以自定日期时间的Picker,根据不同的需求做不一样的Picker!
第一步:新建一个js文件:名为dateTimePicker.js,作用是自定义日期时间js工具
function withData(param) {
return param < 10 ? '0' + param : '' + param;
}
function getLoopArray(start, end) {
var start = start || 0;
var end = end || 1;
var array = [];
for (var i = start; i <= end; i++) {
array.push(withData(i));
}
return array;
}
function getMonthDay(year, month) {
var flag = year % 400 == 0 || (year % 4 == 0 && year % 100 != 0), array = null;
switch (month) {
case '01':
case '03':
case '05':
case '07':
case '08':
case '10':
case '12':
array = getLoopArray(1, 31)
break;
case '04':
case '06':
case '09':
case '11':
array = getLoopArray(1, 30)
break;
case '02':
array = flag ? getLoopArray(1, 29) : getLoopArray(1, 28)
break;
default:
array = '月份格式不正确,请重新输入!'
}
return array;
}
function getNewDateArry() {
// 当前时间的处理
var newDate = new Date();
var year = withData(newDate.getFullYear()),
mont = withData(newDate.getMonth() + 1),
date = withData(newDate.getDate()),
hour = withData(newDate.getHours()),
minu = withData(newDate.getMinutes()),
seco = withData(newDate.getSeconds());
return [year, mont, date, hour, minu, seco];
}
function dateTimePicker(startYear, endYear, date) {
// 返回默认显示的数组和联动数组的声明
var dateTime = [], dateTimeArray = [[], [], [], [], [], []];
var start = startYear || 1978;
var end = endYear || 2100;
// 默认开始显示数据
var defaultDate = date ? [...date.split(' ')[0].split('-'), ...date.split(' ')[1].split(':')] : getNewDateArry();
// 处理联动列表数据
/*年月日 时分秒*/
dateTimeArray[0] = getLoopArray(start, end);
dateTimeArray[1] = getLoopArray(1, 12);
dateTimeArray[2] = getMonthDay(defaultDate[0], defaultDate[1]);
dateTimeArray[3] = getLoopArray(0, 23);
dateTimeArray[4] = getLoopArray(0, 59);
/*dateTimeArray[5] = getLoopArray(0, 59); 秒*/
dateTimeArray.forEach((current, index) => {
dateTime.push(current.indexOf(defaultDate[index]));
});
return {
dateTimeArray: dateTimeArray,
dateTime: dateTime
}
}
module.exports = {
dateTimePicker: dateTimePicker,
getMonthDay: getMonthDay
}
第二步:在相应的模块的js里面引入
var dateTimePicker = require('../../../utils/dateTimePicker.js');
Page({
/**
* 页面的初始数据
*/
data: {
startYear: 2019,
endYear: 2019,
startDateArray:null,
endDateArray:null,
startTime:null,
endTime:null
},
bindTypePickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
typeIndex: e.detail.value
})
},
bindStartDateChange: function (e) {
this.setData({
startDate: e.detail.value
})
},
changeEndDateColumn(e) {
},
changeDateTimeColumn(e) {
},
bindEndDateChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
endDate: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
var startDate = this.formatDate(new Date());
this.setData({
startDate: obj.dateTime,
startDateArray: obj.dateTimeArray,
endDate: obj.dateTime,
endDateArray: obj.dateTimeArray
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
第三步:在wxml初始化picker
<picker mode="multiSelector" value="{{startDate}}" bindchange="bindStartDateChange" bindcolumnchange="changeDateTimeColumn" range="{{startDateArray}}">
<view class="flex-display font-size-25 padding-30 background-color-white border-bottom">
<view class="flex-width-1 input-label">开始时间:</view>
<view class="flex-width-5 flex-display">
<view class="flex-width-1">
<input placeholder="请选择" disabled value="{{startDateArray[0][startDate[0]]}}-{{startDateArray[1][startDate[1]]}}-{{startDateArray[2][startDate[2]]}} {{startDateArray[3][startDate[3]]}}:{{startDateArray[4][startDate[4]]}}"/>
</view>
<view>
<image src="../../../images/dayu.png" class="message-image"/>
</view>
</view>
</view>
</picker>
<picker mode="multiSelector" value="{{endDate}}" bindchange="bindEndDateChange" bindcolumnchange="changeEndDateColumn" range="{{endDateArray}}">
<view class="flex-display font-size-25 padding-30 background-color-white border-bottom">
<view class="flex-width-1 input-label">结束时间:</view>
<view class="flex-width-5 flex-display">
<view class="flex-width-1">
<input placeholder="请选择" disabled value="{{endDateArray[0][endDate[0]]}}-{{endDateArray[1][endDate[1]]}}-{{endDateArray[2][endDate[2]]}} {{endDateArray[3][endDate[3]]}}:{{endDateArray[4][endDate[4]]}}"/>
</view>
<view>
<image src="../../../images/dayu.png" class="message-image"/>
</view>
</view>
</view>
</picker>
这就可以了!
来源:CSDN
作者:草帽博客
链接:https://blog.csdn.net/LZY_520/article/details/103487786