

React是一个用于构建用户界面的JavaScript库。但是,很多人都不知道,其实有非常多的有助于我们更好地使用React,提升用户开发体验的优秀工具。
如果您还没有使用过React,或者有可能对使用它感兴趣,当他们问你为什么要使用这个库时,你会怎么说?
除了告诉他们React的库有多棒(这应该是第一件事)之外,我还想提到开源社区创建的工具这部分,它将极大地提升你的体验感,甚至让你觉得兴奋。
以下是您可以在2019年用于构建React应用程序的10个工具(此列表不按其重要性排序;原文本有22个,我们将在下期接着推送。)
1. Webpack Bundle Analyzer
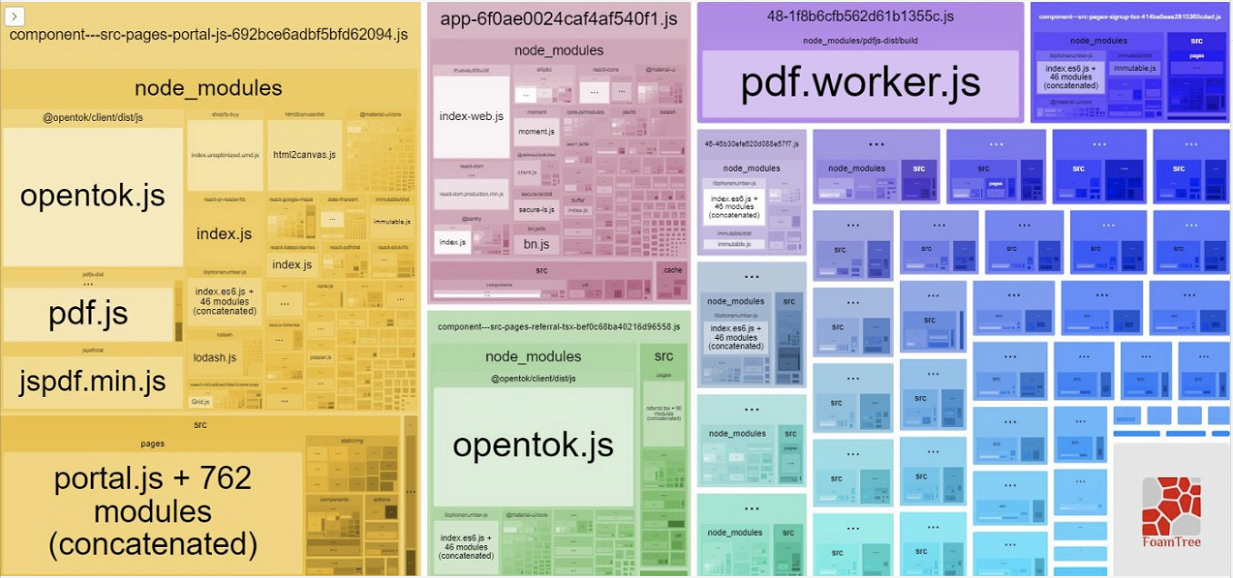
有没有想过你的应用程序的哪些部分占用了大部分空间?那么,你可以找到Webpack Bundle Analyzer。该软件包将帮助您识别占用空间最多的输出文件。
它将创建一个实时服务器,并为您提供捆绑包内容的交互式树形图可视化。通过这个工具包,您可以看到所呈现文件的位置,gzip大小,解析大小以及子/父文件。
你可以根据你看到的内容优化你的React应用程序!
这是一个截图:

您可以清楚地看到pdf包占用应用程序中的最大空间,同时,它也占据了屏幕上最显著的位置。这个非常有用。
屏幕截图只是它功能中非常非常小的一部分,您还可以更进一步地进行查看,例如generateStatsFile: true,并选择生成静态HTML文件,然后将其保存在开发环境之外的某个位置以供以后使用。
2. React-Proto
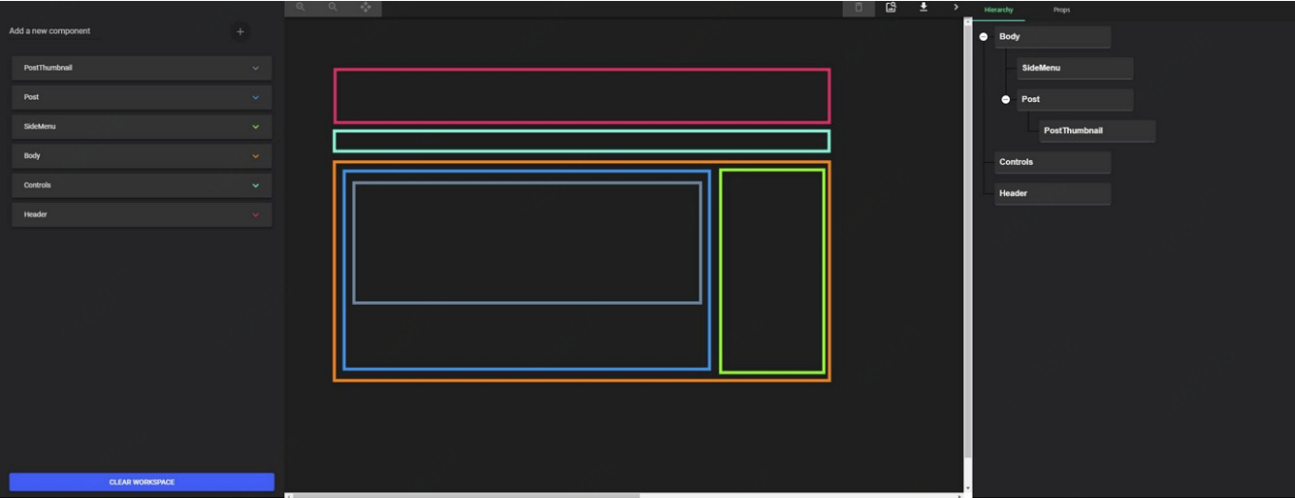
React-Proto是开发人员和设计人员的原型工具。它是桌面软件,因此您必须在使用前下载并安装该软件。
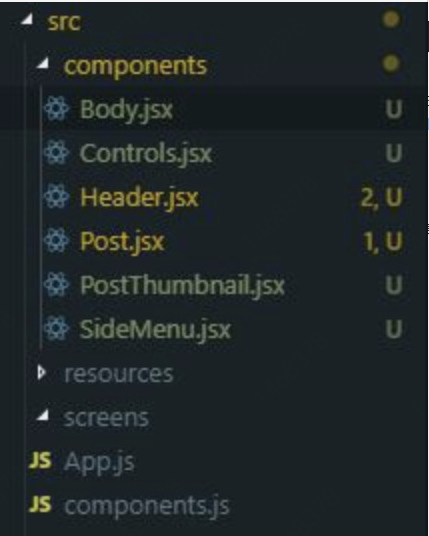
以下是此软件的一个示例:

该应用程序允许您声明道具及其类型,在树形图中查看组件,导入背景图像,将它们定义为有状态或无状态,定义其父文件将是什么,放大/缩小,以及将原型导出到新的或现有项目中。
该应用程序似乎更适合Mac用户,但Windows用户其实也是可以的。
完成映射用户界面后,可以选择导出到现有项目或新项目。如果您选择导出到现有项目并选择根目录,它将导出它们./src/components,如下所示:

以下是我们在示例中使用的组件之一的示例:

React-Proto在GitHub上收到了超过2,000颗Star。
就个人而言,React-Proto其实有一些没有那么方便的地方,比如,如果您导入背景图像,缩小,然后继续删除背景图像,您将无法放大。
放大的唯一方法是重新导入背景图像,然后在放大后将其删除。但即便有着这样小小的不便,我仍然觉得它是个值得推荐的工具,因为同类工具几乎很难再找到可以与它相提并论的了。
而且,开源是这个应用程序最大的好处之一,因为这些目前的小缺陷有可能在未来制作趋势开源的存储库列表中的得以改善。
3.Why Did You Render
Why Did You Render猴子补丁可通知您有关可避免的重新渲染。
这非常有用,不仅可以指导您完成项目的性能修复,还可以帮助您了解React的工作原理。而且,当您更好地了解React如何工作时,它会让您成为更好的React开发人员。
通过声明一个额外的静态属性whyDidYouRender并将其值设置为true,您可以将侦听器附加到任何自定义组件:
1 import React from 'react'
2 import Button from '@material-ui/core/Button'
3
4 const Child = (props) => <div {...props} />
5
6 const Child2 = ({ children, ...props }) => (
7 <div {...props}>
8 {children} <Child />
9 </div>
10 )
11
12 Child2.whyDidYouRender = true
13
14 const App = () => {
15 const [state, setState] = React.useState({})
16
17 return (
18 <div>
19 <Child>{JSON.stringify(state, null, 2)}</Child>
20 <div>
21 <Button type="button" onClick={() => setState({ hello: 'hi' })}>
22 Submit
23 </Button>
24 </div>
25 <Child2>Child #2</Child2>
26 </div>
27 )
28 }
29
30 export default App
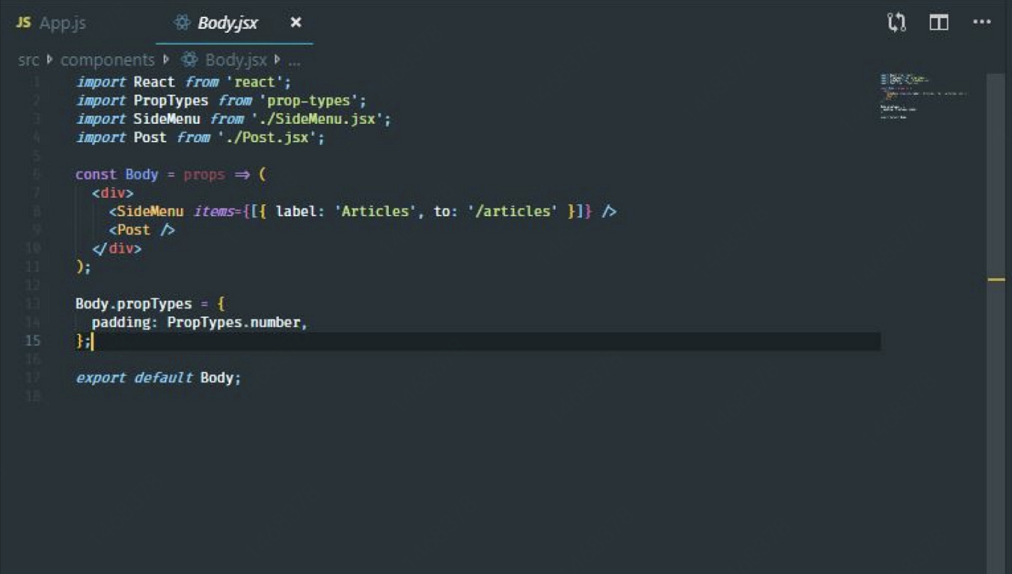
只有在这样做之后,您的控制台才会被发出以下有些“烦人”警告:

别误会我的意思。把这些警告当作一件好事。有效利用这些消息,这样你就可以修复那些因不必要重新渲染而浪费的资源!
4.Creat React App
很多人都知道,Create React App是开始开发React项目最快捷的方式(开箱即用的现代功能)。
什么可能比这更容易npx create-react-app <name>?
所有关于Medium build React接口的教程几乎都create-react-app只是因为它快速而简单。
我们有些人可能不知道的是如何使用CRA 创建TypeScript项目。你所要做的就是在最后添加上:
npx create-react-app <name> — typescript
这样可以省去手动将TypeScript添加到CRA项目的麻烦了。
5. React Lifecycle Visualizer
React Lifecycle Visualizer是一个npm包,用于跟踪和可视化任意React组件的生命周期方法。
与Why Did You Render类似,您可以启用您选择的任何组件来显示生命周期可视化工具:
1 import React from 'react'
2 import {
3 Log,
4 VisualizerProvider,
5 traceLifecycle,
6 } from 'react-lifecycle-visualizer'
7
8 class TracedComponent extends React.Component {
9 state = {
10 loaded: false,
11 }
12
13 componentDidMount() {
14 this.props.onMount()
15 }
16
17 render() {
18 return <h2>Traced Component</h2>
19 }
20 }
21
22 const EnhancedTracedComponent = traceLifecycle(TracedComponent)
23
24 const App = () => (
25 <VisualizerProvider>
26 <EnhancedTracedComponent />
27 <Log />
28 </VisualizerProvider>
29 )
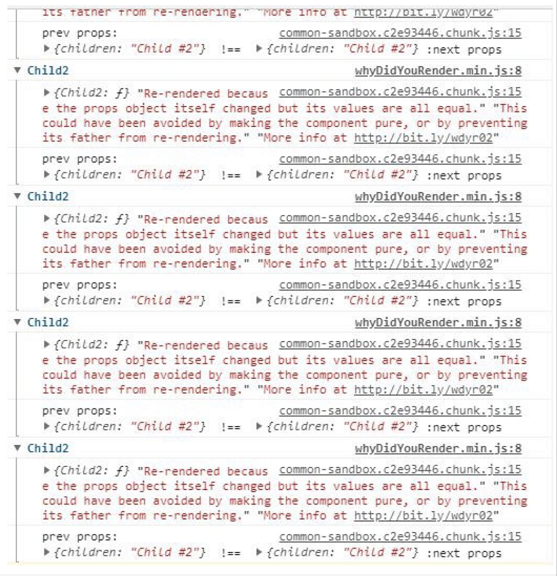
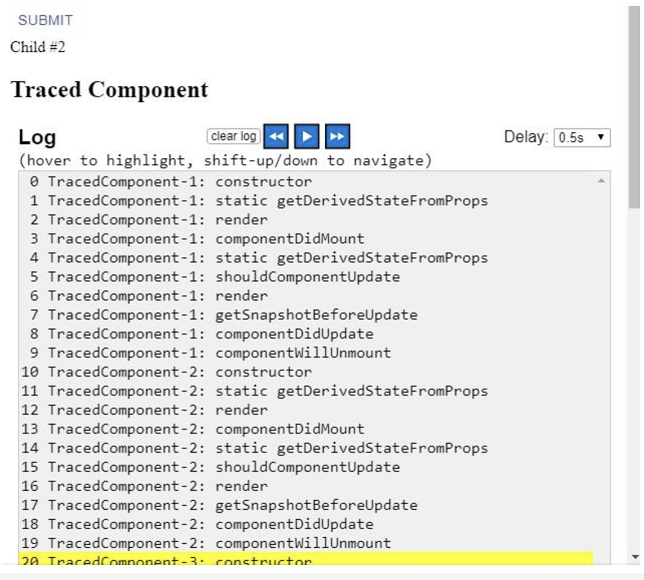
可视化工具的显示形式如下所示:

但是,这个工具有一个缺点是它目前仅适用于类组件,因此尚不支持Hook。
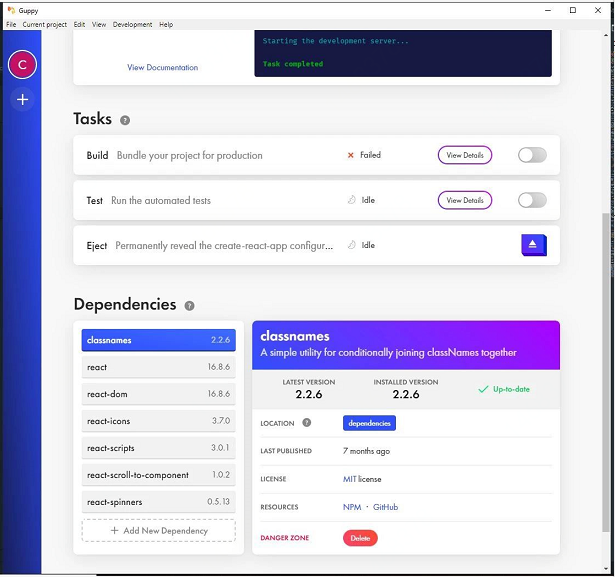
6.Guppy
Guppy是React的一个友好且免费的应用程序管理器和任务运行器,它在桌面上运行。
他们似乎优先考虑才开始时候用React的人。但是,它对高级开发人员也可能有用。
它为React开发人员定期面对的许多典型任务提供友好的图形用户界面,例如创建新项目,执行任务和管理依赖项。
Windows支持是在2018年8月添加的,因此您可以放心,它是跨平台的。
这是Guppy的样子:

7.react-testing-library
我一直很喜欢react-testing-library,因为在你编写单元测试时它会让你感觉到“一切都刚刚好”。该软件包提供了React DOM测试实用程序,可鼓励良好的测试实践。
此解决方案旨在解决测试实现细节的问题,而不是测试React组件的输入/输出,就像用户看到的一样。
测试实现细节并不是说可以确保您的应用程序按预期工作的有效方法。
当然,您将能够对如何获取组件所需的数据、使用哪种排序方法等更有信心。但是,如果必须更改实现方法以指向不同的数据库,则单元测试将失败,因为它们是耦合逻辑的实现细节。
这是react-test -library待解决的一个问题,因为理想情况下,您只希望您的用户界面能够正常工作,并最终正确地呈现出来。
以下是使用此库进行测试的示例代码:
1 // Hoist helper functions (but not vars) to reuse between test cases
2 const renderComponent = ({ count }) =>
3 render(
4 <StateMock state={{ count }}>
5 <StatefulCounter />
6 </StateMock>,
7 )
8
9 it('renders initial count', async () => {
10 // Render new instance in every test to prevent leaking state
11 const { getByText } = renderComponent({ count: 5 })
12
13 await waitForElement(() => getByText(/clicked 5 times/i))
14 })
15
16 it('increments count', async () => {
17 // Render new instance in every test to prevent leaking state
18 const { getByText } = renderComponent({ count: 5 })
19
20 fireEvent.click(getByText('+1'))
21 await waitForElement(() => getByText(/clicked 6 times/i))
22 })
8.React Developer Tools
React Developer Tools是一个扩展工具,它允许在Chrome和Firefox Developer Tools中检查React的组件层次结构。
这是此列表中最常见的扩展,并且仍然是React开发人员可用于调试其应用程序的最有用工具之一。
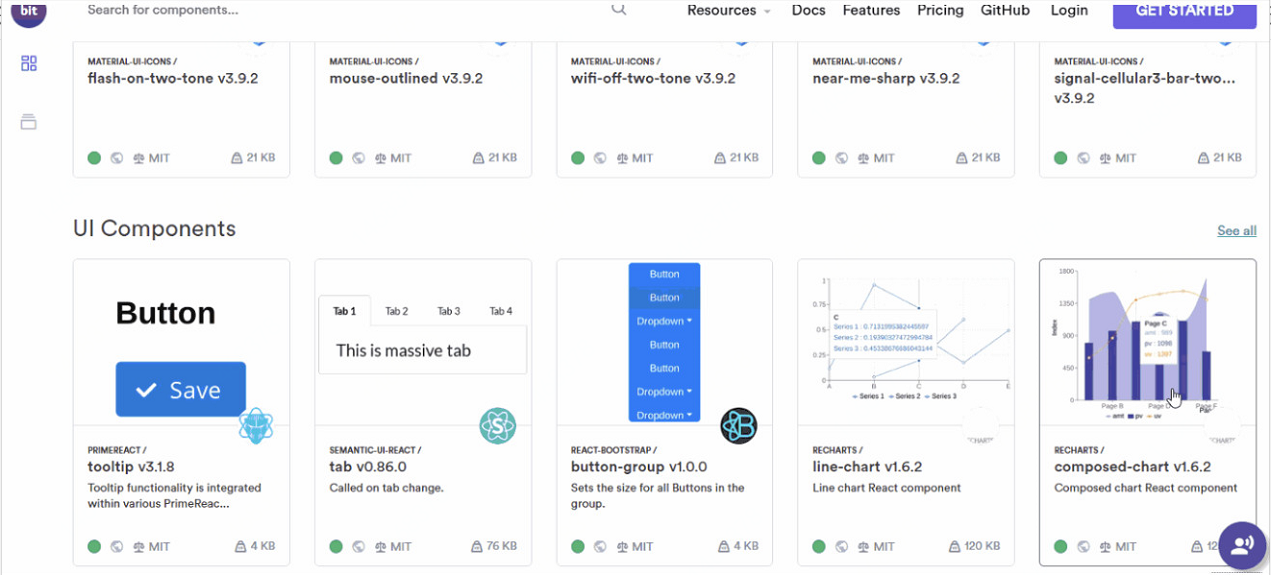
9.Bit
使用组件库(如Material-UI或Semantic UI React)的一个很好的替代方法是Bit。
Bit允许您浏览数以千计的开源组件,并允许您使用它们来构建项目。

它有许多不同的React组件可供任何人使用,包括选项卡,按钮,图表,表格,导航栏,下拉列表,加载微调器,日期选择器,面包屑,图标,布局等。
这些是由其他React开发人员上传的,就像你跟我一样。
但是,也有一些有用的实用程序,例如格式化日期之间的距离。
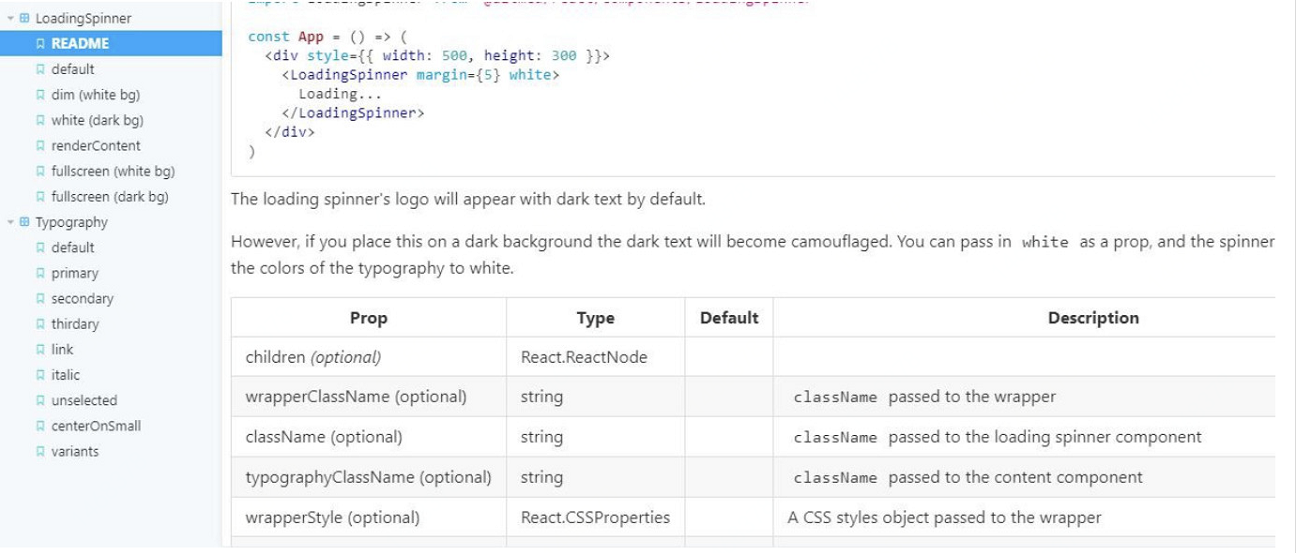
10.Storybook
如果您想要更轻松地构建UI组件,但你还不了解Storybook,我强烈建议您使用看看。
该工具启动了一个实时开发服务器,支持开箱即用的热重新加载,您可以在其中单独实时开发React组件。
另一个很棒的事情是,您可以使用现有的开源附加组件将您的开发体验提升到一个全新的水平。
例如,使用Storybook README包,您可以在同一页面上开发用于生产的React组件时创建README文档。
这是普通文件的页面样式:

以上是这篇文章的部分内容,我希望你在这里找到了有价值的信息,如果你喜欢的话,我们后续还会继续为您整理相关内容。
原文链接:https://medium.com/better-programming/22-miraculous-tools-for-react-developers-in-2019-7d72054e2306

以上信息来源于网络,由“京东云开发者社区”公众号编辑整理,
不代表京东云立场。
点击"更多"查看更加丰富的云计算业内知识及信息!