#2019年宣传部第六次培训
**宣传部第六次培训主要给大家介绍了网页前端和html一些基础标签。下面是对这次培训的详细介绍:
1. 什么是网页


1.1 网页类型
网页分为静态网页和动态网页两种类型。
1.1.1 静态网页
不是说页面是静止的称为静态网页,而是页面内容不涉及到后端数据库,每个人进入这个页面都是一样的内容。
1.1.2 动态网页
也不是说页面是动态的称为动态网页,而是和后端数据库有交互,在网页里的操作需要后端数据库的支持。
2. HTML
HTML是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)用一套标签来作为标记 (markup tag)
HTML 使用标签来描述网页
HTML 运行在浏览器上,由浏览器来解析。
HTML文件的后缀名可以是.html也可以是.htm。
超文本标记语言,是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言(或超文本标签语言)的结构包括“头”部分、和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2.1 HTML文件
HTML文件由 HTML 元素组成 ,一个 HTML 元素包含了一个开始标签与结束标签以及之间包含的内容,如下实例:
HTML 元素:
<p>红色的部分是一个元素</p>
2.2 Web浏览器
Web浏览器(如谷歌浏览器,Edge,Firefox,Safari)读取HTML文件,并将其作为网页显示,但是不会显示 HTML 标签,因为标签是用来决定如何展现页面内容的。
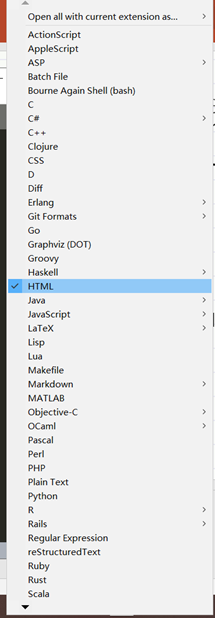
2.3 在正式写代码之前的准备工作
sublime安装和准备
安装包链接: https://pan.baidu.com/s/1SJdApwOV7KjJT3TTR-365g.


2.4HTML标签对
2.4.1基础标签
1.根标签(一个文件只能有一个html标签)
- 结构化标签
2.4.3标签对
标题
1.书写:
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
标题
标题
标题
标题
标题
标题
2.标签作用:独成一段,更改字体大小,加粗字体加粗
1.书写.<strong>加粗</strong>
加粗
2.加粗字体
斜体
1.书写<em>斜体</em>
斜体
2.使字体变为斜体
中划线
1.书写:<del>$50</del>$50
2.在原有上加中划线
图片
1.书写`<img src=“图片的路径” alt=“图片说明文字(即图片加载失败后显示文字) ” title=" ">
alt=“ ” 当图片显示错误,用文字来弥补 (图片占位符)
title=“ ” 图片提示符(即将鼠标放在图片上显示的文字)
属性:width(高度)
`

音乐
1.书写
属性:src 定义音乐文件路径
autoplay 自动播放
controls 播放按钮(controls=“controls”`)

视频
1.书写<video src=“视频文件路径” controls=“controls” </video> 属性:src 定义视频文件路径 autoplay 自动播放 controls 播放按钮(control=“controls”)
效果同音乐
超链接
1.书写
<a href="https://www.baidu.com/" target="_blank"/*新页面中打开*/></a>
打电话(在移动端应用广泛)
<a href=“tel:12345678890@qq.com" >打电话</a>
发邮件
<a href="mailto:2645646423@qq.com" >发邮件</a>
协议限定符
<a href="javascript:while(1){alert('让你手欠')}">你点我试试呀</a>
表格
1.书写
<table 属性=“属性”>
<tr><td></td></tr>
<tr><td></td></tr>
</table>
<table> 定义表格
<th> 定义表格的表头内容
<tr> 定义行
<td> 定义单元格
<thead>定义表格的表头内容
<tbody>定义主体内容
属性:border 定义表格边框宽度 <table border=“1”>
align 对齐方式
bgcolor 背景颜色


颜色代码表(可百度):
表单
1.书写
<form>
<p>
username:<input type="text">
</p>
<p>
password:<input type="password">(*****) </p>
<input type="submit" value="log in">
</form>
value="log in" 提交按钮的名称 默认“提交”
提交时需要数据名和数据值才有效
username:
输入框
1.书写:
text 普通文本框
password 密码框(掩码)
submit 提交按钮(sumbit中要写value=“ ”)
属性:placeholder 定义框的提升文字
maxlength 设置文本框最多可输入多少字符
readonly 禁用(不可输入)
checked 设置默认选中项

单选
1.书写:
1.游泳<input type="radio" name="sport" value=“swim">
2.读书<input type="radio" name="sport" value=“book’">
3.跑步<input type="radio" name="sport" value=“run">
name="sport" 数据名 value="youyong" 数据值


多选
1.书写:
1.游泳<input type="checkbox" name="sport" value=" swim ">
2.读书<input type="checkbox" name="sport" value=" book ">
3.跑步<input type="checkbox" name="sport" value=" run ">


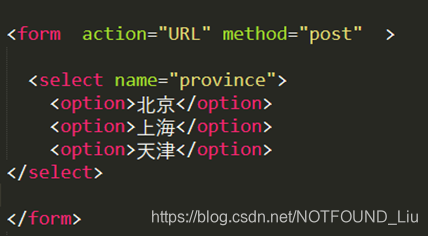
下拉选择
1.书写
<select name="province">
<option>北京</option>
<option>上海</option>
<option>天津</option>
</select>


文本框
1.书写
textarea多行文本框(输入大量文字,如留言、备注等)
<textarea> </textarea>
``


[^1]: 前面所讲的一些标签都是我们写网页时最常用的标签,其实我们写网页时并不需要记忆很多的标签,需要用时可以去查阅html手册
来源:CSDN
作者:HHUCESTA
链接:https://blog.csdn.net/NOTFOUND_Liu/article/details/103463112