

HTML部分
<!-- proList -->
<div class="s2">
<div class="container">
<div class="pro_type">
<div class="wrap">
<h2 class="pro_tit">{$content.pr_tit}</h2>
<div class="pro_seabox">
<p>{$content.pr_des}</p>
<div class="pro_topline"></div>
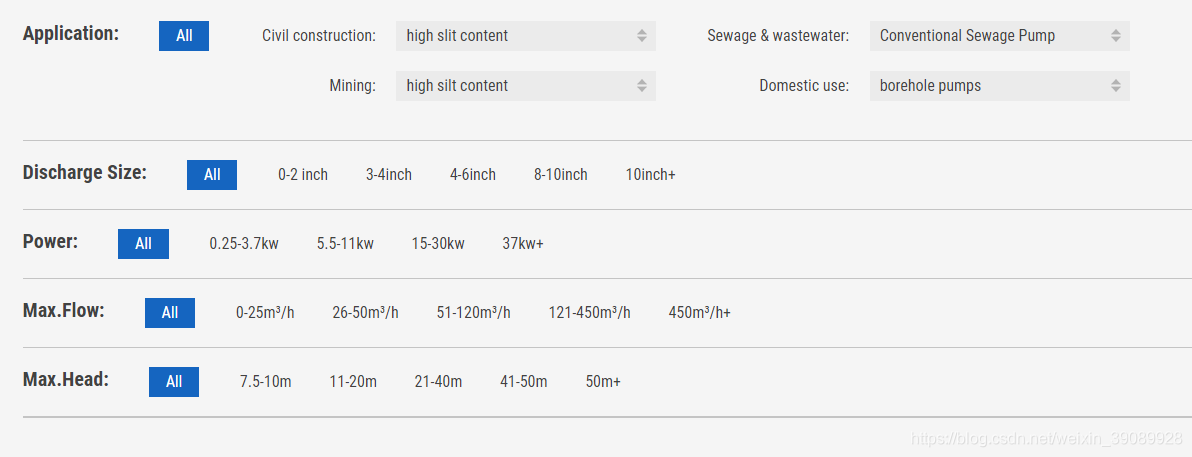
<!-- application -->
<div class="pro_typea clearfix application">
<div class="pro_typea_lf">
<b>{$content.pro_a}</b>
</div>
<div class="pro_typea_rt appsecond">
{empty name="catalogNames['id']"}
<a href="javascript:;" title="" data-id="all-product" id="all"
class="active all">All</a>
{else/}
<a href="javascript:;" title="" data-id="all-product" id="all" class="all">All</a>
{/empty}
<div class="se-wrap">
<div class="row">
{foreach name='proType' item='vl' key='k'}
{in name="k" value="0,1,2,3"}
<div class="col-lg-6 col-md-6 col-xs-12 item">
{eq name="catalogNames['id']" value="$vl.id"}
<a href="javascript:;" data-id="{$vl.id}" class="active">{$vl.name}:</a>
{else/}
<a href="javascript:;" data-id="{$vl.id}">{$vl.name}:</a>
{/eq}
{notempty name="vl['childlist']"}
<select class="mysea">
{foreach name="vl['childlist']" item='vo' key='k'}
<option data-id="{$vo.id}">{$vo.name}</option>
{/foreach}
</select>
{/notempty}
</div>
{/in}
{/foreach}
</div>
</div>
</div>
</div>
<div class="pro_line"></div>
<!-- discharge size -->
<div class="pro_typea clearfix">
<div class="pro_typea_lf">
<b>{$content.pro_b}</b>
</div>
<div class="pro_typea_rta discharge">
<a href="javascript:;" title="" data-id="" class="active all">All</a>
{foreach name='discharge' item='vo' key='k'}
<a href="javascript:;" title="" data-id="{$vo.id}">{$vo.key}</a>
{/foreach}
</div>
</div>
<div class="pro_line"></div>
<!-- power -->
<div class="pro_typea clearfix">
<div class="pro_typea_lf">
<b>{$content.pro_c}</b>
</div>
<div class="pro_typea_rtb power">
<a href="javascript:;" title="" data-id="" class="active all">All</a>
{foreach name='power' item='vo' key='k'}
<a href="javascript:;" title="" data-id="{$vo.id}">{$vo.key}</a>
{/foreach}
</div>
</div>
<div class="pro_line"></div>
<!-- max.flow -->
<div class="pro_typea clearfix">
<div class="pro_typea_lf">
<b>{$content.pro_d}</b>
</div>
<div class="pro_typea_rtb maxflow">
<a href="javascript:;" title="" data-id="" class="active all">All</a>
{foreach name='maxflow' item='vo' key='k'}
<a href="javascript:;" title="" data-id="{$vo.id}">{$vo.key}</a>
{/foreach}
</div>
</div>
<div class="pro_line"></div>
<!-- max.head -->
<div class="pro_typea clearfix">
<div class="pro_typea_lf">
<b>{$content.pro_e}</b>
</div>
<div class="pro_typea_rtb maxhead">
<a href="javascript:;" title="" data-id="" class="active all">All</a>
{foreach name='maxhead' item='vo' key='k'}
<a href="javascript:;" title="" data-id="{$vo.id}">{$vo.key}</a>
{/foreach}
</div>
</div>
<div class="pro_topline"></div>
</div>
</div>
</div>
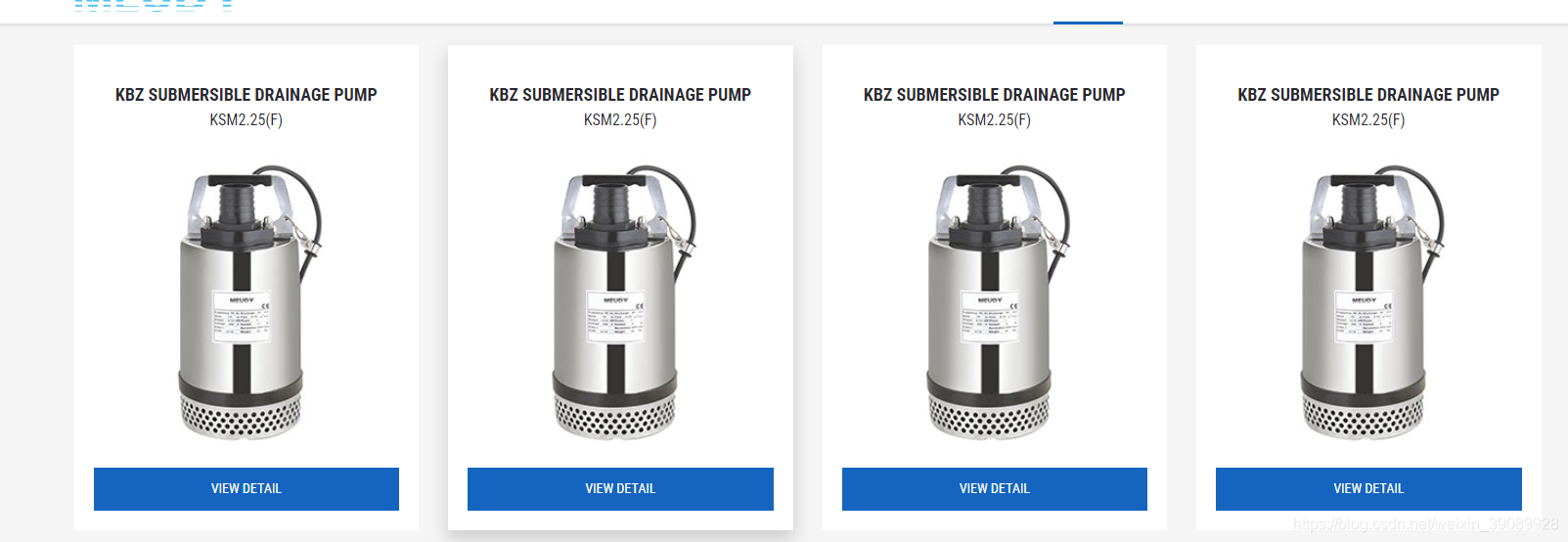
<!-- 产品列表 -->
<div class="pro-list">
<div class="row product_box">
{foreach name="productList" item="vo"}
<div class="col-lg-3 col-md-3 col-xs-12 pro-item">
<a href="/p/{$vo.urlname}">
<div class="pro-wrap">
<div class="text-wrap">
<p class="title">{$vo.name}</p>
<p class="des">{$vo.item_no}</p>
</div>
<div class="proImg">
<img src="{$vo.fengmian}">
</div>
<div class="viewMore">
{$content.detail}
</div>
</div>
</a>
</div>
{/foreach}
</div>
</div>
<!-- readmore -->
<a href="javascript:;">
<div class="readMore pro_mpre">
{$content.viewMore}
</div>
</a>
</div>
</div>
CSS部分
// prolist
.s2 {
position: relative;
background: rgba(245, 245, 245, 1);
.container {
padding-top: 5rem;
padding-bottom: 4rem;
font-size: 0;
.pro_type {
.pro_tit {
text-transform: uppercase;
font-size: 40px;
font-weight: bold;
color: rgba(66, 66, 66, 1);
margin-bottom: 1rem;
}
.pro_seabox {
width: 93%;
margin-left: 7%;
}
.pro_seabox p {
font-size: 18px;
font-weight: 400;
color: rgba(102, 102, 102, 1);
margin-bottom: 3rem;
}
#proform {
width: 900px;
margin-top: 20px;
font-size: 0;
margin-bottom: 50px;
}
.prosearch,
.prosubmit_btn {
height: 60px;
background: whitesmoke;
line-height: 60px;
padding-left: 62px;
width: 80%;
display: inline-block;
vertical-align: top;
}
.prosubmit_btn {
background: #d63737;
padding-left: 0;
text-align: center;
width: 20%;
border: none;
outline: none;
font-size: 16px;
font-family: Exo-Regular;
font-weight: 400;
color: white;
line-height: 60px;
}
.prosubmit_btn img {
vertical-align: baseline;
}
.prosearch {
position: relative;
}
.prosearch input {
border: none;
outline: none;
width: 100%;
background-color: transparent;
font-size: 16px;
font-family: Exo-Regular;
font-weight: 400;
color: #cccccc;
}
.prosearch p {
width: 23px;
height: 24px;
opacity: .5;
display: block;
position: absolute;
left: 30px;
top: 50%;
transform: translateY(-50%);
z-index: 15;
}
.prosearch p img {
max-width: 100%;
}
.pro_topline,
.pro_line {
width: 100%;
height: 2px;
background: black;
opacity: 0.2;
}
.pro_typea {
padding: 19px 0 19px;
font-size: 0;
}
.pro_typea_lf,
.pro_typea_rt,
.pro_typea_rta,
.pro_typea_rtb {
display: inline-block;
vertical-align: top;
font-size: 16px;
font-weight: 400;
color: #424242;
line-height: 24px;
}
.pro_typea_lf b,
.pro_typea_rt b,
.pro_typea_rta b,
.pro_typea_rtb b {
font-size: 20px;
font-weight: 700;
color: rgba(66, 66, 66, 1);
}
.pro_typea_rt,
.pro_typea_rta,
.pro_typea_rtb {
margin-left: 40px;
}
.pro_typea_rt a,
.pro_typea_rta a,
.pro_typea_rtb a {
margin-right: 0px;
color: #424242;
padding: 0 17px;
line-height: 30px;
display: inline-block;
}
.pro_typea_rta a:hover,
.pro_typea_rtb a:hover {
background: #1565C0;
color: #fff;
text-decoration: none;
padding: 0 17px;
}
.pro_typea_rt .active,
.pro_typea_rta .active,
.pro_typea_rtb .active {
margin-right: 20px;
background: #1565C0;
color: #fff;
text-decoration: none;
padding: 0 17px;
line-height: 30px;
display: inline-block;
}
.pro_line {
height: 1px;
}
.application {
padding-top: 30px;
}
.pro_typea_rt {
width: 90%;
a {
margin-right: 0 !important;
}
.se-wrap {
width: 73%;
text-align: right;
display: inline-block;
vertical-align: top;
.item {
margin-bottom: 20px;
position: relative;
}
.item::after {
position: absolute;
content: "";
top: 4px;
right: 24px;
width: 20px;
height: 20px;
background: url("/assets/img/wy/arrow.png") no-repeat;
background-position: 95% 50%;
padding-right: 10px;
}
select {
position: relative;
width: 260px;
height: 30px;
background: rgba(235, 235, 235, 1);
padding-left: 10px;
color: #424242;
border: none;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
}
}
}
// 产品列表
.pro-list {
margin-top: 4.5rem;
.pro-item {
padding-right: 10px;
padding-left: 10px;
.pro-wrap {
transition: 0.5s;
margin: 5px;
background: #fff;
padding: 20px;
position: relative;
margin-bottom: 2rem;
img {
width: 100%;
}
.text-wrap {
text-align: center;
width: 100%;
.title {
font-size: 18px;
font-weight: bold;
color: rgba(41, 42, 47, 1);
margin-top: 18px;
}
.des {
font-size: 16px;
font-weight: 400;
color: rgba(41, 42, 47, 1);
margin-bottom: 18px;
}
}
.viewMore {
width: 100%;
background: rgba(21, 101, 192, 1);
font-size: 14px;
font-weight: 400;
color: rgba(255, 255, 255, 1);
line-height: 44px;
text-transform: uppercase;
text-align: center;
margin: 0 auto;
margin-top: 12px;
}
}
.pro-wrap:hover {
transition: 0.5s;
box-shadow: 0px 9px 16px 2px rgba(0, 0, 0, 0.15);
}
}
}
// 加载更多
.readMore {
text-transform: uppercase;
width: 320px;
line-height: 60px;
border: 1px solid rgba(21, 101, 192, 1);
font-size: 16px;
font-weight: 400;
color: rgba(0, 0, 0, 1);
text-align: center;
margin: 0 auto;
margin-top: 2rem;
}
.readMore:hover {
background: #1565C0;
color: rgba(255, 255, 255, 1);
}
}
}
JS部分
// 隐藏加载更多按钮
$(document).ready(function () {
var a = $(".pro-item").length;
console.log(a)
if (a < 8) {
$(".readMore").css("display", "none");
}
});
$(".header .header1 .nav-wrap .nav-wrap .nav-list .nav-item:nth-child(2) a").addClass('activea');
var a = '';
var aa = '';
var b = '';
var c = '';
var d = '';
var e = '';
var num = '';
// 二级下拉选中
$(".mysea").change(function () {
$(".mysea").find("option").removeClass('actic');
$(".appsecond a").removeClass('active');
$(this).siblings().addClass('active');
$(this).find("option:selected").addClass('actic');
aa = $(".mysea .actic:selected").attr('data-id');
// a = $(".appsecond a.active").attr("data-id");
a = "";
b = $(".discharge a.active").attr("data-id");
c = $(".power a.active").attr("data-id");
d = $(".maxflow a.active").attr("data-id");
e = $(".maxhead a.active").attr("data-id");
Search(a, aa, b, c, d, e, num);
num = '';
console.log(aa);
})
//<!--application-- >
$(".appsecond a").click(function (e) {
$(".appsecond a").removeClass('active');
$(this).addClass('active');
a = $(".appsecond a.active").attr("data-id");
if (a == 'all-product') {
$("#thisCate").val('');
a = "";
}
aa = "";
b = $(".discharge a.active").attr("data-id");
c = $(".power a.active").attr("data-id");
d = $(".maxflow a.active").attr("data-id");
e = $(".maxhead a.active").attr("data-id");
$('.pro_mpre').css('display', 'block');
Search(a, aa, b, c, d, e, num);
num = '';
console.log(aa);
})
//<!--discharge size-- >
$(".discharge a").click(function (e) {
$(".discharge a").removeClass('active');
$(this).addClass('active');
a = $(".appsecond a.active").attr("data-id");
b = e.currentTarget.dataset.id;
c = $(".power a.active").attr("data-id");
d = $(".maxflow a.active").attr("data-id");
e = $(".maxhead a.active").attr("data-id");
$('.pro_mpre').css('display', 'block');
Search(a, aa, b, c, d, e, num);
num = '';
})
// <!--power-- >
$(".power a").click(function (e) {
$(".power a").removeClass('active');
$(this).addClass('active');
a = $(".appsecond a.active").attr("data-id");
b = $(".discharge a.active").attr("data-id");
c = e.currentTarget.dataset.id;
d = $(".maxflow a.active").attr("data-id");
e = $(".maxhead a.active").attr("data-id");
$('.pro_mpre').css('display', 'block');
Search(a, aa, b, c, d, e, num);
num = '';
})
//<!--maxflow-- >
$(".maxflow a").click(function (e) {
$(".maxflow a").removeClass('active');
$(this).addClass('active');
a = $(".appsecond a.active").attr("data-id");
b = $(".discharge a.active").attr("data-id");
c = $(".power a.active").attr("data-id");
d = e.currentTarget.dataset.id;
e = $(".maxhead a.active").attr("data-id");
$('.pro_mpre').css('display', 'block');
Search(a, aa, b, c, d, e, num);
num = '';
})
//<!--maxhead-- >
$(".maxhead a").click(function (e) {
$(".maxhead a").removeClass('active');
$(this).addClass('active');
a = $(".appsecond a.active").attr("data-id");
b = $(".discharge a.active").attr("data-id");
c = $(".power a.active").attr("data-id");
d = $(".maxflow a.active").attr("data-id");
e = e.currentTarget.dataset.id;
$('.pro_mpre').css('display', 'block');
Search(a, aa, b, c, d, e, num);
num = '';
})
// more
$('.pro_mpre').click(function () {
num++;
a = $(".cat_id").attr("value");
b = $(".discharge a.active").attr("data-id");
c = $(".power a.active").attr("data-id");
d = $(".maxflow a.active").attr("data-id");
e = $(".maxhead a.active").attr("data-id");
Searcha(a, aa, b, c, d, e, num);
})
function Search(typea, typeaa, typeb, typec, typed, typee, num) {
$.ajax({
type: "post",
url: "/product/ajaxProList",
data: {
'categoryone_id': typea,
'category_id': typeaa,
'discharge_id': typeb,
'power_id': typec,
'maxflow_id': typed,
'maxhead_id': typee,
'pre_page': num
},
success: function (data) {
var str = "";
for (var i = 0; i < data.data.length; i++) {
var a = [];
str += '<div class="col-lg-3 col-md-3 col-xs-12 pro-item">' +
'<a href="/p/' + data.data[i].urlname + '">' + '<div class="pro-wrap">' +
'<div class="text-wrap">' +
'<p class="title">' + data.data[i].name + '</p>' + '<p class="des">' + data.data[i]
.item_no + '</p>' + '</div>' +
' <div class="proImg">' + '<img src="' + data.data[i].fengmian + '">' + ' </div>' +
' <div class="viewMore">{$content.detail}</div>' + '</div>' + ' </a>' + ' </div>'
}
if (data.count < 8) {
$('.pro_mpre').css('display', 'none');
}
$('.product_box').html(str);
},
error: function (e) {}
})
}
function Searcha(typea, typeaa, typeb, typec, typed, typee, num) {
$.ajax({
type: "post",
url: "/product/ajaxProList",
data: {
'categoryone_id': typea,
'category_id': typeaa,
'discharge_id': typeb,
'power_id': typec,
'maxflow_id': typed,
'maxhead_id': typee,
'pre_page': num
},
success: function (data) {
var str = "";
for (var i = 0; i < data.data.length; i++) {
var a = [];
str += '<div class="col-lg-3 col-md-3 col-xs-12 pro-item">' +
'<a href="/product/detail/id/' + data.data[i].id + '">' + '<div class="pro-wrap">' +
'<div class="text-wrap">' +
'<p class="title">' + data.data[i].name + '</p>' + '<p class="des">' + data.data[i]
.item_no + '</p>' + '</div>' +
' <div class="proImg">' + '<img src="' + data.data[i].fengmian + '">' + ' </div>' +
' <div class="viewMore">{$content.detail}</div>' + '</div>' + ' </a>' + ' </div>'
}
if (data.count < 8) {
$('.pro_mpre').css('display', 'none');
}
$('.product_box').append(str);
},
error: function (e) {}
})
}
来源:CSDN
作者:吴小花的博客
链接:https://blog.csdn.net/weixin_39089928/article/details/103235768