如果对你有帮助的话,记得给博主点个赞哟!
也欢迎各位土豪朋友打赏博主,博主会继续分享优质的内容给大家的!

不管是对于CSDN的小伙伴,还是其他网站的小伙伴,相信大家大多数都是采用的 MarkDown 格式写的博客,其实在刚开始写博客的时候我根本不知道什么是 MarkDown ,对于 MarkDown 的格式简直懵的一逼,好在一直坚持,现在对于 MarkDown 也算是略微熟悉了。
使用 MarkDown 两年多来,我已经被它的便捷深深吸引,简直就是利器,不论是写博客还是还是日常的笔记记录,我都已经开始使用 MarkDown 从而取代 Office 等其他软件了,可能有的小伙伴比较喜欢使用云笔记等软件,其实大多数的云笔记软件同样是支持 MarkDown 格式的,如此利器还有谁不喜欢呢?
在此向还不懂 MarkDown 的小伙伴推荐一波,相信我,你绝对会喜欢上它的!
MarkDown 语法这么流弊的神器,怎么能缺少相应的软件呢?Typora 就是另外一个神器,桌面版简直不要太好用好么!特小的安装包,急速的打开方式,以及完美的表现,使得它完完全全俘获了我的心,还有一点就是它的图片是可以显示出来的,相比某些 MarkDown 软件强了不知道多少倍。但天下没有绝对完美的事情, Typora 的主题始终没有一个令我十分满意的(我是个很挑剔的、要求还贼多的一个极客),好在 Typora 支持修改主题,也支持用户自定义自己的主题,这简直不要更爽了好么?
于是有了这篇博客的诞生。事先声明:继承于开源世界的开源精神,我已经将 订制的主题放在我的
Github : https://github.com/ViatorSun/Typora
上了,不需要积分下载,欢迎大家前去下载交流,由于能力有限,主题中可能还存在一些 Bug ,欢迎大家及时反馈,我也会及时回复大家的。
1、订制 Typora 皮肤主题
Typora 的主题格式是 .css 格式也就是所谓的 前端,对于没有接触过前端的小伙伴,可以参看以下方法快速入门
前端 主要分为 Html 界面 以及 css 布局,两者是共同使用的,所以在查看 css 个时候是不能缺少 Html 的,只有理解了 Html 中的专属名词,才能顺利解读出来 css 中的代码是什么含义,在此推荐大家参考菜鸟教程
- Html标签列表: http://www.runoob.com/tags/html-reference.html
- CSS参考手册: http://www.runoob.com/cssref/css-reference.html
- CSS颜色名称: http://www.runoob.com/cssref/css-colornames.html
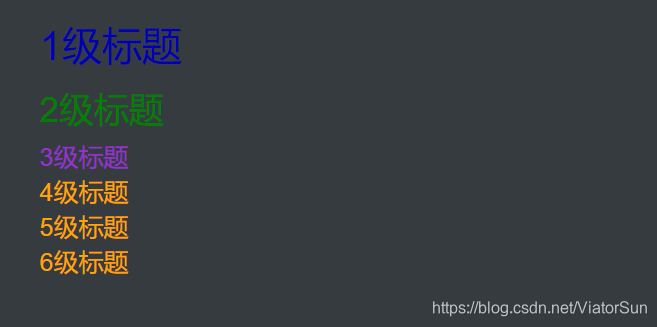
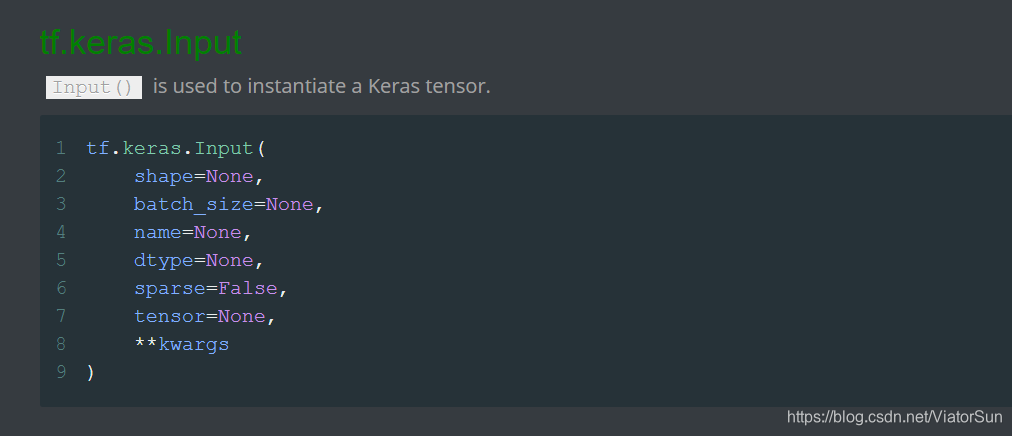
效果图
附上几张效果图,大家可以前往 Github : https://github.com/ViatorSun/Typora 查看,修改标题的属性,订制称为属于自己的 主题风格,css 文件里已经添加备注,大家自行修改哟!
也非常欢迎优秀的小伙伴将自己修改成功的优秀主题分享给大家!


2、将自己的主题添加到 Typora 中
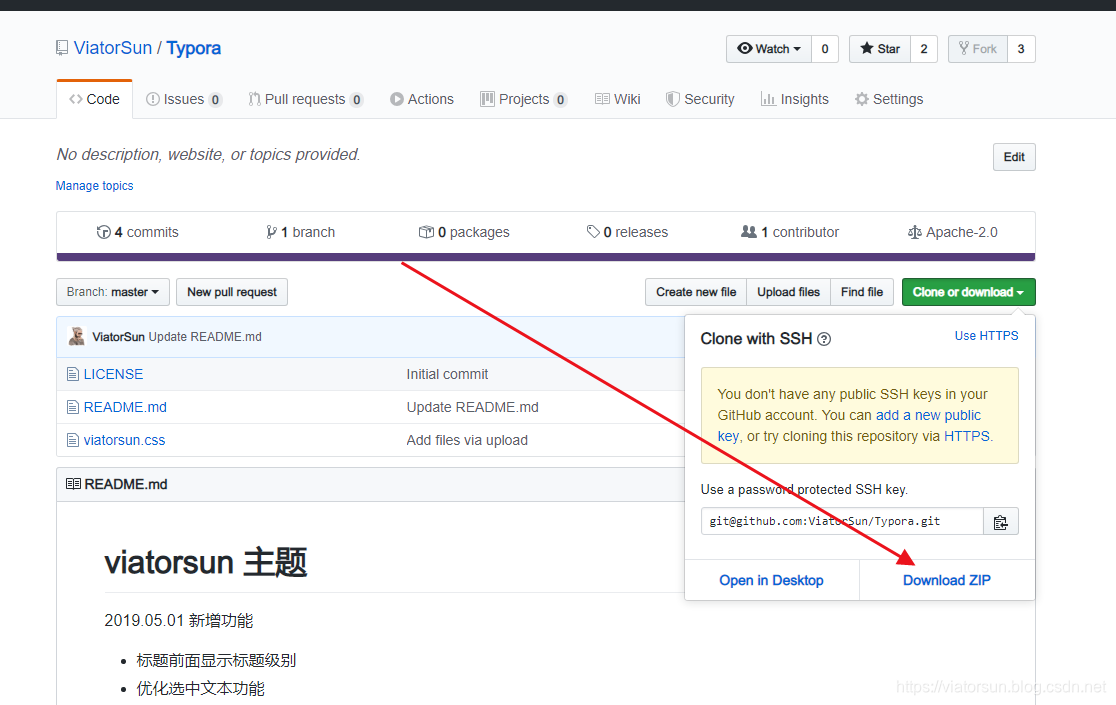
- 首先我们需要将主题下载下来 ,链接如下
Github : https://github.com/ViatorSun/Typora

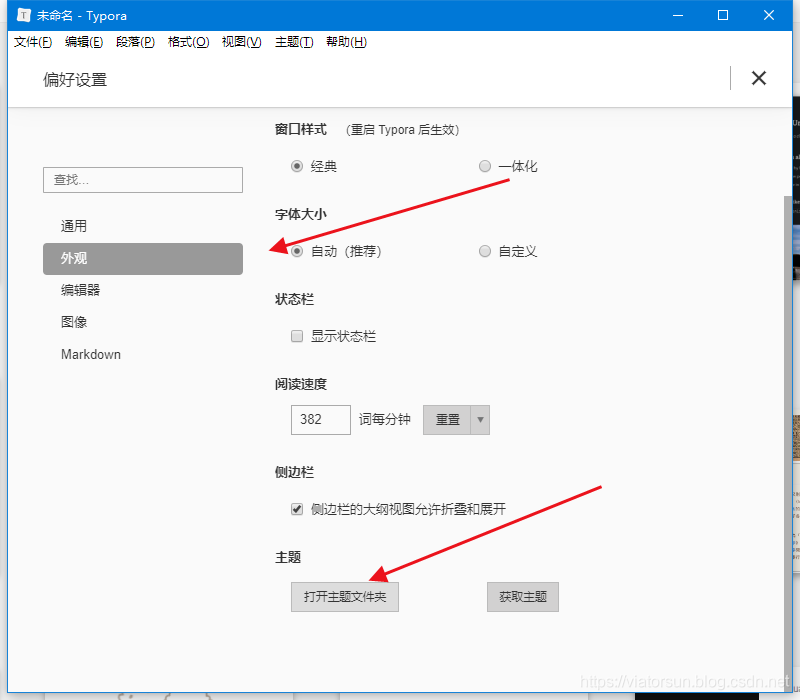
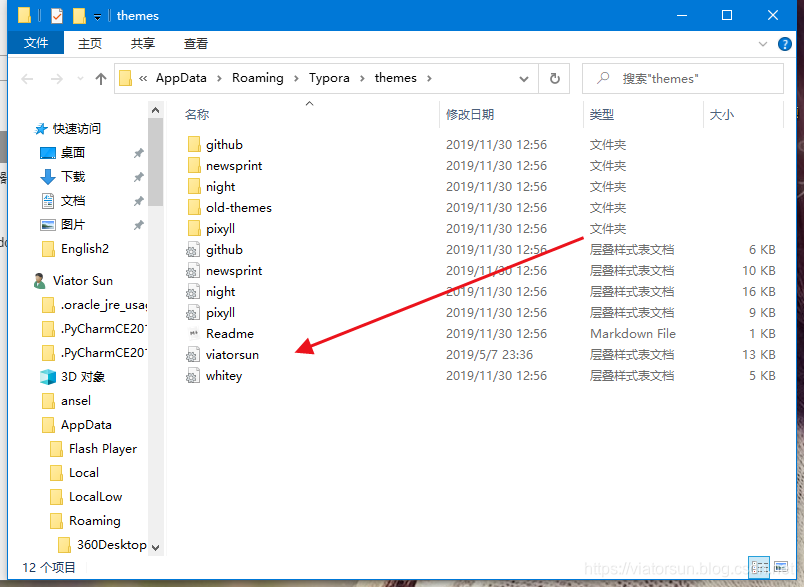
- 然后,解压,将里面的 viatorsun.css 文件放置到 Typora的主题文件夹内


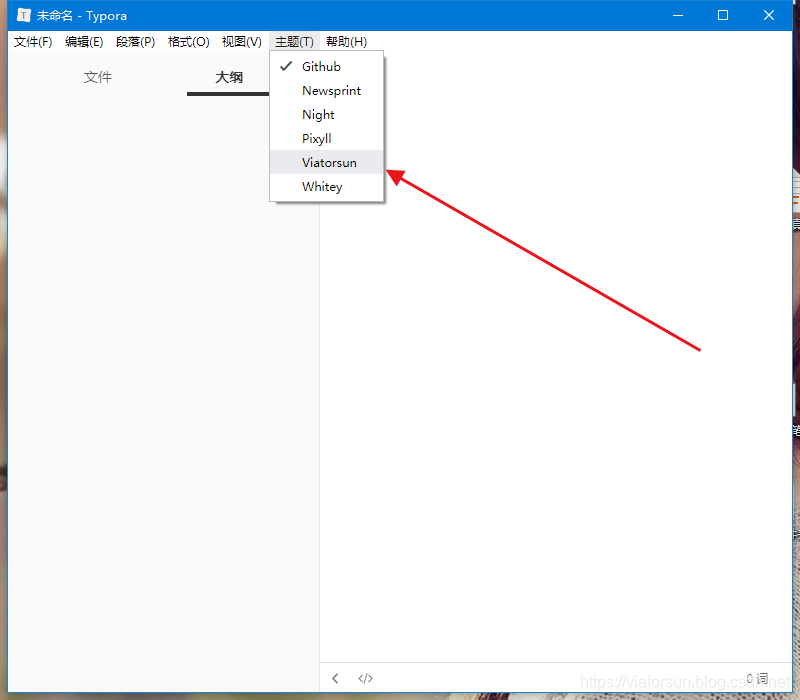
- 最后,只需要重启 Typora 就可以看见自己的主题选项了

Github : https://github.com/ViatorSun/Typora 中的风格只是我之前修改的,未必适合大多数小伙伴,上面我已经附加了注释,追求个性的小伙伴,完全可以设计为属于自己风格的主题格式哟!
3、Typora 常见快捷方式
| 功能 | 快捷键 |
|---|---|
| 加粗 | Ctrl + B |
| 查找 | Ctrl + F |
| 斜体 | Ctrl + I |
| 替换 | Ctrl + H |
| 表格 | Ctrl + T |
| 超链接 | Ctrl + K |
| 下划线 | Ctrl + U |
| 选中当前行 | Ctrl + L |
| 跳转到所选内容 | Ctrl + J |
| 引用 | Ctrl + Shift + Q |
| 代码块 | Ctrl + Shift + K |
| 公式块 | Ctrl + Shift + M |
| 内联代码片 | Ctrl + Shift + ` |
| 图片 | Ctrl + Shift + I |
来源:CSDN
作者:ViatorSun
链接:https://blog.csdn.net/ViatorSun/article/details/89717118