对盒子进行定位
定位方式分为三类:(1)文档流(2)浮动定位(3)层定位
文档流flow
默认的方式,相当于平常写字一样,从上到下,从左到右
浮动定位float
想要盒子并列排列一般采用浮动定位
层定位layer
使用position属性设定,像图层一样前后层叠在一起
一.文档流flow
文档元素分类
block,inline,inline-block
1.block元素
独占一行
元素的height、width、margin、padding都是可以设置的
常见的block元素:
div、段落、列表、标题、表格、表单等

<div>div标签</div>
<p>p标签</p>
<h1>h标签</xmp></h1>
<ul>ul标签</ul>
<table>table标签</table>
<form>form标签</form>
2.inline
不单独占一行
width、height不可设置
width是由元素里面的文字和图片的宽度决定的,不能改变
常见的inline元素:<span>、<a>
![]()
<a>a标签</a>
<span>span标签</span>
3.inline-block元素:
不单独占一行
元素的height、width、margin、padding都可以设置
常见元素:<image>
display属性

二.浮动定位float
1.float属性
float属性将div实现横向多列布局
left——向左浮动
right——向右浮动
none——不浮动
盒子脱离了原本的文档流.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
float: left;
border: 1px solid red;
}
#box1{
background-color: red;
}
#box2{
background-color: #507fff;
}
#box3{
background-color: #e0ff30;
}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</body>
</html>
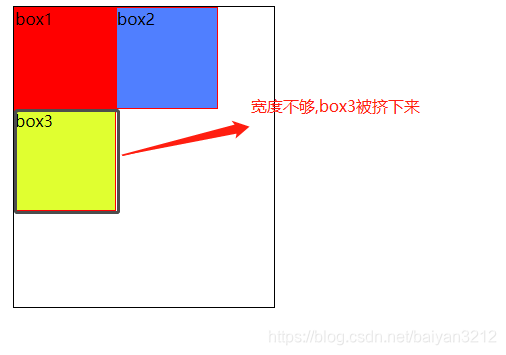
浮动时常常会遇到以下情况


2.clear属性
clear left :当前盒子左边不能有盒子
clear left :当前盒子右边不能有盒子
遇到上面情况盒子3被卡住的情况
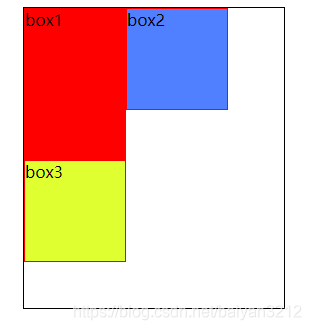
只需要在盒子3样式中添加
clear: left; 即可让盒子3在盒子1下面

#box1{
width: 100px;
height: 150px;
background-color: red;
}
#box2{
background-color: #507fff;
}
#box3{
background-color: #e0ff30;
clear: left;
}
三.层定位position
position属性
fixed relative absolute


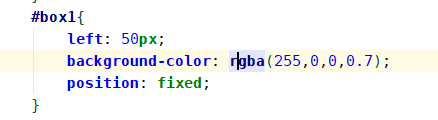
1.fixed固定定位
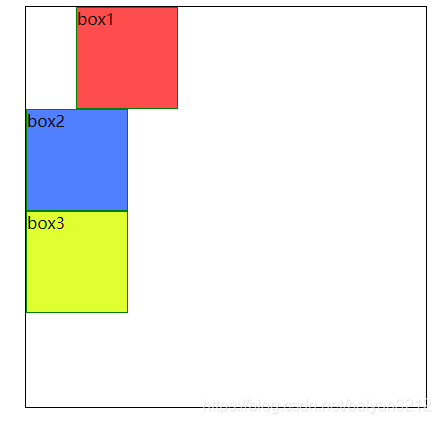
定位前

定位后


使用fixed定位后,元素脱离原来文档流,并且原位置不再存在,直接被后面元素顶上 其左右移动时是相对浏览器.
比如 给盒子一添加属性left:50px;


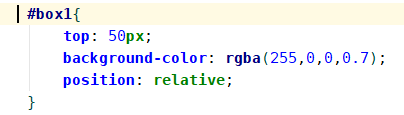
2.relative相对定位


使用relative定位后,元素脱离原来文档流,并且原本位置依然存在
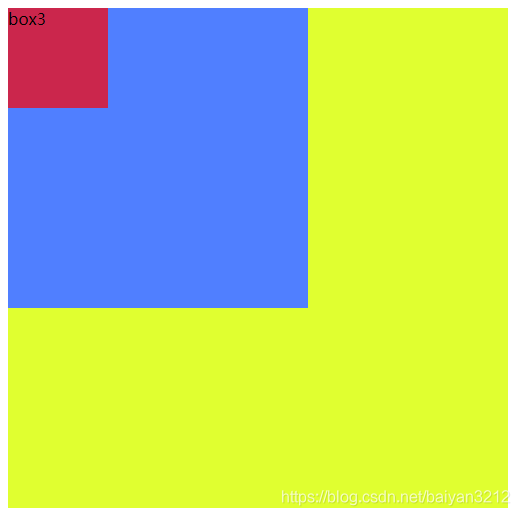
3.absolute绝对定位


使用absolute定位后,元素脱离原来文档流,并且原本位置不存在
关于绝对定位和相对定位与父子容器的关系使用
1.absolute绝对定位的盒子总是相对于其
最近的定义为relative或者absolute的父容器,
而这个父容器不一定是指的直接父容器
如果父容器中没有设置relative或absolute则相对于body移动
如图原本有box2是box3的父容器,box1是box2的父容器

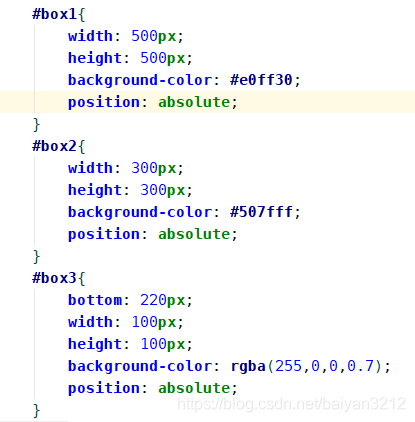
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box1{
width: 500px;
height: 500px;
background-color: #e0ff30;
}
#box2{
width: 300px;
height: 300px;
background-color: #507fff;
}
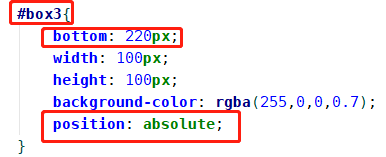
#box3{
bottom: 220px;
width: 100px;
height: 100px;
background-color: rgba(255,0,0,0.7);
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
<div id="box3">box3</div>
</div>
</div>
</body>
</html>
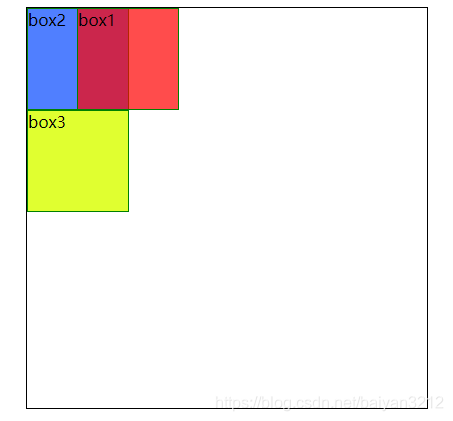
此时如果设置box3绝对定位 并与底部移动220px


对box2设置绝对定位absolute


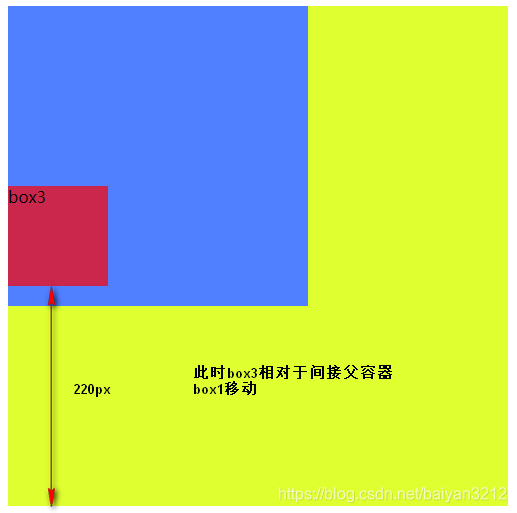
此时如果给box1也加上绝对定位absolute 结果依然如上图,所以box3设置绝对定位后移动相对于最近的父容器

如果此时只对box1设置绝对定位


同时子容器中时absolute父容器中不管是设置相对定位或者绝对定位对结果没有影响
一般将父元素定义为相对定位,子元素定义为绝对定位,这样当我们移动父元素时,子元素也会跟着一起移动
来源:CSDN
作者:踟蹰千年
链接:https://blog.csdn.net/baiyan3212/article/details/103475343