向视图中添加服务
现在,ASP.NET MVC 6 支持注入类到视图中,和VC类不同的是,对类是公开的、非嵌套或非抽象并没有限制。在这个例子中,我们创建了一个简单的类,用于统计代办事件、已完成事件和平均优先级的服务。
1. 添加命名为Services 的文件夹,在该文件夹下添加名称为 StatisticsService.cs 的类:
StatisticsService 类代码设计如下:
System.Linq; System.Threading.Tasks; TodoList.Models; TodoList.Services{ StatisticsService { ApplicationDbContext db; StatisticsService(ApplicationDbContext context) { db = context; } async Task<int> GetCount() { await Task.FromResult(db.TodoItems.Count()); } async Task<int> GetCompletedCount() { await Task.FromResult( db.TodoItems.Count(x => x.IsDone == )); } async Task<> GetAveragePriority() { await Task.FromResult( db.TodoItems.Average(x => (?)x.Priority) ?? 0.0); } }}2. 更新Index 视图注入代办事项数据,在文件顶部添加以下代码声明注入的服务:
@inject TodoList.Services.StatisticsService Statistics
添加标记调用 StatisticsService:
<div>@Html.ActionLink("", "", "") </div> </div> <div =""> @await Component.InvokeAsync("", 4, ) <h3>Stats</h3> <ul> <li>Items: @await Statistics.GetCount()</li> <li>Completed:@await Statistics.GetCompletedCount()</li> <li>Average Priority:@await Statistics.GetAveragePriority()</li> </ul> </div></div>
以下是该文件的完整代码:
@inject TodoList.Services.StatisticsService Statistics@{ ViewBag.Title = "";}<div =""> <h1>ASP.NET vNext</h1></div><div =""> <div =""> @ (Model.Count == 0) { <h4>No Todo Items</h4> }else { <table> <tr><th>TODO</th><th></th></tr> @foreach (var todo Model) { <tr> <td>@todo.Title </td> <td> @Html.ActionLink("", "", "", { id = todo.Id }) | @Html.ActionLink("", "", "", { id = todo.Id }) | @Html.ActionLink("", "", "", { id = todo.Id }) </td> </tr> } </table> } <div>@Html.ActionLink("", "", "") </div> </div> <div =""> @await Component.InvokeAsync("", 4, ) <h3>Stats</h3> <ul> <li>Items: @await Statistics.GetCount()</li> <li>Completed:@await Statistics.GetCompletedCount()</li> <li>Average Priority:@await Statistics.GetAveragePriority()</li> </ul> </div></div>
3. 在 Startup.cs 文件中注册StatisticsService 类:
// This method gets called by the runtime. void ConfigureServices(IServiceCollection services){ // Add EF services the services container. services.AddEntityFramework(Configuration) .AddSqlServer() .AddDbContext<ApplicationDbContext>(); // Add Identity services the services container. services.AddDefaultIdentity<ApplicationDbContext, ApplicationUser, IdentityRole>(Configuration); // Add MVC services the services container. services.AddMvc(); services.AddTransient<TodoList.Services.StatisticsService>();}以下是效果图:
发布应用到公有云
发布应用到公有云,你需要申请 Microsoft Azure 帐号,如果没有,可以通过以下链接注册:activate your MSDN subscriber benefits 或 sign up for a free trial.
1. 右键点击 TodoList 工程> 发布
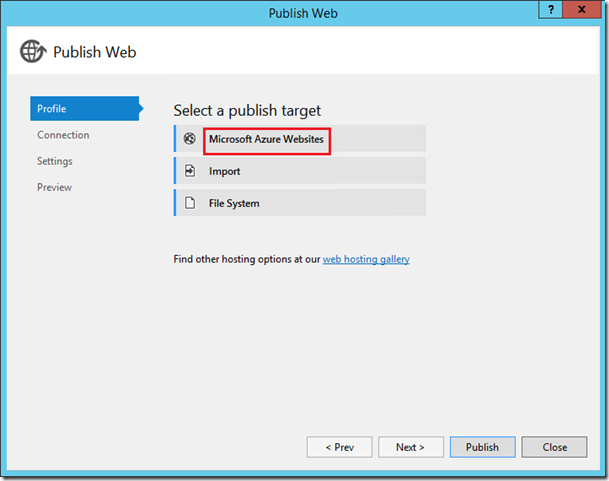
2. 在发布对话框中,点击 Microsoft Azure Websites 并登陆公有云帐号。
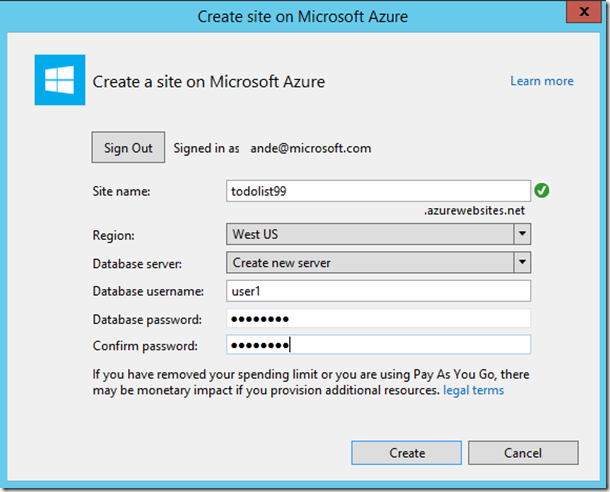
3. 点击 New。
4. 输入site name 和region。如果你之前没有创建过数据服务器,需要新建,否则可以使用原有的数据库服务器。

数据库服务器是一个宝贵的资源。最好使用现有服务器进行测试和开发。然而由于没有密码校验机制,密码输入错误时不会有错误提示,只有在应用实际访问数据库时才会报错。
5. 在Connection 标签中点击> Next。
6. 在Settings 标签中,选择 KRE 版本。
7. 点击 Publish。
8. 好了,至此你的应用就发布到公有云了,以下是效果图。
原文链接:http://www.asp.net/vnext/overview/aspnet-vnext/vc#inj
以上内容,介绍了如何向视图中添加服务和发布应用到公有云中,大家可以将这些知识运用到实际开发中。开发时还可以借助一些工具。ComponentOne Studio for ASP.NET 是ASP.NET平台上的一整套完备的开发工具包,用于在各种浏览器中创建和设计具有现代风格的Web应用程序。
系列文章目录:
来源:oschina
链接:https://my.oschina.net/u/1789896/blog/366962