之前有做过一篇关于字体反爬的文章 :https://blog.csdn.net/weixin_42277380/article/details/97239019
但对于其字体反爬如何生成的原理可能许多小伙伴不了解,故此也做一翻记录。
下面开始讲解如何制作及应用font-face拼凑式
第一步:自定义创建指定字符的字体
首先选择一款字体,可以选择系统自带的字体,也可以自己制作一种字体。也可以去网上下载一些字体。(.ttf格式)
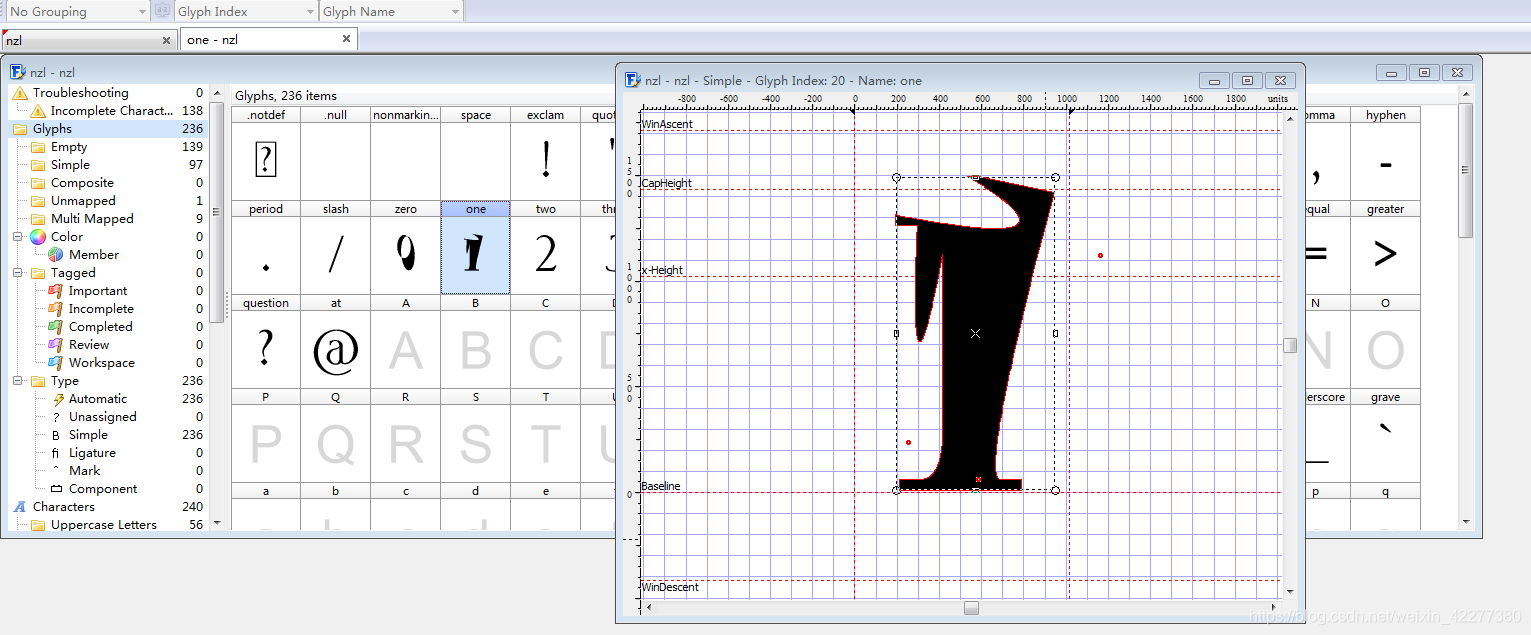
我这里使用的 FontCreator 自己做的字体来演示。
下载打开fontcreator软件,来制作我们的自己的字体。(只要你有ttf格式就行,可以直接跳过第一步)

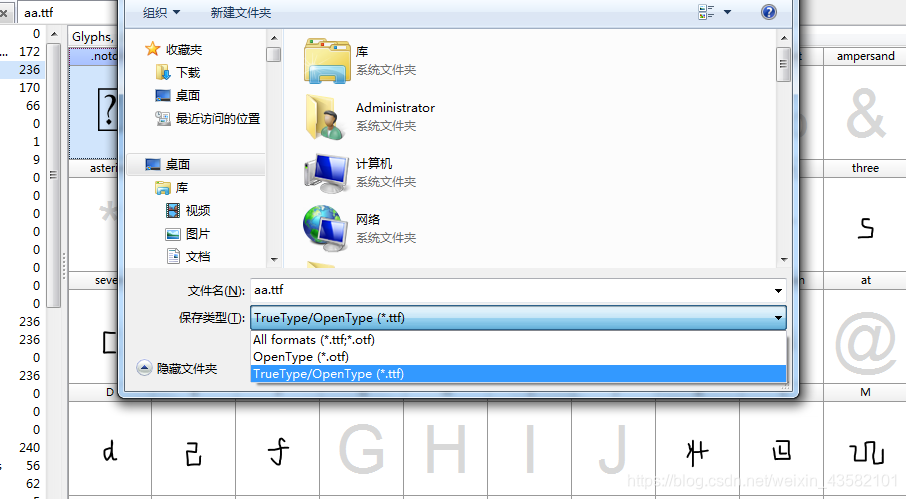
保存为.ttf文件

我这改名为mywebfont.ttf
2、ttf转svg
有很多在线ttf转svg的网站,我这里使用的是 :https://everythingfonts.com/ttf-to-svg
上传ttf文件,将字体文件转为svg格式,另存为mywebfont.svg

然后点击convert下载svg格式文件

3、构建映射关系
进入 https://icomoon.io/app/#/select
选择左上角 Import Icons 按钮,导入mywebfont.svg

编辑我们自己想要的

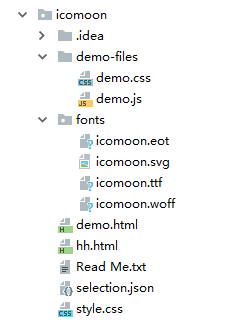
然后点击download下载下来,打开压缩包。
4、映射在网页中
压缩包中的文件结构

查看压缩包中的font和css文件

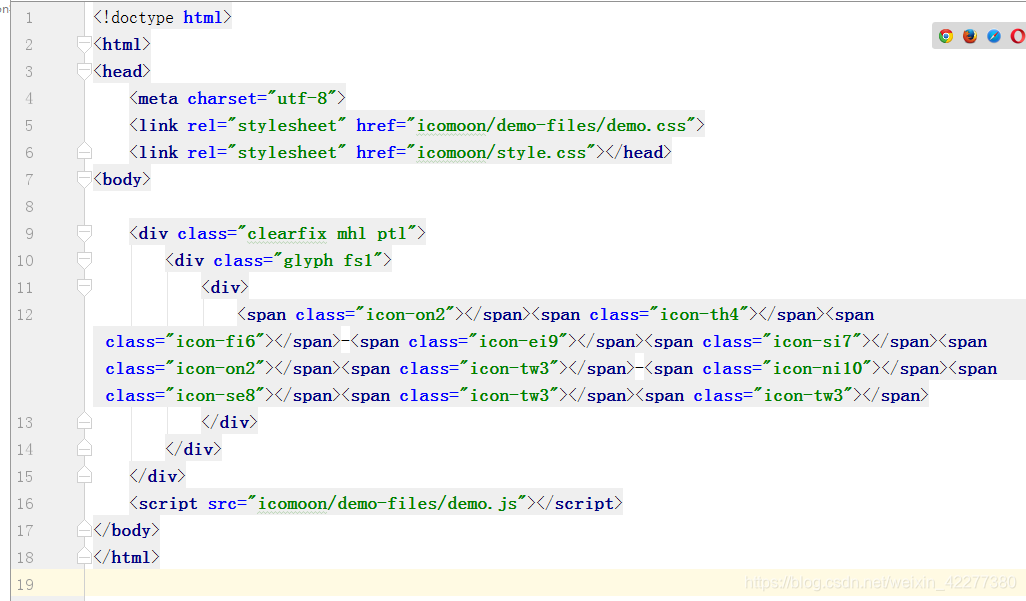
里面有一个它自己生成的demo,为了精简一些,我根据的demo,在里面新建一个html文件

内容是我随便填的自定义字体的数字电话号码(非本人)
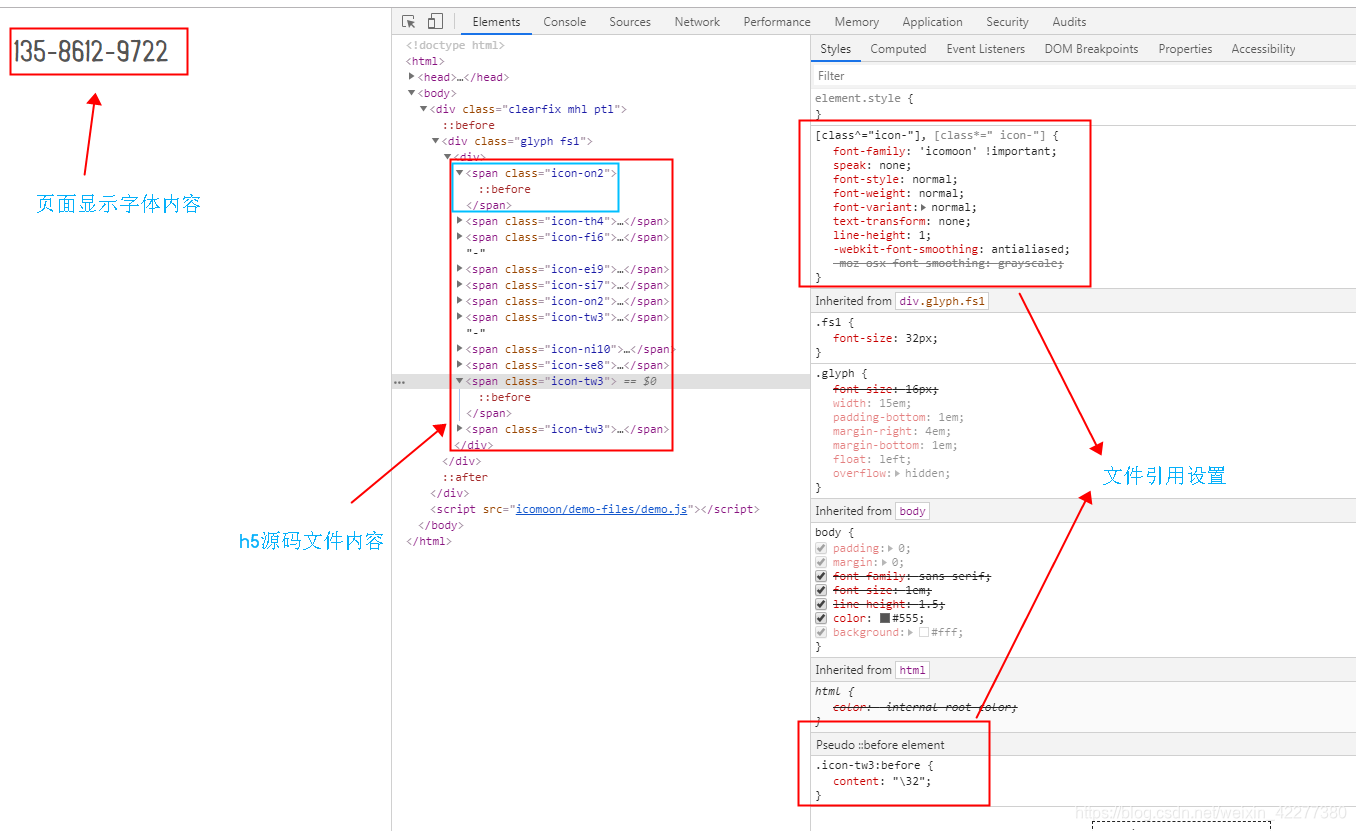
显示效果如下:

字体反爬原理基本上到此就结束了。只有理解如何生成,我们对付这些反爬才得心应手~
来源:https://blog.csdn.net/weixin_42277380/article/details/99288286