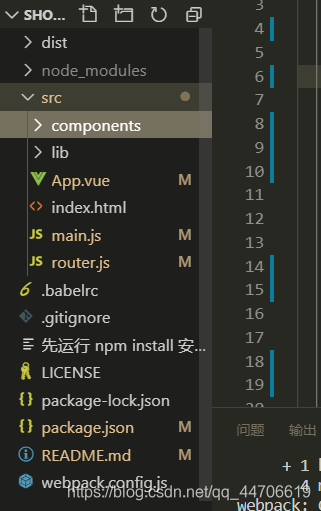
我的vue商城项目第一天
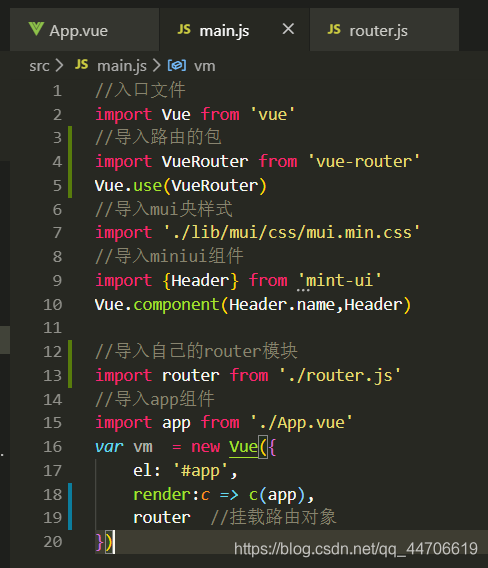
main.js是js入口
index.html是页面入口
app.vue是组件入口
router.js是路由入口
1,导入组件,导入路由····
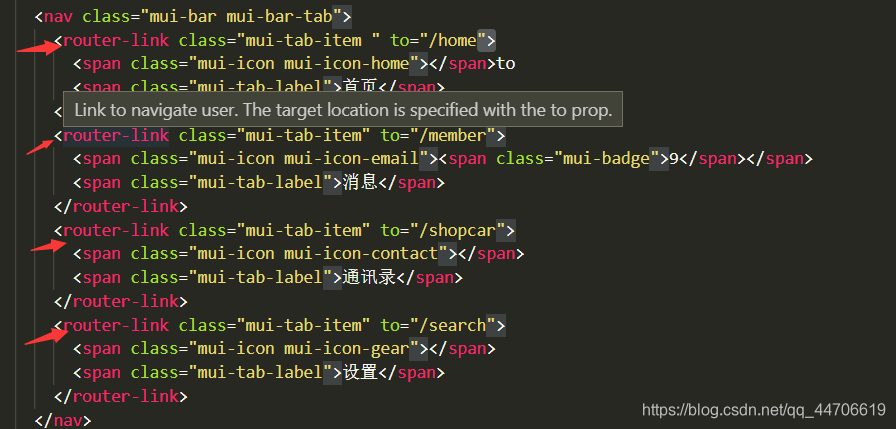
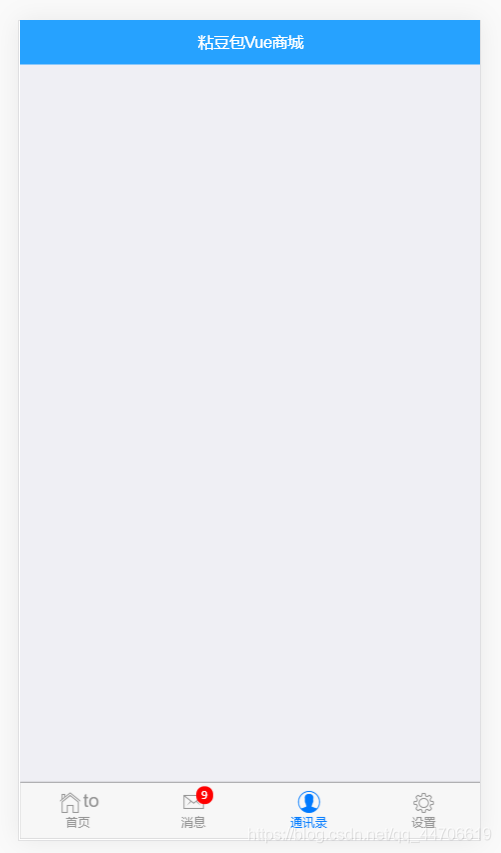
2,vue控制路由切换router-link
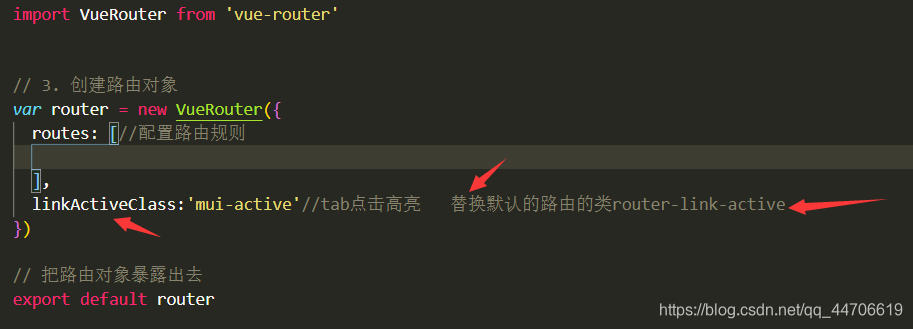
3,替换路由默认的类,实现点击高亮效果
至此,完成tab路由切换
4,src–>components用于存放组件,包含tabbar用于存放四个路由组件
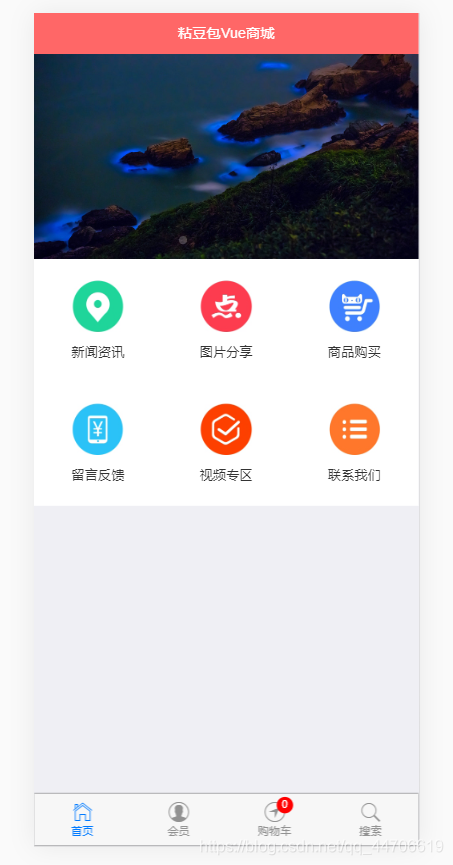
5,mintui的swiper轮播图组件并加载,然后安装vue-resource,可以从服务器拿到素材图片,这里省略。
6,效果如下
来源:CSDN
作者:contour
链接:https://blog.csdn.net/qq_44706619/article/details/103477571