由于该项目属于已完成项目,过程实验报告均以提交,这里一次性提交到博客中分享一下
新建一个wpf项目,命名为HTTPServer
点击MainWindow.xaml可以进入xaml的设计器环境
在设计器环境中我们可以通过下方的xaml代码编辑器进行界面修改
也可以通过右侧工具箱拖拉控件调整位置
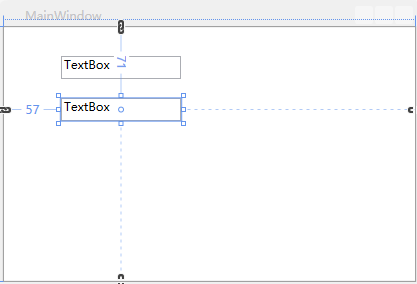
根据实验要求我们先拖放两个文本框
然后我们还需要添加两个多行文本框
拖拉完成后我们需要进行对文本框的换行属性进行编辑
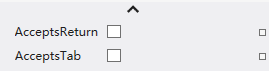
我们可以直接修改xaml或者在右侧控件属性中修改
在属性框上方的搜索框中输入相关的可修改属性可以快速找到修改项
找到图中TextWrapping属性可以进行修改,wrap代表可换行,nowrap不换行
而一些其他类型的属性可以按需求进行修改,增加enter换行等属性
除了通过图形界面进行拖拉勾选编辑,我们还可以直接编写xaml代码
与xml相似的格式,我们可以在一行中添加删除属性来修改textbox的属性,不存在的则以默认值来规约
比如上面修改换行属性我们可以直接添加TextWrapping="Wrap",Wrap值可以修改
理解wpf中xaml的界面编辑方式,我们可以继续完成该实验,把控件全部写上并且调整好位置
固定好控件的分配,开始修改控件的默认显示,比如修改标题,label,以及textbox的默认文字显示
修改完成后初步完成界面的设计
下一步开始处理控件的相应
在属性中可以切换到事件相应的处理函数填写界面
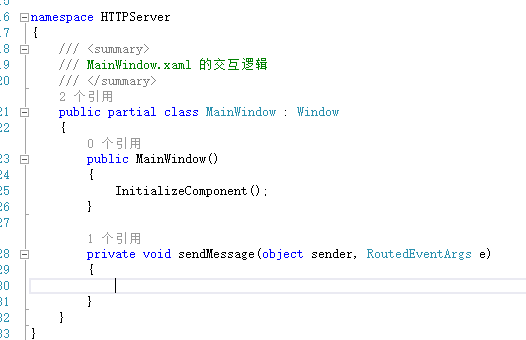
其中我们需要给button控件增加一个click的相应
回车可以进入后台代码处理界面
只要点击按钮就会触发该函数
界面和响应逻辑处理好后,可以对相应函数的具体实现进行处理
要求将输入框内容复制到输出框
也时候我们需要拿到输入输出框的资源名称变量名进行控制
添加两个x:Name
之后添加一行recv.Text = send.Text;即可实现复制
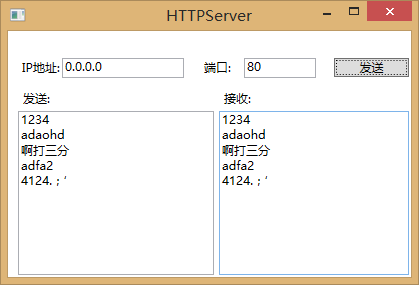
接下可以运行程序进行测试
在左侧输入文本,点击发送,右侧出现相同的内容,运行成功
多次输入测试,都可以正确运行
进行实验之前我已经使用过wpf开发相关的程序,所以过程并没有遇到什么问题,巩固基础知识与操作,为接下来的实验提供基础,以及配置好相关的运行环境
来源:oschina
链接:https://my.oschina.net/u/1469400/blog/494519