Blend Trees
在游戏动画中一个常见的任务是将两个或多个相似的动作混合在一起. 也许最著名的例子就是根据角色的速度混合行走和跑步的动画.另一个例子是一个角色在跑步时向左或向右倾斜,就是根据参数来觉混合动画,决定当前播放的是哪个动画
Transitions and Blend Trees的不同:
-
Transitions是从一个state过渡到另一个state.
-
Blend Trees 通过混合参数来混和多个动画. Blend Trees 是动画状态机的一个特殊的state。 Animation State Machine
类似动作的例子可以是各种各样的walk和run动画. 为了使过渡效果更好,剪辑中的动作必须在标准时间的相同点上发生.比如,没跑步和行走它们在某一时刻的脚应该在同一个位置,这样混合的就不叫平滑,而不会出现脚在地上滑行的情况
Using Blend Trees
To start working with a new Blend Tree, you need to:
- 右键 Create State > From New Blend Tree
- 双击 Blend Tree 进入 Blend Tree 视图,在.Blend Tree 视图双击空白处,回到base视图
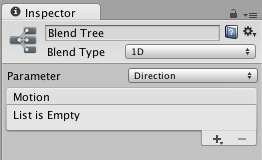
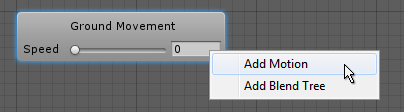
- 通过选中Blend Tree 在属性面板上点击+号添加动画片段或者右键Blend Tree 添加动画片段


1D Blending
Inspector中的第一个选项就是 Blend Type. 按照需要的blend 参数来分,分为1D和2D,1D就是需要一个混合参数
设置完Blend Type后,选择一个 Animation Parameter 作为混合参数,来控制 Blend Tree. 比如这里是direction 表示–1.0 (left) and +1.0 (right)之间的差异.
你可以自定混合参数,通过添加Animation Parameter,但是混合参数必须是float类型的


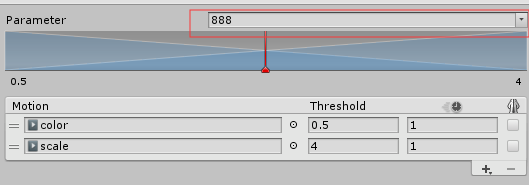
检查器顶部的图表显示了当参数在其最小值和最大值之间变化时,每个动画的影响.每个运动都显示为一个小的蓝色金字塔(第一个和最后一个只显示了一半),如果你点击并按住鼠标左键,相应的运动在下面的运动列表中突出显示. 每个金字塔的顶点都定义了运动具有完全影响力的参数值,即其动画权值为1,其他动画权值为0。这也被称为运动的阈值. threshold
Parameter Range
参数的范围被是图表中的左右两个数,这个范围可以通过点击左右两边的数字更改它 ,比如上面的是-1到1,可以点击数字,更改它的值,其实,最后一个motion的threshold就是它的最大值,第一个motion的threshold就是它的最小值
Thresholds
如果下面的 “Automate Thresholds” 属性没有勾选上的话,你可以自定义阈值,就是motion起作用的区间
如果 “Automate Thresholds” 勾选上,unity默认以平局值得方法,过度每一个motion,比如有五个参数是 –90 to +90, thresholds 就会从–90, –45, 0, +45 and +90 得顺序
The Compute Thresholds 选择从root motions,也就是从动画片段里面得参数里面获取混合参数的值
它包括, velocity x, y, or z, and angular speed in degrees or radians. 如果你的参数需要和这些相关连,就使用下面的值
| Property: | Function: |
|---|---|
| Speed | 根据动画片段的速度来定义threshold值(the magnitude of the velocity). |
| Velocity X | Sets the threshold of each motion according to its velocity.x. |
| Velocity Y | Sets the threshold of each motion according to its velocity.y. |
| Velocity Z | Sets the threshold of each motion according to its velocity.z. |
| Angular Speed (Rad) | Sets the threshold of each motion according to its angular speed in radians per second. |
| Angular Speed (Deg) | Sets the threshold of each motion according to its angular speed in degrees per second. |
比如:你可以看到一个每秒1.5个单位的步行动画,一个每秒2.3个单位的慢跑动画,以及一个每秒4个单位的跑步动画, 从下拉菜单中选择Speed选项将根据这些值为三个动画设置参数范围和阈值.因此,如果您将speed参数设置为3.0,它将混合jog和run,并对jog略有偏向。
2D Blending
Blend Type 为2D的选项,表示需要两个参数
2D Simple Directional: 在同一个方向上只能有一个动画比如“walk forward”, “walk backward”, “walk left”, and “walk right”,或者 “aim up”, “aim down”, “aim left”, and “aim right”. Optionally a single motion at position (0, 0) can be included, such as “idle” or “aim straight”. In the Simple Directional t不能在同一方向上有多个动画,比如, such as “walk forward” and “run forward”.
2D Freeform Directional: 在同一方向上可以有多个动画, for example “walk forward” and “run forward”. In the Freeform Directional type the set of motions should always include a single motion at position (0, 0), such as “idle”.
2D Freeform Cartesian: 不管动画的方向,都是可以的. With Freeform CartesianX参数和Y参数可以代表不同的概念, 比如角速度和线速度. An example would be motions such as “walk forward no turn”, “run forward no turn”, “walk forward turn right”, “run forward turn right” etc.
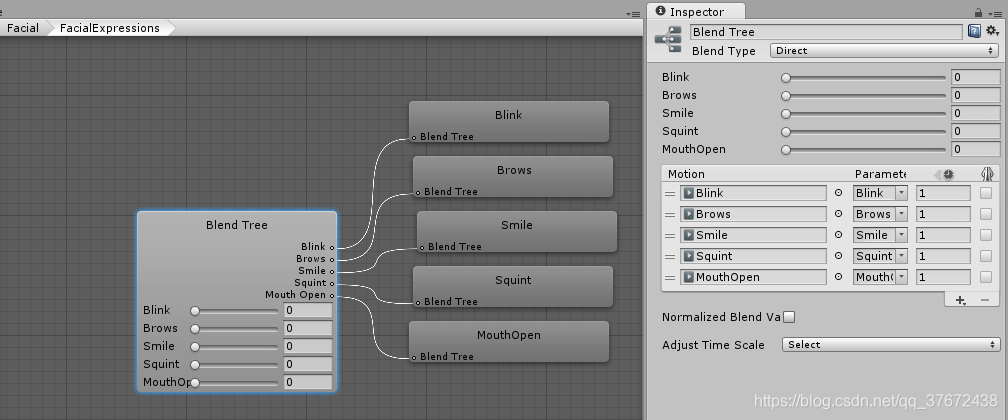
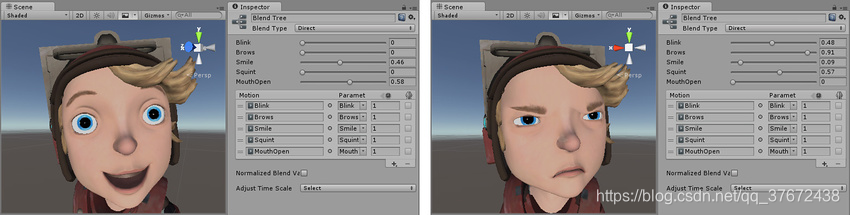
Direct:这种类型的混合树允许用户直接控制每个节点的权重。适用于面部形状或随机空闲混合。
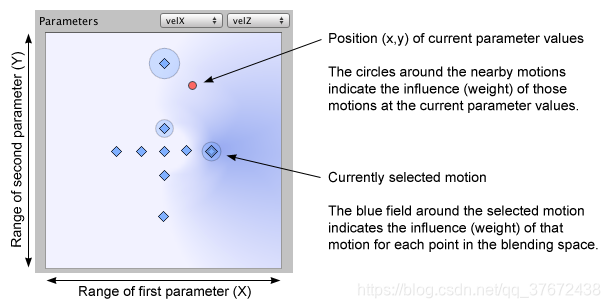
设置完Blend Type为2D后, 选择两个 Animation Parameters控制 Blend Tree.比如 velocityX (strafing) and velocityZ (forward speed).

对应的,第一个参数控制posx,第二个参数控制posy,

每个motion 都用一个棱形表示,拖动红点,表示当前参数的值,棱形的外围有个圆圈,表示红点在该位置是,该动画的权重或者说是影响范围
Direct Blending
Direct Blend Tree可以直接通过参数来控制动画播放的权重,在面部表情丰富的时候,可以使用这个,因为同时有可能做多个动作,比如皱眉,撅嘴.


Additional Blend Tree Options
The options below are common to both 1D and 2D blending.
Time Scale
顶部带有时钟图标的列,来更改动画剪辑的播放速度. The Adjust Time Scale > Homogeneous Speed 按钮重新调整剪辑的速度,使其与参数选择的最小值和最大值相一致,但保持与最初相同的相对速度。
Note Adjust Time Scale 只有当是 Animation Clips而不是child Blend Trees.才可以使用
Mirroring
可以镜像人形动画,节省内存 humanoid Animation
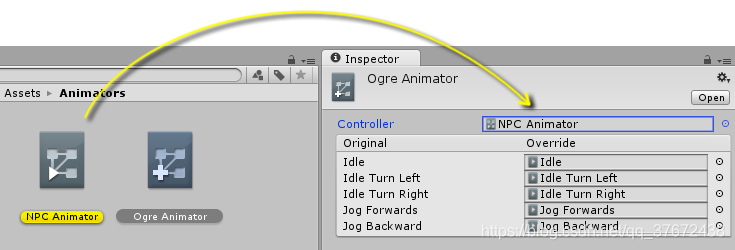
Animator Override Controllers
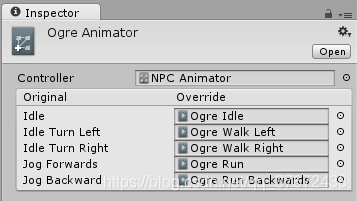
Animator Override Controller 就是复制一份Animator Controller,这样就可以用同一种结构,比如你的游戏可能有各种各样的NPC类型,但每种类型(地精、食人魔、精灵等)都有自己独特的动画,用于行走、闲荡、坐着等。它们动画的结构都是一样的,比如先行走,在坐下,但是动画片段不一样,这样就可以为每个怪物创建一个Animator Override Controller,使用相同的动画结构,但是动画片段不一样
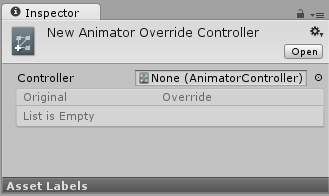
在Asset面板右键创建,它和Animator Controller很像,然后把需要复制的拖到上面



然后,你可以为附加单独的动画片段

它和普通的Animator Controller 一样使用

Retargeting of Humanoid animations
humanoid animations最重要的特点就是动画重定向,就是你可以把一样的动画设置应用到不同的角色身上
,重定向只对类人型的模型有用 humanoid models,并且配置了 Avatar
Recommended Hierarchy structure
下面是它的步骤:
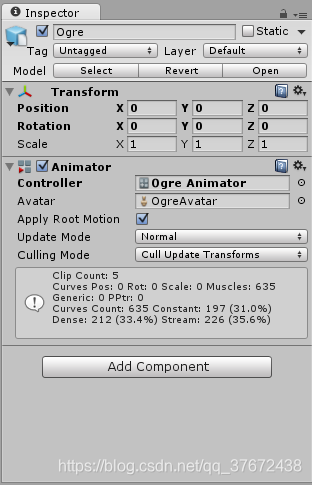
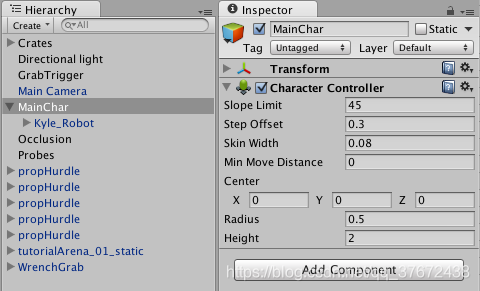
1.创建一个空物体添加上character collider组件
2.在该物体下放置一个角色模型,挂上animator组件,并由自己的avatar,和animator controller
3.上面的角色是用的是本身的动画结构,然后再给空物体放置一个类人型的角色,比如泰迪熊,关闭上一个角色模型,给泰迪熊的animator controller挂上上一个角色模型的animator controller,这样他俩就用的是一套动画结构和动画





Performance and optimization:动画优化性能
Animation system Controllers
Animator 如果没有 Controller 挂在到它上面,不会消耗性能
如果只包含一个简单的动画片段,用animation比用animator好,因为animator需要一个缓存,来缓存blend动画
scale curves 缩放动画比移动和旋转动画要耗性能 translation and rotation curves.
Note: 但是如果缩放动画,就是一个常量值,即动画曲线是一条水平线,他不会消耗性能
Layers
大多数时候Unity是评估动画,并保持动画层和动画状态机的开销最小. 向状态机添加一个新层,不管开没开启同步,他消耗的性能屈居于该层播放什么动画和使用什么blend tree,如果这一层的权重是0,则在更新时跳过这一层.
Humanoid vs. Generic animation types
下面是一些小技巧:
- 在导入人形动画时, Humanoid animation,使用 Avatar Mask(class-AvatarMask) 去掉 IK Goals 或者 finger
- 在导入通用动画时Generic, using root motion比较耗性能
Scene-level optimization
编写脚本时注意:
- 使用hash表来访问animator的参数变量
- Implement a small AI Layer to control the Animator. You can make it provide simple callbacks for OnStateChange, OnTransitionBegin, and other events.
- Use State Tags to easily match your AI state machine to the Unity state machine.
- Use additional curves to simulate events.
- Use additional curves to mark up your animations; for example, in conjunction with target matching
Runtime Optimizations
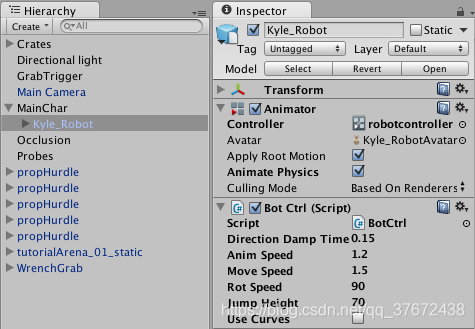
设置 animators’s Culling Mode to Based on Renderers, and 关闭the skinned mesh renderer’s Update When Offscreen 属性.这样如果角色不在屏幕范围内,就会不更新动画
Animator component
Properties
| Property: | Function: | |
|---|---|---|
| Controller | The animator controller attached to this character. | |
| Avatar | The Avatar for this character. (If the Animator is being used to animate a humanoid character) | |
| Apply Root Motion | Select whether to control the character’s position and rotation from the animation itself or from script. | |
| Update Mode | 这允许您选择动画器何时更新,以及应该使用哪个时间刻度。 | |
| Normal | The Animator 和Update 一起更新,动画的速度和当前的timescale匹配,如果timescale 变小,动画也会播放的慢 | |
| Animate Physics | The animator和 FixedUpdate 同步,也就是物理系统,如果动画需要和物理系统交互,使用这个模式. ,比如角色可以推动 rigidbody物体 | |
| Unscaled Time | The animator is updated in-sync with the Update call, but the animator’s speed ignores the current timescale and animates at 100% speed regardless. This is useful for animating a GUI system at normal speed while using modified timescales for special effects or to pause gameplay. | |
| Culling Mode | Culling mode you can choose for animations. | |
| Always Animate | 始终播放动画,即使角色不在屏幕内 | |
| Cull Update Transforms | 当这些物体的(重定向Retarget, IK and write of Transforms )render关闭时,不更新 | |
| Cull Completely | 当渲染器不可见时,动画将完全禁用 | |
Animation transitions
Animation transitions 就是各个动画片段之间的连线. 就是从一个状态转向另一个状态. 你可以为它设置条件
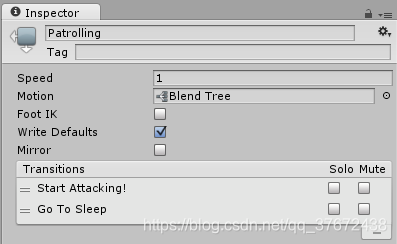
例如,你的角色可能有一个“巡逻”动画和一个“睡眠”动画。您可以将巡逻和睡眠之间的转换设置为仅在“alert”参数值低于某一水平时发生。

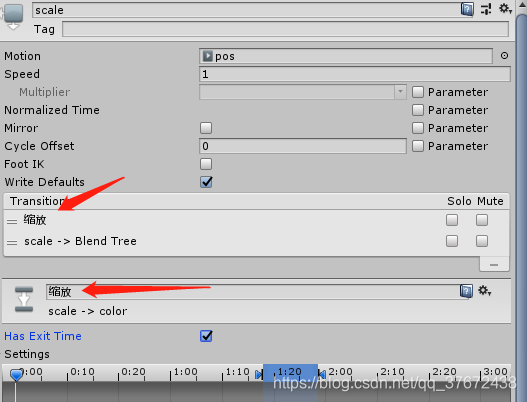
也可以给转换命名:


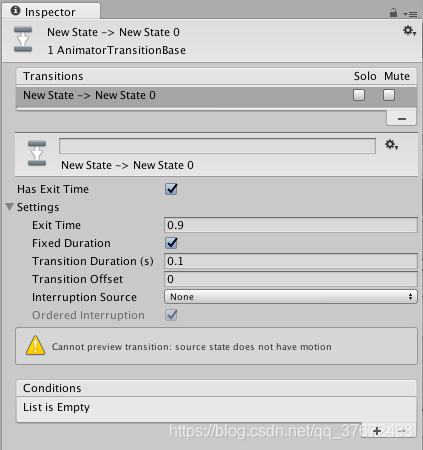
Transition properties

| Property | Function |
|---|---|
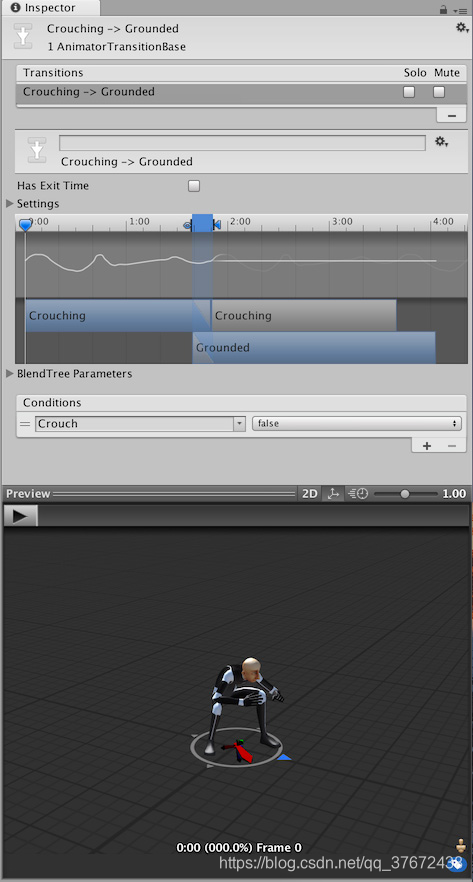
| Has Exit Time | Exit Time 是一个不依赖于condition的特殊的参数. 它代表了动画的标准化时间,就是表示的是百分比 Exit Time. |
| Settings | Fold-out menu containing detailed transition settings as below. |
| Exit Time | 如果勾选上Has Exit Time ,这个值表示,动画播放到什么多少的时候开始转换到下一个动画. 比如0.75就表示该动画播放到75%的时候,就开始转换. 对于循环动画,exit time小于 1的效果比较好 如果Exit Time大于1 ,比如 3.5 ,表示进行3圈半的循环. |
| Fixed Duration | 如果打开 Fixed Duration , 转换时间以秒为单位进行解释. 如果关闭 Fixed Duration 转换时间以动画的绝对时间计算 |
| Transition Duration | 转换的时间,取决于当前动画的时间. 在过渡图中,可以将其可视化为两个蓝色标记之间的部分。 |
| Transition Offset | 在转换为目标状态时开始播放的时间偏移量。例如,0.5的值表示目标状态在其自身时间轴的50%处开始播放 |
| Interruption Source | 利用这一点来控制这种转换可能被中断的情况 |
| Ordered Interruption | 当前转换能否被其他转换打断,不根据顺序 |
| Conditions | 一个转换可以有一个条件,多个条件,甚至没有条件,当没有条件的时候, Exit Time就会起作用,也就是说没有条件的时候,当动画播放到exit time的时候,才会转换到下一个动画, 如果有条件,转换必须在条件达到时才会触发 如果勾选上Has Exit Time且有条件, Unity Editor 会优先考虑exit time ,即当动画播放到exit time的时候,才会考虑条件是不是满足,从而决定转换到下一个动画 |
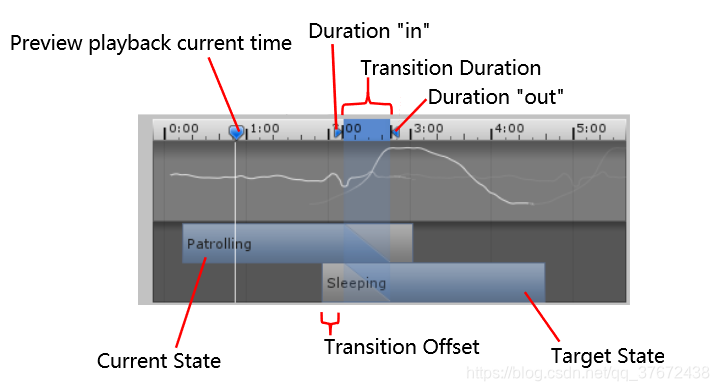
Transition graph
To manually adjust the settings listed above, you can either enter numbers directly into the fields or use the transition graph. The transition graph modifies the values above when the visual elements are manipulated.

这是转换图的解释很清楚了有没有,恩?baby
来源:CSDN
作者:路人张德帅
链接:https://blog.csdn.net/qq_37672438/article/details/103471855