在互联网有一个“8秒原则”,即如果有一个页面的响应时间超过8秒,那么大部分的用户就会放弃加载,从而放弃使用该页面或网站。淘宝,京东,苏宁等电商每天都有成千上万的访问量,在618电商节,双十一购物逛欢节更是具有数以万计的秒杀活动,是什么能够支撑系统在如此高并发情况下还能正常运行?这就不得不提CDN了,CDN是什么呢,让我们一探究竟。
CDN是什么?
CDN其全称是Content Delivery Network,即内容分发网络。
CDN是构建在网络上的内容分发网络,具备内容存储和分发两个关键要素。其基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
比如说,北京的用户让他访问北京的节点,上海的用户让它访问上海的节点,而不是北京的用户访问上海的节点,上海的用户访问北京的节点,这样会极大增加用户的访问时长,及访问的成本。通过就近访问,加速用户对网站的访问,解决Internet网络拥堵状况,提高用户访问网络的响应速度。
CDN就像网络中的快递小哥,把你网购的商品从最近的仓库拿出并选择最优的路线,并将包裹及时的送到指定收货地点。
CDN就是扮演护航及加速的角色,使得每一个网络请求能够请求更快,时延更小,响应更快,带来更为极致的用户体验。当我们在浏览器访问一个页面的时候,
CDN是如何发挥自己的作用呢?
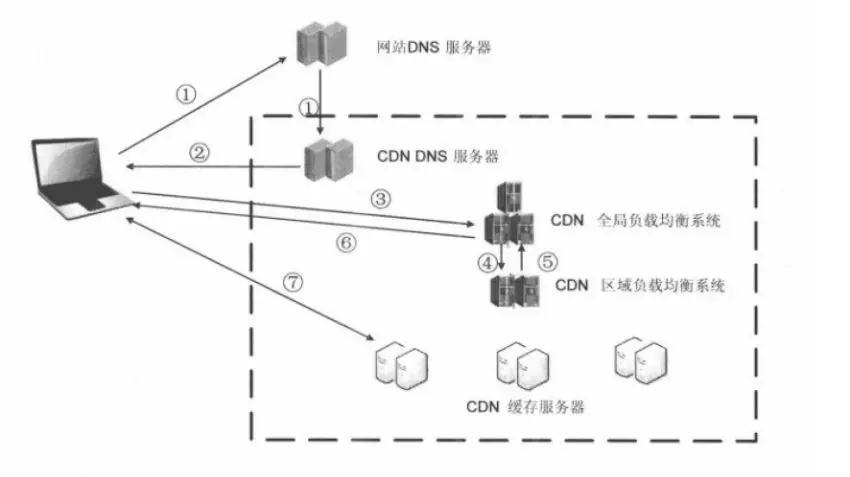
主要有以下步骤,如图:
- 当用户点击网站页面上的内容URL,经过本地DNS系统解析,DNS系统会最终将域名的解析权交给CNAME指向的CDN专用DNS服务器;
- CDN的DNS服务器将CDN的全局负载均衡设备IP地址返回用户;
- 用户向CDN的全局负载均衡设备发起内容URL访问请求;
- CDN全局负载均衡设备根据用户IP地址,以及用户请求的内容URL,选择一台用户所属区域的区域负载均衡设备,告诉用户向这台设备发起请求;
- 区域负载均衡设备会根据用户IP,访问资源以及服务能力为用户选择一台合适的缓存服务器提供服务;
- 全局负载均衡设备把服务器的IP地址返回给用户;
- 用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。如果这台缓存服务器上并没有用户想要的内容,那么这台服务器就向网站的源服务器请求内容,源服务器返回内容给缓存服务器,并根据用户自定义的缓存策略判断是否进行缓存,并返回给用户。
对于程序员而言,需要了解哪些资源比较适合使用CDN进行加速呢?
我们都知道,一个完整的网页资源包括CSS,JS,图片,音频,视频和页面等文件。JS、CSS、图片、音频和视频等都是静态文件,一个成熟的网站在上线过程中对静态文件的变更是比较少的或是不会变更的,这些类型的文件是最适合使用CDN进行加速。通过CDN将这些静态资源分发至全国各地的服务器节点,便可以实现从任何一个地方访问网页都可选择最近的节点服务器进行下载资源。
页面文件主要分为静态页面文件和动态页面文件。像各大公司的官网首页,退出页面等一般都是静态文件,静态页面文件的结构一般是不会改变的,主要做展示用,这类静态页面文件也很适合做CDN加速。动态页面文件指的是页面会根据服务器端返回的响应内容进行动态渲染,例如JSP,PHP文件等。这些页面文件内容是动态获取的,所以并不适合做CDN加速。因为网页的内容是动态变化的,在服务器端存储的内容有效期是比较短的,这样在浏览器请求到CDN服务器上的内容后会总是以过期来处理,最终还是要向源站服务器发送请求,在这种情况下,CDN的存在就没有意义了。
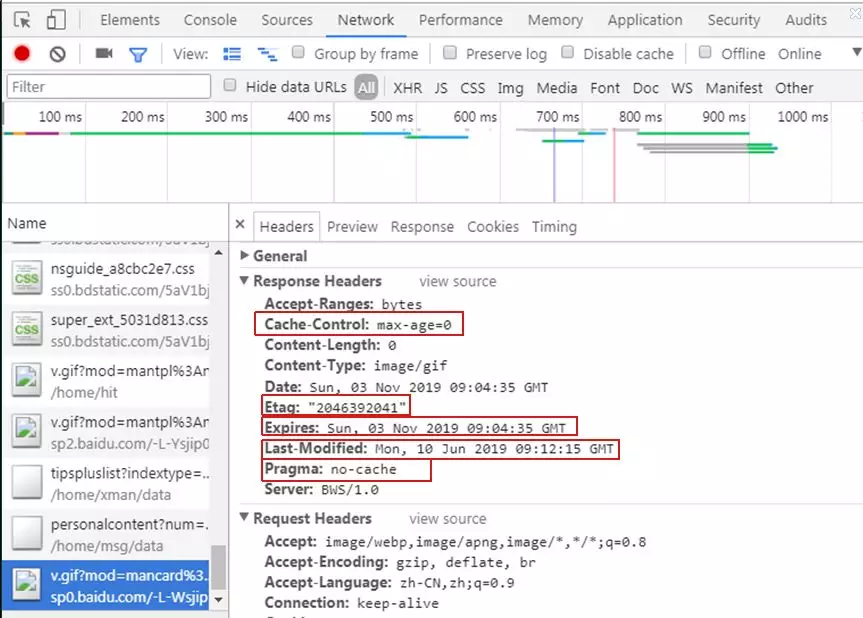
访问浏览器页面时,我们也可以按F12通过浏览器控制台查看页面资源的一些缓存配置。比如通过谷歌浏览器访问百度网站(www.baidu.com),打开控制台可以查看到页面加载过程中请求的资源。选择一个图片资源并查看对应的头部消息,如下图所示:
返回消息中与缓存相关的字段有:Cache-Control、Etag、Expires、Last-Modifie、Pragma等,在这里一一做解释。
Expires: Sun, 03 Nov 2019 09:04:35 GMT;Expires为缓存过期时间配置,如果http响应报文中设置了Expires,在Expires过期之前,就可以避免和服务器之间的连接。此时,浏览器无需向浏览器发出请求,只需要自己判断手中的材料是否过期就可以了,完全不需要增加服务器的负担。
Cache-Control: max-age=0;Cache-Control为缓存控制,Cache-Control除了在响应中使用,在请求中也可以使用。控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式。Cache-Control常使用no-cache,no-store,max-age=delta-seconds等配置类型;no-cache为告知(代理)服务器不直接使用缓存,要求向源服务器发起请求。no-store为所有的内容都不会缓存,max-age为告知服务器客户端希望接收一个存在时间不大于delta-seconds秒的配置资源。
Last-Modified: Mon, 10 Jun 2019 09:12:15 GMT;Last-Modified为当前文件版本的上一次修改时间,服务器为了通知浏览器当前文件的版本,会发送一个上次修改时间的标签,这样浏览器就知道他收到的这个文件创建时间。
Etag: “2046392041”;对应实体内容的一个实体标签,与实体内容紧密相关,实体内容发生任何改变都会使值发生变化。ETag是一个文件的唯一标志符,就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。主要为了解决 Last-Modified 无法解决的一些问题。比如一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新请求;或者某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒),以及某些服务器不能精确的得到文件的最后修改时间等;
Pragma: no-cache;Pragma的值为no-cache时,表示禁用缓存;Pragma是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这两个字段。如果一个报文中同时出现Pragma和Cache-Control时,以Pragma为准。同时出现Cache-Control和Expires时,以Cache-Control为准。即优先级从高到低是 Pragma -> Cache-Control -> Expires。
当不使用CDN的时候,用户在访问网站的时候,浏览器将网站中的图片和静态资源文件保存到本地,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量,从而提高了页面加载的速度。使用CDN后,将浏览器访问服务器的中间增加一层CDN,浏览器访问服务器时先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求;如果数据已经过期,那么CDN还需要向源站发出回源请求,来拉取最新的数据。
浏览器缓存内容中有Expires或者Cache-Control设置了max-age响应头的时候,浏览器就不会向服务器发起校验请求,而是直接复用本地缓存。如果此时服务器进行了资源的更新,用户就无法获取到最新的资源,只能通过强制刷新浏览器缓存来跟服务器请求最新的资源。使用CDN缓存可以避免浏览器缓存资源更新延迟的现象。CDN缓存不仅可以减少用户的访问延时,而且可以减少源服务器的负载,但需要注意的是,当源服务器资源更新后,如果CDN节点上缓存数据还未同步,用户访问到的依旧是过期的缓存资源,这会导致用户最终访问出现偏差。此时需要手动刷新相关资源,使CDN缓存保持为最新的状态。
浏览器以最少的请求来获取网页的数据,并对所有没有过期的内容直接使用本地缓存,从而减少了对服务器的请求。使用CDN技术,最大的好处就是加速了网站的访问速度,使用户与内容之间的物理距离缩短,以及用户的等待时间缩短,从而提高用户的体验。
来源:CSDN
作者:程序员的悲伤
链接:https://blog.csdn.net/weixin_42162951/article/details/103367613