本文讲的是如何计算CoreText绘制的内容在指定宽度的场景下内容的大小,客户端可以通过公有的接口在图层渲染之前或得到内容的尺寸进行预先的布局。此外,现在自动布局的应用场景越来越多了,使用CoreText绘图的View如何与自动布局进行兼容也是本文会涉及到的话题
其它文章:
CoreText 入门(一)-文本绘制
CoreText入门(二)-绘制图片
CoreText进阶(三)-事件处理
CoreText进阶(四)-文字行数限制和显示更多
CoreText进阶(五)- 文字排版样式和效果
CoreText进阶(六)-内容大小计算和自动布局
CoreText进阶(七)-添加自定义View和对其
效果
Demo:CoreTextDemo
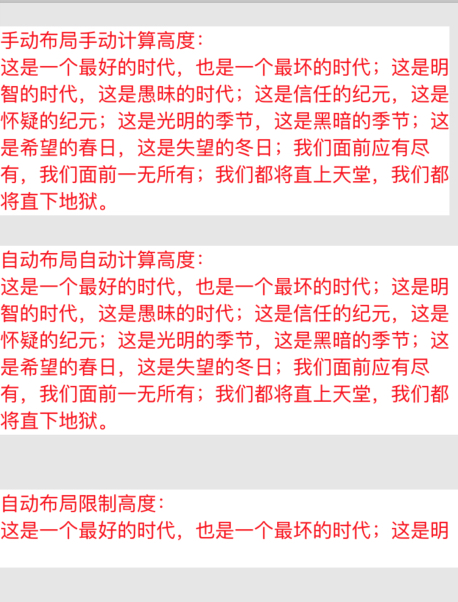
下面的图片展示了使用三种方式布局的效果
- 手动布局手动计算高度
- 自动布局自动计算高度
- 自动布局中限制了内容高度

实现效果的代码:
{
CGRect frame = CGRectMake(0, 20, self.view.bounds.size.width, 100);
YTDrawView *textDrawView = [[YTDrawView alloc] initWithFrame:frame];
textDrawView.backgroundColor = [UIColor whiteColor];
textDrawView.text = @"手动布局手动计算高度:\n这是一个最好的时代,也是一个最坏的时代;这是明智的时代,这是愚昧的时代;这是信任的纪元,这是怀疑的纪元;这是光明的季节,这是黑暗的季节;这是希望的春日,这是失望的冬日;我们面前应有尽有,我们面前一无所有;我们都将直上天堂,我们都将直下地狱。";
textDrawView.textColor = [UIColor redColor];
textDrawView.font = [UIFont systemFontOfSize:16];
CGSize size = [textDrawView sizeThatFits:CGSizeMake(frame.size.width, MAXFLOAT)];
textDrawView.frame = CGRectMake(CGRectGetMinX(frame), CGRectGetMinY(frame), size.width, size.height);
[self.view addSubview:textDrawView];
}
{
YTDrawView *textDrawView = [[YTDrawView alloc] initWithFrame:CGRectZero];
textDrawView.backgroundColor = [UIColor whiteColor];
textDrawView.text = @"自动布局自动计算高度:\n这是一个最好的时代,也是一个最坏的时代;这是明智的时代,这是愚昧的时代;这是信任的纪元,这是怀疑的纪元;这是光明的季节,这是黑暗的季节;这是希望的春日,这是失望的冬日;我们面前应有尽有,我们面前一无所有;我们都将直上天堂,我们都将直下地狱。";
textDrawView.textColor = [UIColor redColor];
textDrawView.font = [UIFont systemFontOfSize:16];
textDrawView.frame = CGRectMake(0, 0, self.view.bounds.size.width, 0);
[self.view addSubview:textDrawView];
[textDrawView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.equalTo(self.view);
make.top.equalTo(self.view).offset(200);
}];
}
{
YTDrawView *textDrawView = [[YTDrawView alloc] initWithFrame:CGRectZero];
textDrawView.backgroundColor = [UIColor whiteColor];
textDrawView.text = @"自动布局限制高度:\n这是一个最好的时代,也是一个最坏的时代;这是明智的时代,这是愚昧的时代;这是信任的纪元,这是怀疑的纪元;这是光明的季节,这是黑暗的季节;这是希望的春日,这是失望的冬日;我们面前应有尽有,我们面前一无所有;我们都将直上天堂,我们都将直下地狱。";
textDrawView.textColor = [UIColor redColor];
textDrawView.font = [UIFont systemFontOfSize:16];
textDrawView.frame = CGRectMake(0, 0, self.view.bounds.size.width, 0);
[self.view addSubview:textDrawView];
[textDrawView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.equalTo(self.view);
make.top.equalTo(self.view).offset(400);
make.height.mas_equalTo(64);
}];
}
实现
计算内容大小
计算内容大小需要重写UIView的方法sizeThatFits,返回一个CGSize。
CTLineGetStringRange方法获取最后一行CTLineRef(如果设置的行数限制需要使用,否则不用这个步骤)的内容显示的范围,返回一个CFRange对象CTFramesetterSuggestFrameSizeWithConstraints方法计算指定范围内容的大小,第二个参数是CFRange类型,在设置行数限制的情况传递上面获取到的CFRange对象,没有行数限制的情况直接设置一个空的CFRange对象(CFRangeMake(0, 0))
- (CGSize)sizeThatFits:(CGSize)size {
NSAttributedString *drawString = self.data.attributeStringToDraw;
if (drawString == nil) {
return CGSizeZero;
}
CFAttributedStringRef attributedStringRef = (__bridge CFAttributedStringRef)drawString;
CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString(attributedStringRef);
CFRange range = CFRangeMake(0, 0);
if (_numberOfLines > 0 && framesetter) {
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddRect(path, NULL, CGRectMake(0, 0, size.width, size.height));
CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), path, NULL);
CFArrayRef lines = CTFrameGetLines(frame);
if (nil != lines && CFArrayGetCount(lines) > 0) {
NSInteger lastVisibleLineIndex = MIN(_numberOfLines, CFArrayGetCount(lines)) - 1;
CTLineRef lastVisibleLine = CFArrayGetValueAtIndex(lines, lastVisibleLineIndex);
CFRange rangeToLayout = CTLineGetStringRange(lastVisibleLine);
range = CFRangeMake(0, rangeToLayout.location + rangeToLayout.length);
}
CFRelease(frame);
CFRelease(path);
}
CFRange fitCFRange = CFRangeMake(0, 0);
CGSize newSize = CTFramesetterSuggestFrameSizeWithConstraints(framesetter, range, NULL, size, &fitCFRange);
if (framesetter) {
CFRelease(framesetter);
}
return newSize;
}
处理自动布局
自动布局会调用intrinsicContentSize方法获取内容的大小,所以重写这个方法,这个方法调用sizeThatFits方法获取到内容的大小,然后返回即可,这里有个主意的地方sizeThatFits方法需要一个CGSize的参数,这个参数如果在初始化YTDrawView的时候没有传递Frame,size的width值会为0,这样使用sizeThatFits方法时不对的,最终只能显示一行,所以在初始化YTDrawView的时候需要设置一个frame,确保frame中的width不能为0,需要时最后需要显示的内容的宽度,这样才能正常进行自动布局
- (CGSize)intrinsicContentSize {
return [self sizeThatFits:CGSizeMake(self.bounds.size.width, MAXFLOAT)];
}
使用自动布局的事例代码,注意点就是需要传递一个frame,其实在自动布局模式下只要用到width,其它值为0即可
YTDrawView *textDrawView = [[YTDrawView alloc] initWithFrame:CGRectZero];
textDrawView.backgroundColor = [UIColor whiteColor];
textDrawView.text = @"自动布局限制高度:\n这是一个最好的时代,也是一个最坏的时代;这是明智的时代,这是愚昧的时代;这是信任的纪元,这是怀疑的纪元;这是光明的季节,这是黑暗的季节;这是希望的春日,这是失望的冬日;我们面前应有尽有,我们面前一无所有;我们都将直上天堂,我们都将直下地狱。";
textDrawView.textColor = [UIColor redColor];
textDrawView.font = [UIFont systemFontOfSize:16];
// 这一步很重要,需要传递一个frame,其实在自动布局模式下只要用到width,其它值为0即可
textDrawView.frame = CGRectMake(0, 0, self.view.bounds.size.width, 0);
[self.view addSubview:textDrawView];
[textDrawView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.equalTo(self.view);
make.top.equalTo(self.view).offset(400);
make.height.mas_equalTo(64);
}];
参考
只有20%的iOS程序员能看懂:详解intrinsicContentSize 及 约束优先级/content Hugging/content Compression Resistance
来源:oschina
链接:https://my.oschina.net/u/1242477/blog/1858685