安装包:
npm install koa-body --save
引用:
const koaBody = require('koa-body');
app.use(koaBody({
multipart: true,
formidable: {
maxFileSize: 200*1024*1024 // 设置上传文件大小最大限制,默认2M
}
}));
使用koa-body中间件后,即可通过ctx.request.files获取上传的文件
提醒:
新版本的koa-body通过ctx.request.files获取上传的文件
旧版本的koa-body通过ctx.request.body.files获取上传的文件
获取到文件之后,通过fs将文件保存到服务器的指定目录
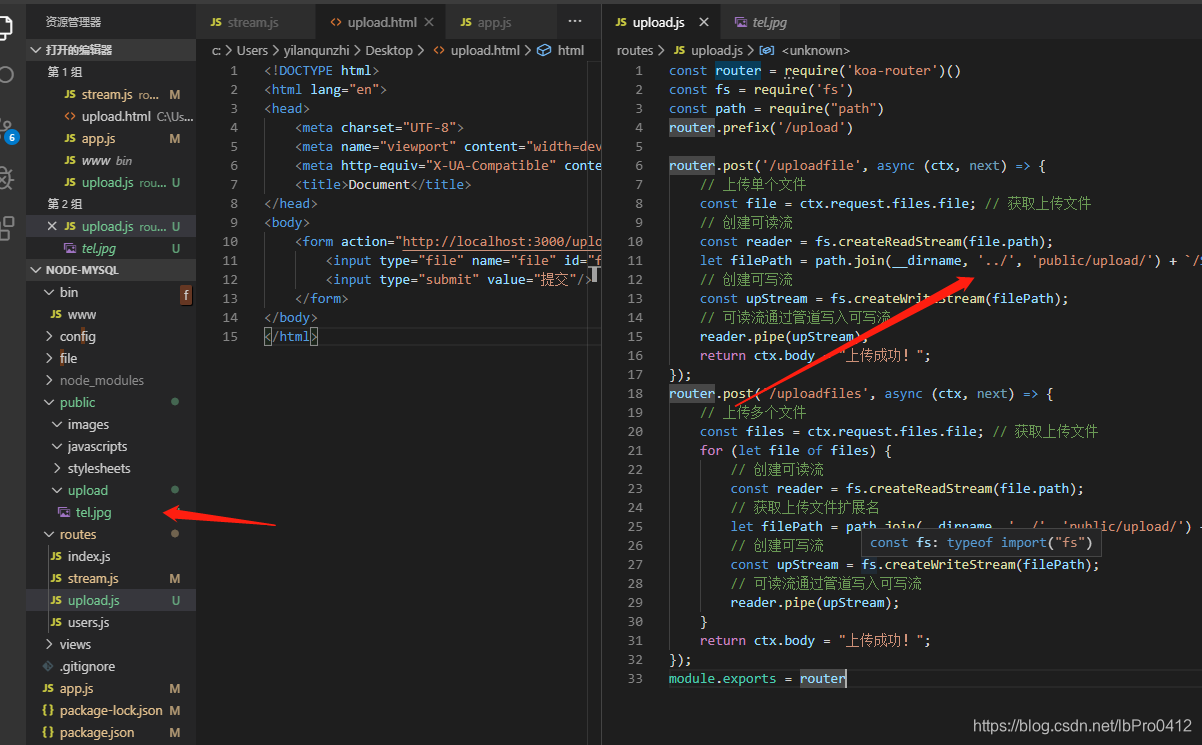
上传文件:
const router = require('koa-router')()
const fs = require('fs')
const path = require("path")
router.prefix('/upload')
router.post('/uploadfile', async (ctx, next) => {
// 上传单个文件
const file = ctx.request.files.file; // 获取上传文件
// 创建可读流
const reader = fs.createReadStream(file.path);
let filePath = path.join(__dirname, '../','public/upload/') + `/${file.name}`;
// 创建可写流
const upStream = fs.createWriteStream(filePath);
// 可读流通过管道写入可写流
reader.pipe(upStream);
return ctx.body = "上传成功!";
});
router.post('/uploadfiles', async (ctx, next) => {
// 上传多个文件
const files = ctx.request.files.file; // 获取上传文件
for (let file of files) {
// 创建可读流
const reader = fs.createReadStream(file.path);
// 获取上传文件扩展名
let filePath = path.join(__dirname,'../' 'public/upload/') + `/${file.name}`;
// 创建可写流
const upStream = fs.createWriteStream(filePath);
// 可读流通过管道写入可写流
reader.pipe(upStream);
}
return ctx.body = "上传成功!";
});
module.exports = router
文件位置:

前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="http://localhost:3000/upload/uploadFile" method="post" enctype="multipart/form-data">
<input type="file" name="file" id="file" value="" multiple="multiple" />
<input type="submit" value="提交"/>
</form>
</body>
</html>
来源:CSDN
作者:Brant01
链接:https://blog.csdn.net/lbPro0412/article/details/103475946