less 的使用
一、 Less环境安装
1.1 安装
安装完成nodejs之后
检测是否安装完成 node –v 查看版本
然后检测 npm是否自带 npm –v 查看版本
若没有安装,则 运行 npm install –g less (部分电脑要 sudo 管理权限)即可安装。
Lessc –v 查看版本 是否安装成功
Lessc less.less less.css 编译less文件成css
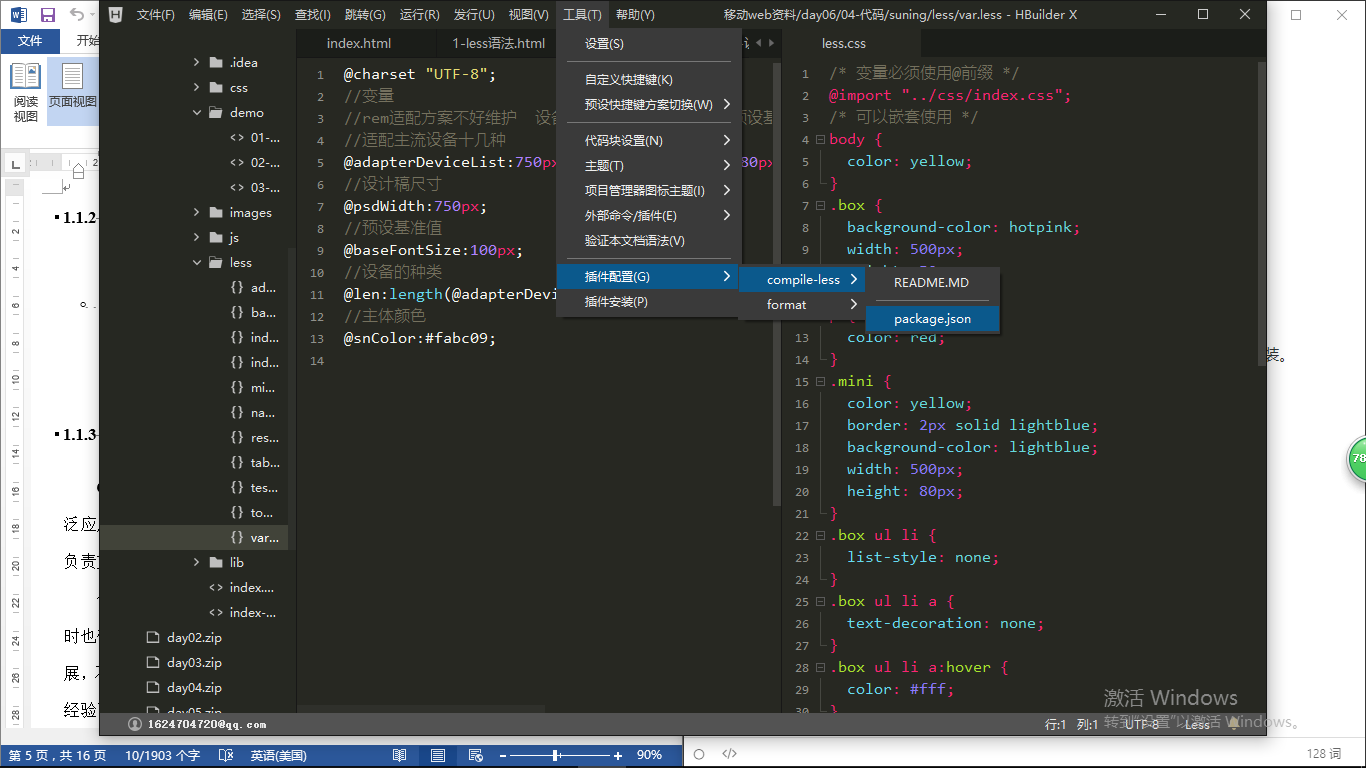
1.2 HbuilderX中的配置
直接下载less插件,新建less类型文本文件之后,按下图找到配置文件后,修改onDidSaveExecution为true,设置快捷键为:Ctrl+S。即可实现快速自动编译,生成一个对应的.css文件。如果没有生效,重启HbuilderX。

"extensions": "less",
"key": "ctrl+s",
"showInParentMenu": false,
"onDidSaveExecution": true
二、less用法
使用目的:简化 CSS 的编写,并且降低了 CSS 的维护成本,LESS 可以让我们用更少的代码做更多的事情。
本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
2.1 语法
变量 、Mixin混入、嵌套、Import、函数(内置函数 运算)
Mixin混入
嵌套
Import
函数(内置函数 运算)
2.2.1 变量
可以自定义变量,变量可以在全局样式中使用。变量必须使用@前缀
@className:box; @redcolor:red; @color:yellow;
2.2.2 混入
混入是指在一个 CLASS 中引入另外一个已经定义的 CLASS,就像在当前 CLASS 中增加一个属性一样。
.@{className}{/* 注意此处加{} */
background-color: hotpink;
width: 500px;
height: 50px;
}
p{
color: @redcolor;
}
.redBox(){
color: @color;
border: 2px solid lightblue;
}
.mini{
.redBox();
background-color: lightblue;
width: 500px;
height: 80px;
}
2.2.3 嵌套
书写标准 CSS 的时候,遇到多层的元素嵌套这种情况时,我们要么采用从外到内的选择器嵌套定义,要么采用给特定元素加 CLASS 或 ID 的方式。
/*------------------嵌套------------------*/
/轮播图*/
* #wjs_banner{
.carousel-inner{
> div.item{
a.img_box{
background: url("../images/slide_01_2000x410.jpg") no-repeat center center;
height: 410px;
/调用redBorder mixin*/
* display: block;
.redBorder();
/调用@mainColor* *变量*/
* &:hover{
color: @mainColor;
}
}
a.img_mobile{
width: 100%;
display: block;
img{
width: 100%;
display: block;
}
}
}
}
}
2.2.4 Import 导入
// 可以导入其他的CSS文件,放在任意位置,但是要加引号表示结束,否则就没有反应 @import "../css/index.css";
2.2.5 运算及函数
CSS 中充斥着大量的数值型的 value,比如 color、padding、margin 等,这些数值之间在某些情况下是有着一定关系的,那么我们怎样利用 LESS 来组织我们这些数值之间的关系呢?
escape(@string); // 通过 URL-encoding 编码字符串
e(@string); // 对字符串转义
%(@string, values...); // 格式化字符串
unit(@dimension, [@unit: ""]); // 移除或替换属性值的单位
color(@string); // 将字符串解析为颜色值
data-uri([mimetype,] url); // * 将资源内嵌到css中,可能回退到url()
ceil(@number); // 向上取整
floor(@number); // 向下取整
percentage(@number); // 将数字转换为百分比,例如 0.5 -> 50%
round(number, [places: 0]); // 四舍五入取整
sqrt(number); // * 计算数字的平方根
abs(number); // * 数字的绝对值
sin(number); // * sin函数
asin(number); // * arcsin函数
cos(number); // * cos函数
acos(number); // * arccos函数
tan(number); // * tan函数
atan(number); // * arctan函数
pi(); // * 返回PI
pow(@base, @exponent); // * 返回@base的@exponent次方
mod(number, number); // * 第一个参数对第二个参数取余
convert(number, units); // * 在数字之间转换
unit(number, units); // * 不转换的情况下替换数字的单位
color(string); // 将字符串或者转义后的值转换成颜色
rgb(@r, @g, @b); // 转换为颜色值
rgba(@r, @g, @b, @a); // 转换为颜色值
argb(@color); // 创建 #AARRGGBB 格式的颜色值
hsl(@hue, @saturation, @lightness); // 创建颜色值
hsla(@hue, @saturation, @lightness, @alpha); // 创建颜色值
hsv(@hue, @saturation, @value); // 创建颜色值
hsva(@hue, @saturation, @value, @alpha); // 创建颜色值
hue(@color); // 从颜色值中提取 hue 值(色相)
saturation(@color); // 从颜色值中提取 saturation 值(饱和度)
lightness(@color); // 从颜色值中提取 'lightness' 值(亮度)
hsvhue(@color); // * 从颜色中提取 hue 值,以HSV色彩空间表示(色相)
hsvsaturation(@color); // * 从颜色中提取 saturation 值,以HSV色彩空间表示(饱和度)
hsvvalue(@color); // * 从颜色中提取 value 值,以HSV色彩空间表示(色调)
red(@color); // 从颜色值中提取 'red' 值(红色)
green(@color); // 从颜色值中提取 'green' 值(绿色)
blue(@color); // 从颜色值中提取 'blue' 值(蓝色)
alpha(@color); // 从颜色值中提取 'alpha' 值(透明度)
luma(@color); // 从颜色值中提取 'luma' 值(亮度的百分比表示法)
saturate(@color, 10%); // 饱和度增加 10%
desaturate(@color, 10%); // 饱和度降低 10%
lighten(@color, 10%); // 亮度增加 10%
darken(@color, 10%); // 亮度降低 10%
fadein(@color, 10%); // 透明度增加 10%
fadeout(@color, 10%); // 透明度降低 10%
fade(@color, 50%); // 设定透明度为 50%
spin(@color, 10); // 色相值增加 10
mix(@color1, @color2, [@weight: 50%]); // 混合两种颜色
greyscale(@color); // 完全移除饱和度,输出灰色
contrast(@color1, [@darkcolor: black], [@lightcolor: white], [@threshold: 43%]); // 如果 @color1 的 luma 值 > 43% 输出 @darkcolor,否则输出 @lightcolor
multiply(@color1, @color2);
screen(@color1, @color2);
overlay(@color1, @color2);
softlight(@color1, @color2);
hardlight(@color1, @color2);
difference(@color1, @color2);
exclusion(@color1, @color2);
average(@color1, @color2);
negation(@color1, @color2);
iscolor(@colorOrAnything); // 判断一个值是否是颜色
isnumber(@numberOrAnything); // 判断一个值是否是数字(可含单位)
isstring(@stringOrAnything); // 判断一个值是否是字符串
iskeyword(@keywordOrAnything); // 判断一个值是否是关键字
isurl(@urlOrAnything); // 判断一个值是否是url
ispixel(@pixelOrAnything); // 判断一个值是否是以px为单位的数值
ispercentage(@percentageOrAnything); // 判断一个值是否是百分数
isem(@emOrAnything); // 判断一个值是否是以em为单位的数值
isunit(@numberOrAnything, "rem"); // * 判断一个值是否是指定单位的数值
例子:
@back:#333;
.test{
border: 1px solid @back*2;
background: lighten(#000, 10%);
color:darken(#000, 10%);
}
2.2.6 在浏览器端使用less
less无法在浏览器端直接使用
浏览器不识别
必须解析成css代码
通过less解析插件
引入less文件需要加上
less.watch(); 无刷新预览样式
以http形式打开网页预览 type="text/less"
<link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="less.js" type="text/javascript"></script>
为了实现less的管理,可以将不同类型的less的代码(如变量、函数等)放在单独的文件夹,最后在一个文件里import即可。
来源:https://www.cnblogs.com/bystander-ry/p/12015037.html