1、VS code 安装插件, "cssrem",安装好以后,需要重启VS code。
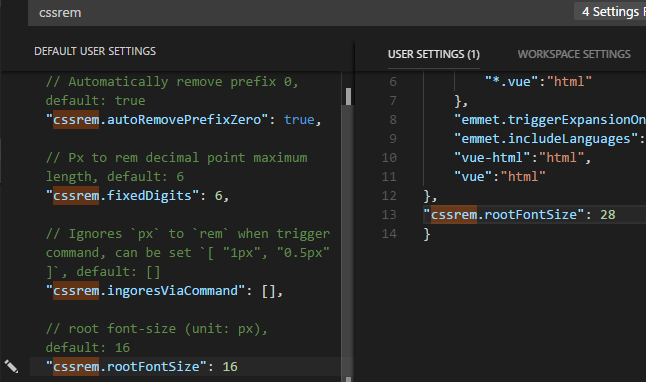
2、插件默认计算值为16,也就是以16px为计算单位,实际情况与默认值不同。需要进入首选项=》设置,搜索“cssrem”

点击编辑图案,在右边编辑区域根据需求更改计算基准字体大小。
3、根据页面大小自动更改根目录字体
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 14 * (clientWidth / 375) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
4、main.js引用
import './utils/rem';
来源:https://www.cnblogs.com/niujie/p/12015622.html