一、项目概述
1.1 项目背景
音乐是一门艺术,是由有组织的乐音来表达人们情感、反映人类现实生活情感的艺术。现代科技的发展使得人们可以利用网络随时随地的享受音乐,然而在当今互联网却很少有一个以音乐为媒介的社交平台。本开发团队想以“音乐+社交”的形式,开发一款集听歌、交友和讨论为一体的网上社区——“Violet”音乐社区。Violet多指紫罗兰,也可形容羞怯的人,本团队旨在通过此平台增强人们对音乐的交流,同时拉近人与人之间的距离。
1.2 技术路线
项目整体采用了B/S架构,并采用前后端分离技术。
前端使用 Vue.js + ElementUI + axios
后端使用 Flask+MySQL
1.3 实现情况
用户、歌曲歌单、圈子帖子、点赞、评论等模块都基本实现了,有小部分功能存在冗余,重复工作量,因为时间受限,没用将我们的设计全部实现。但总体设计中的绝大部分功能都 进行了实现,核心功能、主要业务可以运行。达到了我们立项的基本目标。
1.4 项目文档
- Violet音乐社区需求分析说明书:https://www.cnblogs.com/Keadin/p/11791088.html
- Violet音乐社区设计文档:http://www.cnblogs.com/Keadin/p/11885656.html
- Violet音乐社区API接口文档:https://www.showdoc.cc/589304476235742
- Violet音乐社区界面原型手册:https://www.cnblogs.com/Keadin/p/11974412.html
1.5 项目源码
- Violet音乐社区前端源码:https://github.com/KeadinZhou/se-violet-web
- Violet音乐社区后端源码:https://github.com/shysimon/violet
1.6 项目成果
- Violet音乐社区界面原型demo:http://kealine.top/SE/demo/
- Violet音乐社区完成版:http://kealine.top/violet/
二、个人工作总结
2.1 前期工作
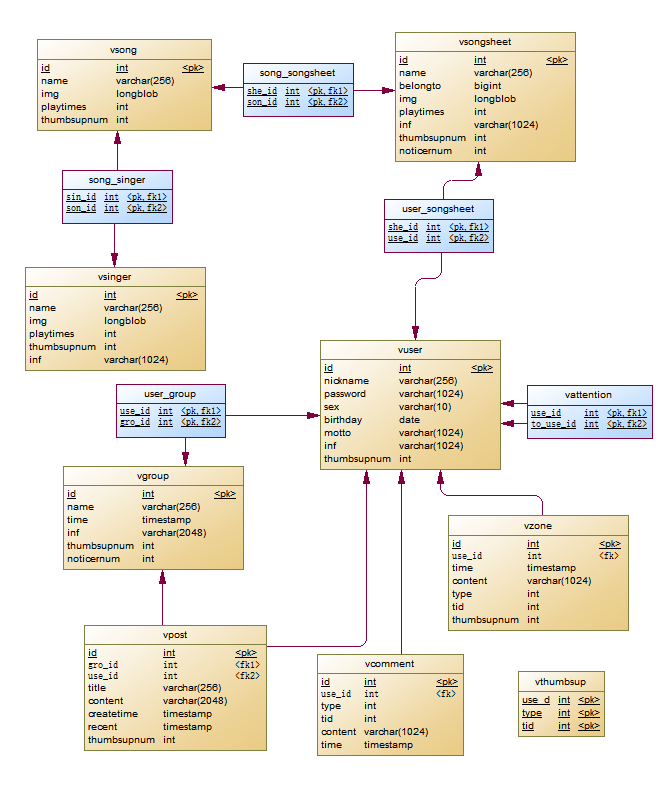
在立项之初,我通过PowerDesigner设计数据结构与数据库。

2.2 中期工作
完成了歌曲歌单方面的后端编写,以及设计了歌曲歌单的懒导入方案(保证了本地歌单操作的快速,以及曲库的广度)。
2.3 后期工作
完善及模块化整体后端代码(后端总负责人)。和前端同学一起改进了后端API接口,后端bug修复。
三、项目总结
在写这个项目之前,在我的脑海里对于后端该如何给前端提供服务,一直都有两种构想,一种是将数据打散,一个请求一个数据,另一种是将数据打包,一个请求,将其整体返回前端。经过了这一次项目的实践,我知道了显然是后者更好,简化了前端代码,也减少了前后端传输数据的次数。
但是还不够,我本来设想是,查询歌单,就返回歌单,查询歌曲,就返回歌曲。实际上开始工作之后,负责前端的同学就告诉我,通过id查询歌单的时候,最好需要把歌单信息,以及歌单底下的歌曲全部返回,这样可以减少前端很多工作量。
因为大家都是第一次写这样的项目,在真正动手之前,有很多困难没用预见,用之前开会上总结的后端接口能实现,开始工作后发现有更优的方案,然后再一起总结,这本身也是学习的过程。
经过这一次项目的实践,我对项目的开发有了更深的了解,对项目开发前后端相应的开发所需要花费的时间有了一定的概念,也对前端的工作方式有了一定了解,知道了如何整合数据减少前端工作量。通过这一次六人小组的团队协作,与团队成员的不断磨合,也锻炼了我的团队协作能力。
四、课程建议
这门课初期从《构建之法》与《人月神话》入门其实看着对软件工程的水平提升有限,但是看过的一些知识、方法确实留在脑子里,当我编程碰壁,走弯路,大量重复劳动的时候,自然而然地开始反思,修正自己的错误行为,最终在实践中提升软件工程水平。老师与助教在整个项目过程中给了我们很大的帮助,在多次在班级、例会中都给了我们建设性的建议,让我们少走了许多弯路。
我对课程的建议,平时可以有一些小测试,最好不算分,就是对期末考试的训练,毕竟想拿高分,期末考试也不能落下,还有就是降低期末考试的比例。
来源:https://www.cnblogs.com/shysimon/p/12014472.html