Highmaps网页图表教程之Highmaps第一个实例与图表构成
Highmaps第一个实例
下面我们来实现本教程的第一个Highmaps实例。
【实例1-1:hellomap】下面来制作一个中国地图的图表。操作过程如下:
(1)新建一个网页文件,命名为Hellomap。同时将title设置Hello Highmaps。代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Hello Highmaps</title>
<style type="text/css">
#container {
width:500px;
height:500px;
border:1px solid #000;
padding :0px;
margin:10px;
}
</style>
</head>
<body>
</body>
</html>
(2)在网页中添加一个div,设置id为container。
<div id="container"></div>
(3)设置该div的样式,代码如下:
<style type="text/css">
#container {
width:500px;
height:500px;
border:1px solid #000;
padding :0px;
margin:10px;
}
</style>
(4)引去jQuery脚本和Highmaps脚本,代码如下:
<script src="jquery.js"></script>
<script src="highmaps.js"></script>
(5)引入地图数据,这里使用的是从Highmaps官网下载的地图数据。代码如下:
<script src="cn-all-sar-taiwan.js"></script>
(6)添加地图绘制代码。代码如下:
<script type="text/javascript">
$(document).ready(function () {
var options = {
chart: {
},
mapNavigation: {
enabled: true
},
title: {
text: '地图'
},
subtitle: {
text: '临时数据'
},
series: [{
name:'省份',
mapData: Highcharts.maps['countries/cn/custom/cn-all-sar-taiwan'],
joinBy:'hc-key',
data: [{
'hc-key': 'cn-zj',
value:22
}, {
'hc-key': 'cn-sx',
value:50
}],
dataLabels: {
enabled: true,
crop: false,
overflow: 'none',
}
}],
credits: {
text: '大学霸',
href: 'http://daxueba.net'
}
};
$('#container').highcharts('Map',options);
});
</script>
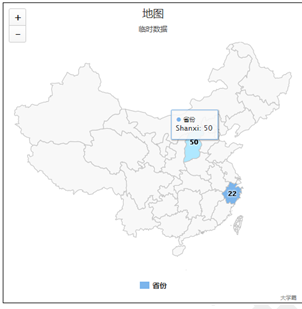
保存以上文件,运行结果如图1.9所示。

图1.9 第一个Highmaps实例
Highmaps图表构成
为了方便大家更好了解Highmaps图表,这里从界面和代码两个角度讲解Highmaps地图的实现方式。
Highmaps界面构成
在第一个实例中,虽然我们编写的代码很少,但是Highmaps却为我们生成了非常完整的地图图表。在这个图表中,除了显示地图以外,还显示了很多辅助图表元素,如图1.10所示。这些辅助元素包括标题、副标题、缩放按钮、提示框、数据标签、图例和版权信息。下面简要讲解这些元素的作用。
q 标题/副标题:用来简要说明图表所要表达的内容,帮助浏览者快速了解图表的重点。
q 缩放按钮:用来放大和缩小地图,帮助浏览者更清楚的了解地图细节。
q 提示框:当鼠标悬浮在有数据的节点上,就会以弹出的形式显示节点的相关信息。
q 数据标签:以静态的形式显示节点数值,由于空间有限,很多时候数据标签会被隐藏。
q 图例:用来数据的种类,尤其当图中包含多类数据的时候。同时,浏览者可以通过单击图例的方式,选中某一些数据,或者取消某一类的数据的显示。
q 版权信息:用来说明图表所有者信息。

图1.10 辅助图表元素
Highmaps代码构成
虽然我们在第一个实例中并没有编写多少代码,但图1.9却展现丰富的内容。这充分的体现了Highmaps使用的便捷性。实现Highmaps图表实际分为两个步骤,依次讲解。
1.图表配置项对象
Highmaps核心主体就是图表配置项对象。该对象包含了图表的各类数据和配置信息。每个部分往往都是由更小的配置项对象组成。用户只要按照规范的格式,填写对应的数据和配置值,就可以。整个过程就像搭建积木一样。下面对第一个实例的配置项对象做简要介绍。
var options = {
chart: { //图表的基本信息配置项
},
mapNavigation: { //导航功能
enabled: true //启用导航功能
},
title: { //标题
text: '地图' //设置标题文本
},
subtitle: { //副标题
text: '临时数据' //设置副标题
},
series: [{ //定义数据列
name:'省份', //数据列的名字
mapData: Highcharts.maps['countries/cn/custom/cn-all-sar-taiwan'], //地图数据来源
joinBy:'hc-key', //设置节点与地图关联模式
data: [{ //节点数据
'hc-key': 'cn-zj',
value:22
}, {
'hc-key': 'cn-sx',
value:50
}],
dataLabels: { //数据标签
enabled: true,
crop: false,
overflow: 'none',
}
}],
credits: { //版权信息
text: '大学霸',
href: 'http://daxueba.net'
}
};
从代码中可以看出,界面中的每个部分都对应代码中的一个小模块。这样,便于用户构建图表,并进行后期的调试。
2.在容器中绘制图表
在指定好配置项对象后,用户就可以使用Highmaps插件提供的higcharts方法在指定的容器中绘制图表。需要的代码只需要以下一行。
$('#container').highcharts('Map',options);
只需要以上两个步骤,就可以在现有的网页中绘制出图1.9所示的图表了。用户对图表进行扩展,只需要修改图表配置对象即可。
本文选自:Highmaps网页图表基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/491867