一、Border是一个容器只能包含一个子元素,可以用来做元素背景
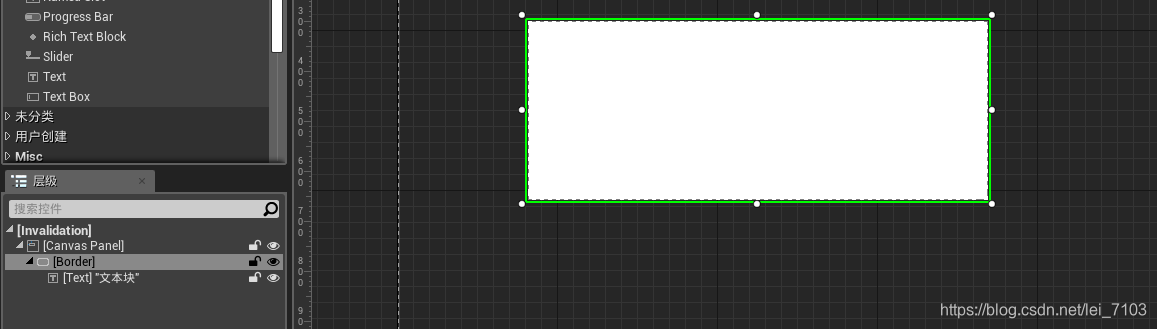
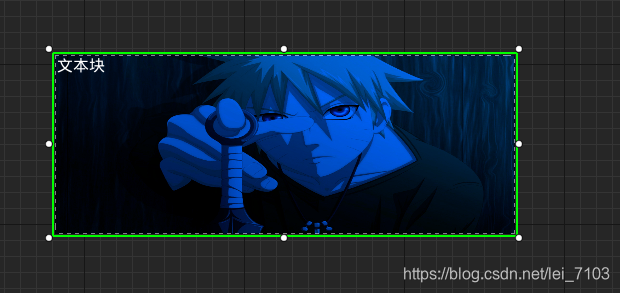
二、将Border拖拽到Canvas Panel下,调整大小,并在Border下拖入Text控件,因为Border和Text的颜色均为白色,所以没有看到明显效果。


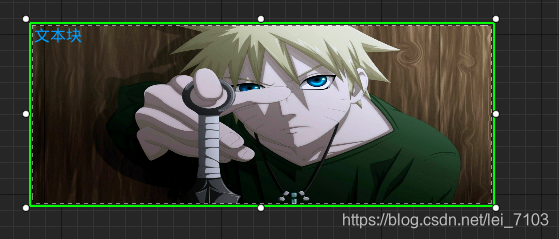
三、设置Border颜色、图片
注意:
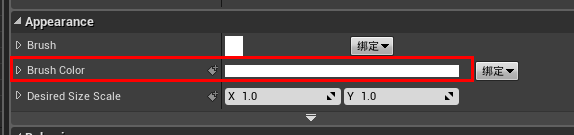
1.设置Border自身颜色选中Border在细节面板Appearance下的BrushColor设置

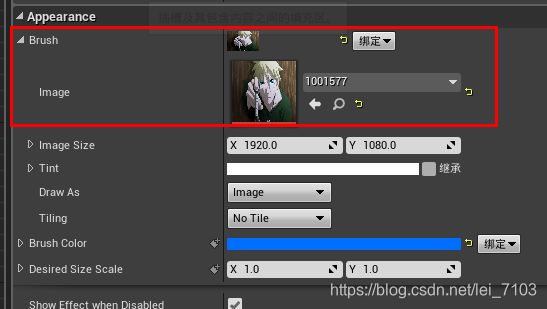
2.设置图片

3.如果颜色和图片一起设置,得到的预览结果为(背景图片颜色 * 设置颜色)

四、设置子控件的颜色
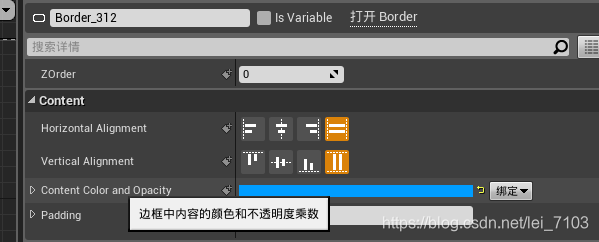
1.在Border的细节面板,Content中有Content Color and Opacity参数
该参数可以设置子控件的颜色和透明度:

效果:

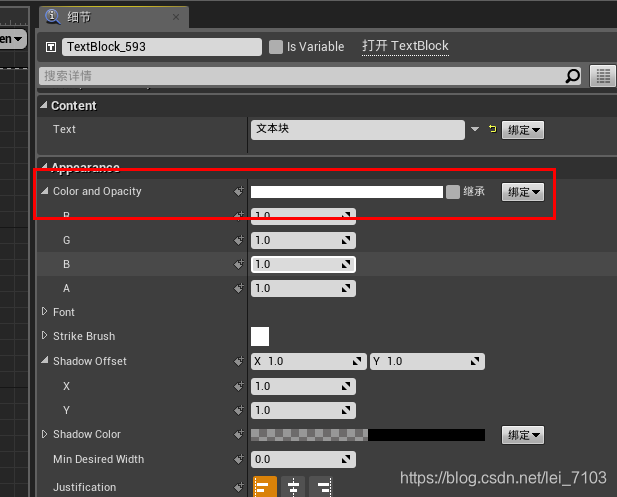
2.如果选中Text控件,进行调整颜色


最终的颜色效果是与Border中设置颜色叠加也就是颜色参数相乘得到的结果。
五、Border中可以绑定鼠标操作事件

来源:CSDN
作者:懒猫睡大觉
链接:https://blog.csdn.net/lei_7103/article/details/103462207