概述
上一篇文章EasyUI的使用总结主要介绍了首次使用EasyUI 如何操作,介绍了EasyUI控件的整体结构以及实践中的一些注意事项。
这篇文章主要介绍一些EasyUI中datagrid控件实际使用过程中的一些问题及技巧。在项目中最开始就是需要使用datagrid表格才引入EasyUI的。
Datagrid数据表格简介
数据表格以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。数据表格的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。
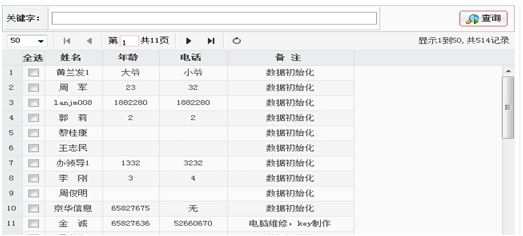
效果图:

通过<table>标签创建数据表格控件。
| <table class="easyui-datagrid" id="queryResultList" data-options="striped:true,fit:true,singleSelect:false,pagination:true,pagePosition:'top',pageSize:50,pageList:[15,50,100],rownumbers:true,sortName:'id',url:'<%=actionUrl%>?method=ajaxList/>'"/> <thead><tr> <th data-options="field:'id',checkbox:true" align="center" halign="center"><b>全选</b></th> <th data-options="field:'name', sortable:true" formatter="showName"><b>姓名</b></th> <th data-options="field:'age',sortable:true,align:'center', halign:'center',width:120"><b>年龄</b></th> <th data-options="field:'phone',width:70">电话</th> <th data-options="field:'remark',sortable:true,align:'center', halign:'center',width:100"><b>备 注</b></th> </tr> </thead> </table> |
使用Javascript去创建数据表格控件。
Html代码
| <table class="easyui-datagrid" id="queryResultList" ><table> |
Javascript代码
| var columnArr = [ {field:'name',align:'center',halign:'center',title:'姓名'}, {field:'age',sortable:true,halign:'center',title:'年龄'}, {field:'phone',sortable:true,align:'center',title:'电话'}, {field:'remark',sortable:true,align:'center',title:'备注'}]; $("#queryResultList").datagrid({ url:'<%=actionUrl%>?method=ajaxList', columns:columnArr, pagination:true, rownumbers:true, pageSize:50, pagePosition:'top', pageList:[15,50,100], sortName:'id', onLoadSuccess: function(_data){ $("#totalNumSpan").text(_data.total); } } ); |
说明:两种方式都能实现相同的功能,生成数据列表,数据都是通过datagrid的url从后台请求数据,并在页面展示。
数据表格控件的属性体现在data-options对象中。
比如pagination:true,表示分页,rownumbers:true,表示是否显示编号。
数据表格列属性主要体现在代码中的columnArr 数组中。
比如title:'姓名',表示表头内容,sortable:true,表示是否可以根据该字段排序
关于更多的属性各位请自己在实践时查看API。
Datagrid分页
Datagrid数据表格分页,首先需要设置好分页的一些参数
pagination:true,pagePosition:'top',pageList:[15、50,100],pageSize:50
参数说明:pagination:datagrid是否显示分页控件、pagePosition分页控件显示的位置,pageList分页条数可选项,pageSize:默认当前页面条数。
分页原理实现:通过url从后台加载数据。如果不分页的情况下url请求的记录结果为结果对象集合转成json对象。如果需要分页则需要获取的就是当前页集合对象rows及所有记录总数total两个参数。
所以需要在后台组装好,通过json方式传递到前台。组装方式可以创建一个类,属性包括rows、和total,然后把该对象转成json。
具体代码实现如下:
| List list = new ArrayList(); int total = 0; if(page != null){ total = page.getTotalNumber();//page为当前页对象 list.addAll(page.getList()); } EasyUIDatagridVO datagridVO = new EasyUIDatagridVO(); datagridVO.setTotal(total); datagridVO.setRows(list); out.write(JsonUtil.java2JsonStr(datagridVO)); |
| //注意:这里省略了get、set方法 public class EasyUIDatagridVO implements Serializable{ private int total; private List rows; private List footer; } |
这样就能够实现分页功能了。
Datagrid操作
这里只是列举部分datagrid控件的方法进行说明:
在数据表格中如果需要选择一条记录
| var selections = $("#queryResultList").datagrid("getSelections"); |
需要根据查询条件重新加载列表记录
| $("#queryResultList").datagrid("load",{name: '张三',remark: '查询'}); |
个性化展示(比如添加超链接、字符串格式化等操作)
| function showName(value,row,index){ if(value){return "<a style='color:blue;' href='javascript:view(\"" +row.id+ "\");'>" +value+ "</a>" }else{return value;} } 在html中需要添加formatter=”showName” |
Datagrid控件还提供了很多事件、方法,也有多行编辑的功能,通过editor控件实现、具体请查看API。
来源:oschina
链接:https://my.oschina.net/u/1581846/blog/784013