学无止境
最近在重新学习js基础,可是感觉别人在讨论框架啊什么的,就觉得对于js基础学习提不起劲,想起来node不就是用基础js,也算是学以致用。
一 nvm下载
- 先下载nvm,下载过程中还遇到了问题,见博客nvm安装
node学习其实不需要下面这些,只是我觉得学习本身就是一种好奇心的延伸,因此,出于兴趣,特地的配置了一下这些
二 iterm2终端下载及主题配置
- 觉得mac自带终端好丑,所以安装了iterm2,iterm下载地址
- 然后配置iterm2的主题
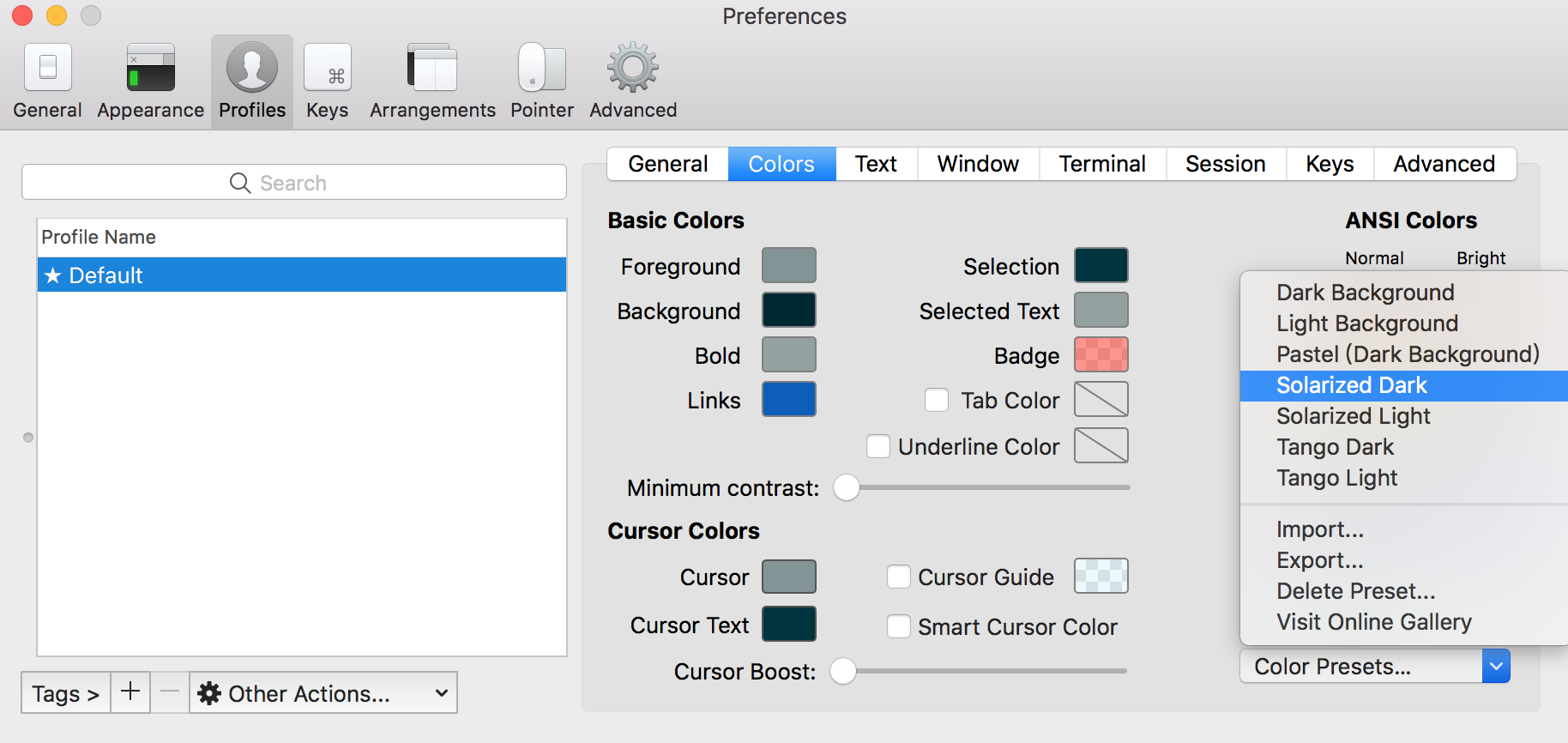
下载地址:http://ethanschoonover.com/solarized 下载的是压缩文件,你先解压一下,然后打开 iTerm2,按Command + ,键,打开 Preferences 配置界面,然后Profiles -> Colors -> Color Presets -> Import,选择刚才解压的solarized->iterm2-colors-solarized->Solarized Dark.itermcolors文件,导入成功,最后选择 Solarized Dark 主题,就可以了。
- 配置oh my zsh
Oh My Zsh 是对主题的进一步扩展
3.1 一键安装$ sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
安装好之后,需要把 Zsh 设置为当前用户的默认 Shell(这样新建标签的时候才会使用 Zsh):$ chsh -s /bin/zsh
3.2 主题
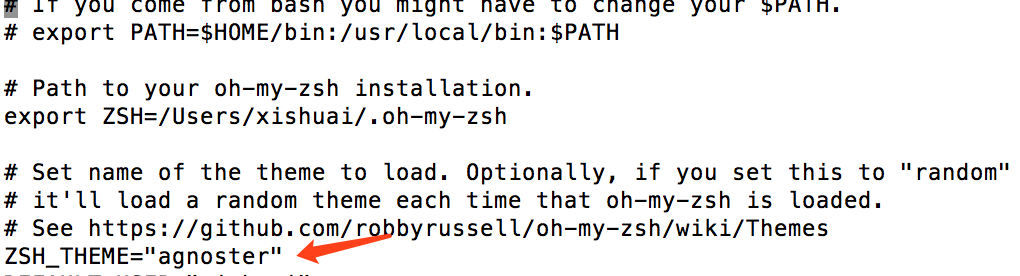
然后,我们编辑vim ~/.zshrc文件,将主题配置修改为ZSH_THEME="agnoster"。 agnoster是比较常用的 zsh 主题之一,你可以挑选你喜欢的主题,zsh 主题列表:https://github.com/robbyrussell/oh-my-zsh/wiki/themes
agnoster是比较常用的 zsh 主题之一,你可以挑选你喜欢的主题,zsh 主题列表:https://github.com/robbyrussell/oh-my-zsh/wiki/themes
3.3 高亮和自动插件- 下载高亮插件
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting - 自动补全插件
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting
这只是安装好了,还需要在zsh的配置里面加上
执行vi ~/.zshrc,然后找到plugins=(git),基本上在最后一页了,修改为plugins=(git zsh-syntax-highlighting zsh-autosuggestions),就可以了
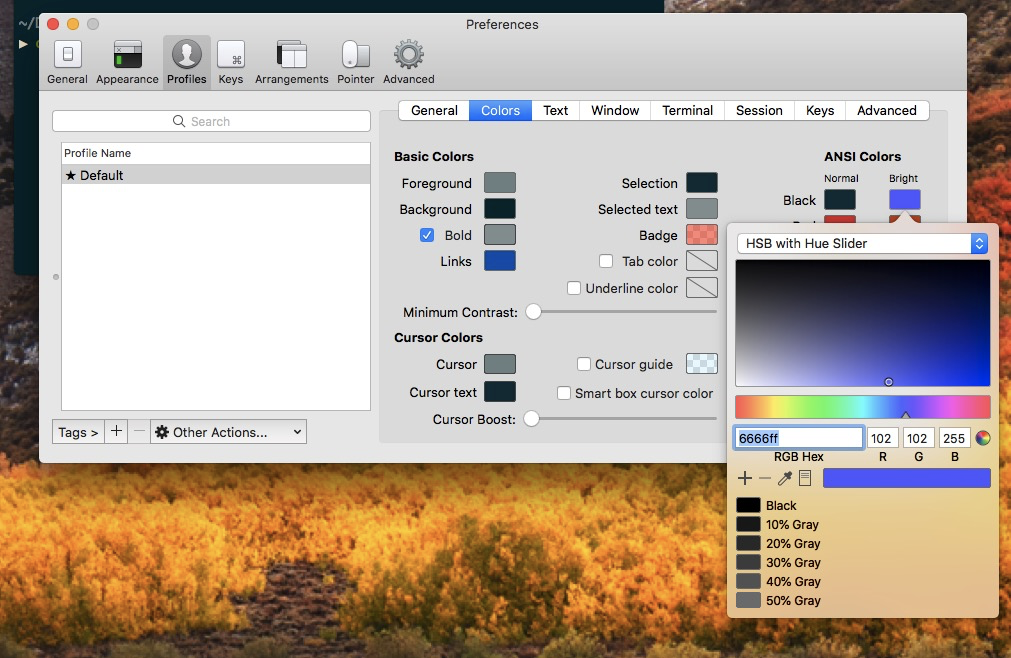
有时候因为自动填充的颜色和背景颜色很相似,以至于自动填充没有效果,我们可以手动更改下自动填充的颜色配置,我修改的颜色值为:6666ff
- 下载高亮插件
- 配置meslo字体
使用上面的主题,需要 Meslo 字体支持,要不然会出现乱码的情况,字体下载地址:https://github.com/powerline/fonts/blob/master/Meslo%20Slashed/Meslo%20LG%20M%20Regular%20for%20Powerline.ttf
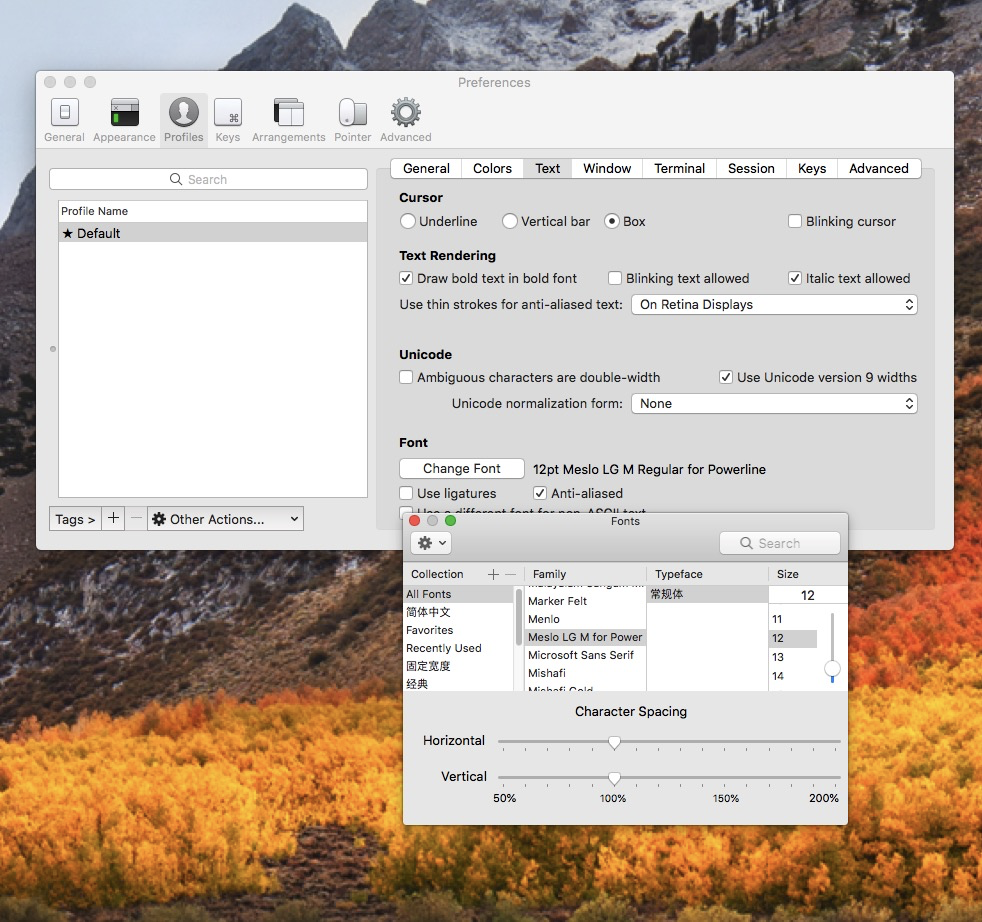
下载好之后,直接在 Mac OS 中安装即可。 然后打开 iTerm2,按Command + ,键,打开 Preferences 配置界面,然后Profiles -> Text -> Font -> Chanage Font,选择 Meslo LG M Regular for Powerline 字体。
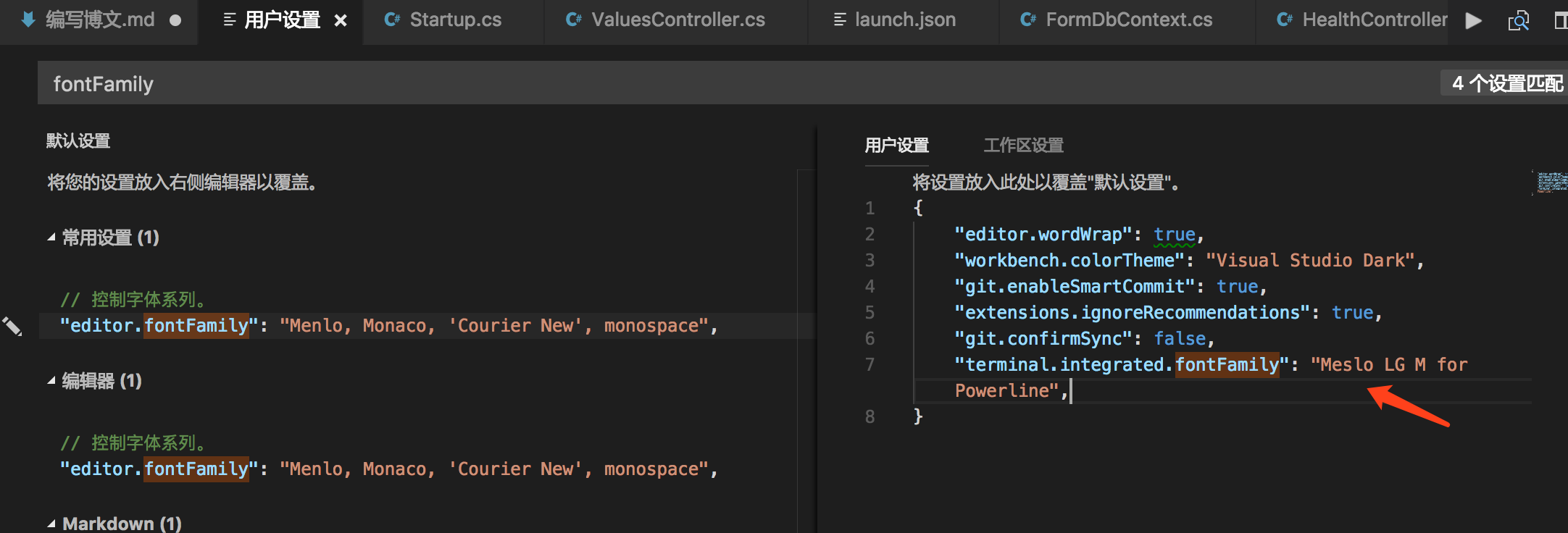
另外,VS Code 的终端字体,也需要进行配置,打开 VS Code,按Command + ,键,打开用户配置,搜索fontFamily,然后将右边的配置增加"terminal.integrated.fontFamily": "Meslo LG M for Powerline",示例:
- 左右键跳转
主要是按住option + → or ←键,在命令的开始和结尾跳转切换,原本是不生效的,需要手动开启下。
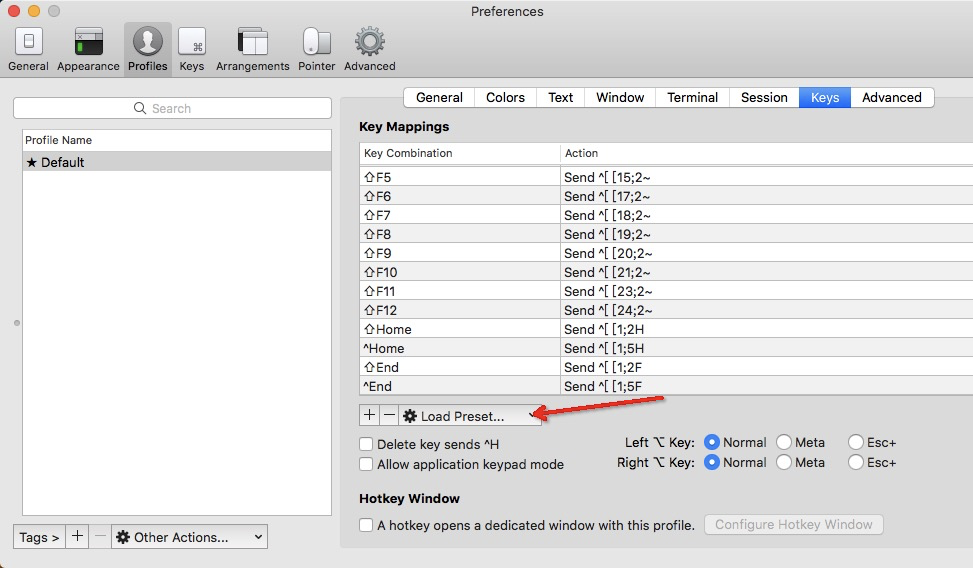
打开 iTerm2,按Command +,键,打开 Preferences 配置界面,然后Profiles → Keys → Load Preset... → Natural Text Editing,就可以了。
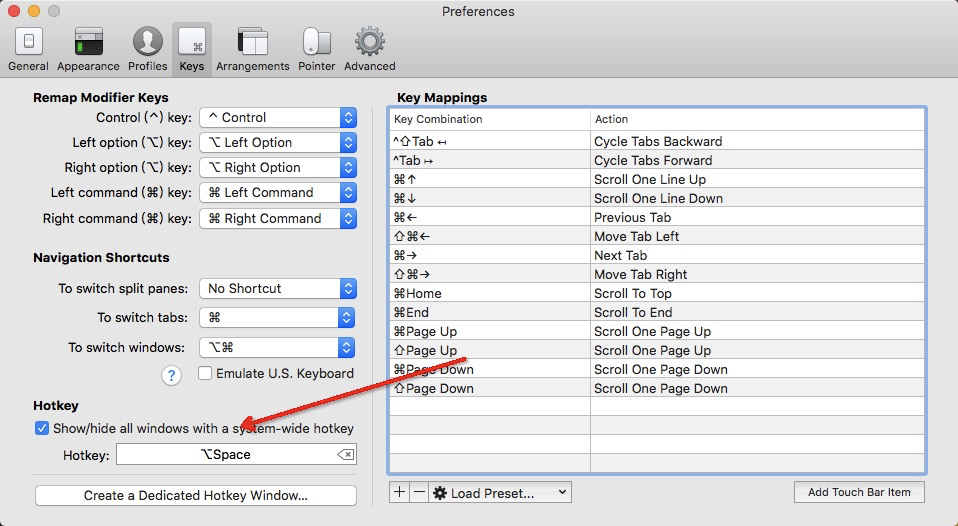
- iterm的快速隐藏显示
这个功能也非常使用,就是通过快捷键,可以快速的隐藏和打开 iTerm2,示例配置(option + space):
参考资料:
来源:oschina
链接:https://my.oschina.net/u/3150903/blog/3029875

 agnoster是比较常用的 zsh 主题之一,你可以挑选你喜欢的主题,zsh 主题列表:
agnoster是比较常用的 zsh 主题之一,你可以挑选你喜欢的主题,zsh 主题列表: