项目地址
- GitHub预览地址:https://lightbc.github.io/countdown/
- GitHub下载地址:https://github.com/lightbc/countdown.git
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>倒计时</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<table border="0">
<tr>
<td>
选择时间:
</td>
<td>
<input type="text" id="date" class="layui-input date" />
</td>
</tr>
<tr>
<td>
倒计时:
</td>
<td>
<input type="text" id="countDownTime" class="layui-input date" readonly />
</td>
</tr>
<tr>
<td colspan="2">
<button type="text" id="startCountDown" class="layui-btn opt-btn" data-val="">开始</button>
<button type="text" id="stopCountDown" class="layui-btn opt-btn">暂停</button>
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript" src="layui/layui.js"></script>
CSS代码
<style type="text/css">
table {
text-align: center;
margin: auto;
}
table tr td {
padding: 10px 5px;
}
.date {
width: 275px;
height: 38px;
text-align: center;
display: inline-block;
}
.opt-btn {
width: 100px;
}
</style>
JavaScript代码
<script type="text/javascript">
// 组件
layui.use('laydate', function() {
var laydate = layui.laydate;
laydate.render({
elem: '#date',
type: 'datetime',
value: new Date(),
min: 0,
done: function(value) {
stat = 0;
// 重新选择时间后清除interval
if (timer != "") {
clearInterval(timer);
timer = "";
$("#countDownTime").val("");
}
$("#startCountDown").attr("data-val", value);
}
});
});
function countDown(id, value) {
// 选择的时间
var endTime = new Date(value);
// 现在时间
var nowTime = new Date();
// 时间差(秒)
var timeDiff = parseInt((endTime - nowTime) / 1000);
var days = Math.floor(timeDiff / (24 * 60 * 60));
var remTime = timeDiff % (24 * 60 * 60);
var hours = Math.floor(remTime / (60 * 60));
var remMinutes = remTime % (60 * 60);
var minutes = Math.floor(remMinutes / 60);
var seconds = remTime % 60;
days = days > 9 ? days : "0" + days;
hours = hours > 9 ? hours : "0" + hours;
minutes = minutes > 9 ? minutes : "0" + minutes;
seconds = seconds > 9 ? seconds : "0" + seconds;
var ct = days + "天" + hours + "小时" + minutes + "分钟" + seconds + "秒";
$("#" + id).val(ct);
}
// 开始倒计时
// interval
var timer = "";
// 按钮状态
var stat = 0;
$("#startCountDown").click(function() {
var value = $("#startCountDown").attr("data-val");
// 选择的时间
var endTime = new Date(value);
// 现在时间
var nowTime = new Date();
if (value != "" && endTime>nowTime) {
if(stat == 0){
stat = 1;
timer = setInterval(function() {
countDown("countDownTime", value);
}, 1000);
}
} else {
alert("请选择正确的时间(大于当前时间)!");
}
});
// 暂停倒计时
$("#stopCountDown").click(function() {
if(stat == 1){
stat = 0;
if (timer != "") {
clearInterval(timer);
timer = "";
}
}
});
</script>
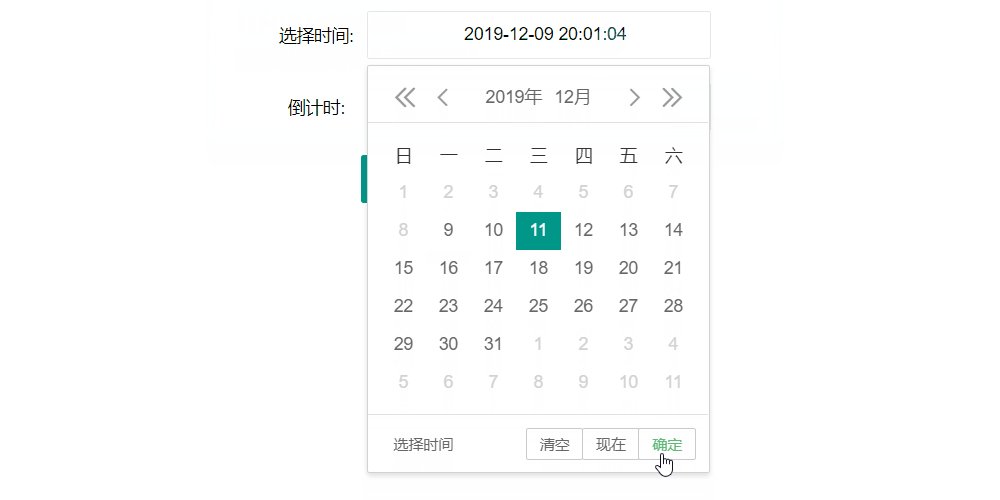
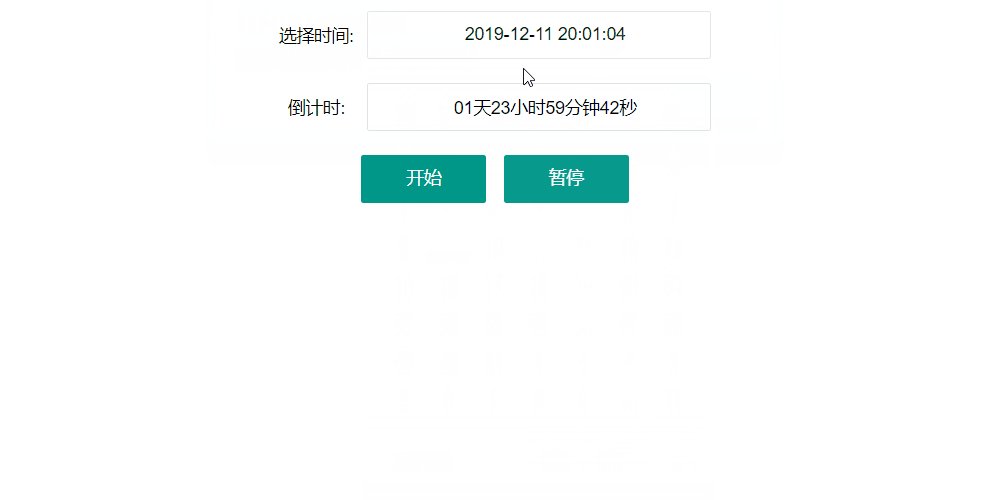
效果展示:

来源:https://www.cnblogs.com/lightbc/p/12013085.html