一:对浏览器的内核了解:
浏览器内核由两个部分组成:渲染引擎和JS引擎
- 渲染引擎:负责取得网页的内容(html,xml和图像等),整理讯息(例如假如css),以及计算网页的显示方式,然后输出到显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不同。所有网页浏览器、电子邮件客户端以及它需要编辑、显示网络内容的应用程序都需要内核。
- JS引擎:解析和执行JavaScript来实现网页的动态效果。
二.常见的浏览器内核有哪些?
- IE浏览器内核:Trident内核,也被称为IE内核
- Chrome浏览器内核:Chromium内核 → Webkit内核 → Blink内核
- Firefox浏览器内核:Gecko内核,也被称Firefox内核
- Safari浏览器内核:Webkit内核
- Opera浏览器内核:最初是自主研发的Presto内核,后跟随谷歌,从Webkit到Blink内核
- 360浏览器、猎豹浏览器内核:IE+Chrome双内核
- 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+ Webkit(高速模式)
- 百度浏览器、世界之窗内核:IE内核
三.JS引擎的组成有:
- 编译器:将源代码编译成抽象语法树,在某些引擎中还包含将抽象语法树转换成字节码。
- 解释器:在某些引擎中,解释器主要是接收字节码,解释执行这个字节码,同时也依赖垃圾回收机制等
- JIT 工具:一个能够 JIT 的工具,将字节码或者抽象语法树转换在本地代码,当然它也需要依赖牢记。
- 垃圾回收器和分析工具(Profiler):负责垃圾回收和 收集引擎中的信息,帮助改善引擎的性能和功效。
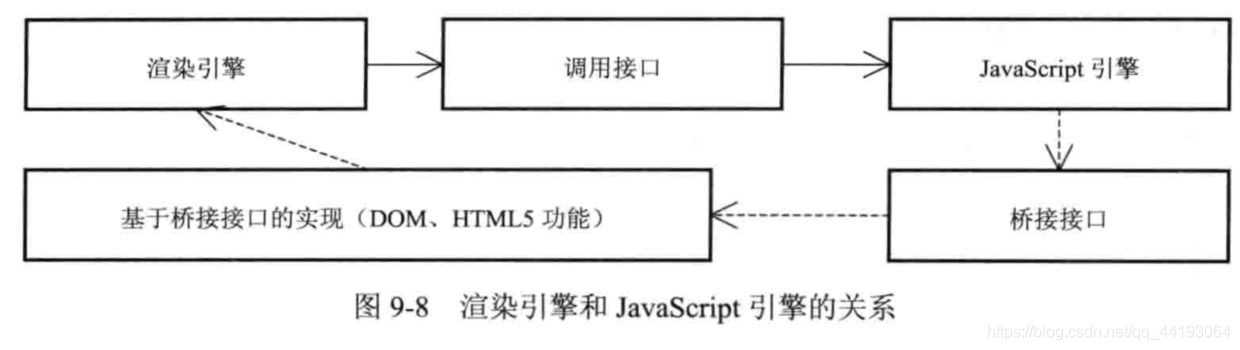
四.JavaScript 引擎和渲染引擎
从模块上看,它们是两个独立的模块,分别负责不同的事情:
JavaScript 引擎负责执行 JavaScript 代码,而渲染引擎负责渲染网页。
JavaScript 引擎提供调用接口给渲染引擎,以便让渲染引擎使用 JavaScript 引擎来处理JavaScript 代码并获取结果。
如下图:
来源:CSDN
作者:背地里装个英雄
链接:https://blog.csdn.net/qq_44193064/article/details/103463122