事件是用户在访问页面时执行的操作,它包含了用户与页面的所有交互,比如单击,键盘按下某键等。简单来说事件就是当我们做出对应的动作时触发对应的代码。
1 基础介绍
window对象:浏览器对象。
""和’'有区别?
答:其实没什么区别,就是用来嵌套使用。
(1)单引号里面使用双引号
(2)双引号里面使用单引号
2 事件定义方式:
方式一:<元素 事件=”事件处理程序”>
方式二:<元素 事件=”函数()”>
方式三:对象名.事件=function (){}
方式三实现了js和html前后端分离,因此使用方式三较多。
注意:如果事件重叠将会发生事件冲突。
3 部分事件动作
1)单击事件:onclick
<body>
<!-- 方式一:<元素 事件=”事件处理程序”> -->
<button onclick="alert('一个老师真帅')">方式一</button>
</body>
2)双击事件:ondbclick
<body>
<!-- 方式二:<元素 事件=”函数()”> -->
<button ondblclick="abclick()">方式二</button>
</body>
<script type="text/javascript">
function abclick(){
alert("一个老师还帅");
}
</script>
3)加载事件:onload
页面加载完成之后触发的事件。
<script type="text/javascript">
// 方式三:对象名.事件=function (){}
window.onload = function(){
// alert("页面加载完成");
}
</script>
事件可以在其他标签上都可以应用:
案例一:点击div标签触发事件
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:100px;
height:50px;
margin:100px auto;
background: orange;
}
</style>
</head>
<body>
<div onclick="alert('你好,盒子标签')">盒子标签</div>
</body>
效果:点击div标签就会触发alert弹框
案例二:阻断函数跳转
点击超链接之后,会进行页面的刷新跳转,这个是我们a标签的默认功能(行为)。
但是我们不希望出现默认行为,可以通过在响应函数里面使用return false;(取消默认行为)。
<body>
<a href="https://www.baidu.com" onclick="alert('我是链接,想去看看');return false;">我是链接</a>
</body>
4 事件冲突
<body>
<button onclick="console.log('我点击了一下 ondblclick="console.log('我双击了一下')" ')">事件冲突</button>
</body>
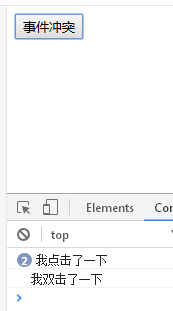
快速双击“事件冲突”:
结果:出现两次“我点击了一下”,出现一次“我双击了一下”
在同一个button标签中,出现了单击事件和双击事件。但是我们会发现,无论双击还是单击事件都要先触发单击事件,这就是时间冲突。
改善:不要为一个标签添加重叠的事件。
5 链接调用函数
函数除了可以在响应事件中调用外,还可以在链接中调用。在<a>标记中使用href属性使javascript关键字调用函数。当用户点击链接,相关函数就会被执行。
语法: <a herf=”javascript:方法名(参数)”>
<body>
<a href="javascript:aclick()">去往快乐的地方</a>
<script type="text/javascript">
function aclick(){
alert("快乐星球");
}
</script>
</body>
点击a标签就会调用aclick()函数。
来源:CSDN
作者:小乔与你同在
链接:https://blog.csdn.net/weixin_43109549/article/details/103462437