JavaScript学习笔记:迷宫游戏
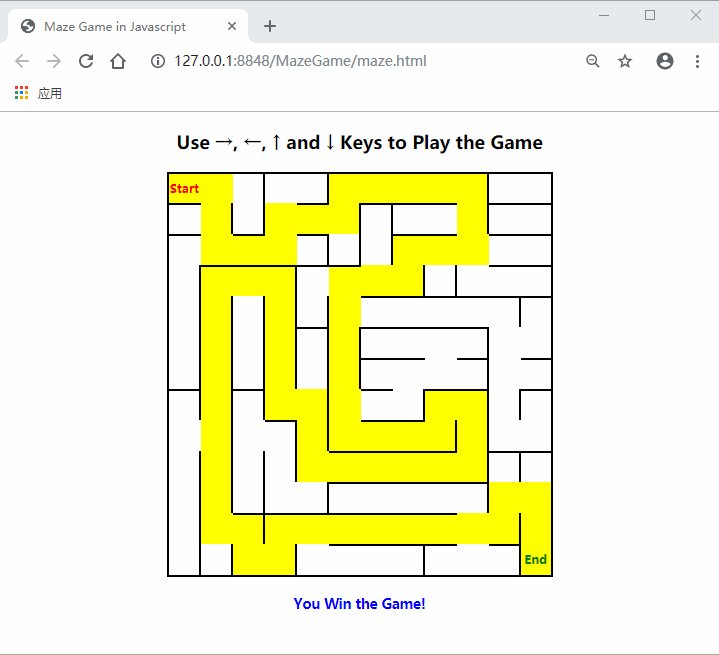
一、游戏运行效果

二、实现步骤
1、在HBuilder里创建项目MazeGame,添加maze.html

2、在脚本里迷宫数组用于设置单元格顶边与右边
<script type="text/javascript">
var maze = new Array();
var sides = new Array("Border-Top", "Border-Right");
for (var rows = 0; rows < 13; rows++) {
maze[rows] = new Array();
}
maze[0][0] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
maze[0][1] = new Array(0, 0, 1, 0, 1, 0, 0, 0, 0, 1, 0, 1);
maze[1][0] = new Array(1, 0, 0, 0, 1, 0, 1, 1, 1, 0, 1, 1);
maze[1][1] = new Array(0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 0, 1);
maze[2][0] = new Array(1, 0, 1, 0, 1, 0, 0, 1, 1, 0, 1, 1);
maze[2][1] = new Array(0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1);
maze[3][0] = new Array(0, 1, 1, 1, 1, 1, 0, 0, 0, 0, 1, 1);
maze[3][1] = new Array(1, 0, 0, 1, 0, 0, 0, 1, 1, 0, 0, 1);
maze[4][0] = new Array(0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1);
maze[4][1] = new Array(1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1);
maze[5][0] = new Array(0, 0, 0, 0, 1, 0, 1, 1, 1, 1, 0, 0);
maze[5][1] = new Array(1, 1, 1, 1, 1, 1, 0, 0, 0, 1, 0, 1);
maze[6][0] = new Array(0, 0, 0, 0, 0, 0, 1, 1, 0, 1, 0, 1);
maze[6][1] = new Array(1, 1, 1, 1, 1, 1, 0, 0, 0, 1, 0, 1);
maze[7][0] = new Array(1, 0, 1, 0, 0, 0, 1, 0, 1, 1, 0, 1);
maze[7][1] = new Array(1, 1, 1, 0, 1, 0, 0, 1, 0, 1, 1, 1);
maze[8][0] = new Array(0, 0, 0, 1, 0, 0, 1, 1, 0, 0, 0, 0);
maze[8][1] = new Array(0, 1, 0, 1, 1, 0, 0, 0, 1, 1, 0, 1);
maze[9][0] = new Array(0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 1, 1);
maze[9][1] = new Array(1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1, 1);
maze[10][0] = new Array(0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 0, 0);
maze[10][1] = new Array(1, 1, 1, 0, 1, 0, 0, 0, 0, 1, 0, 1);
maze[11][0] = new Array(0, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0);
maze[11][1] = new Array(1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1);
maze[12][0] = new Array(0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 1, 0);
maze[12][1] = new Array(1, 1, 0, 1, 0, 0, 0, 1, 0, 0, 1, 1);
</script>
迷宫有13行,12列。
maze[0] —— 第1行
maze[0][0] ——第1行的顶边
maze[0][1]——第1行的右边
maze[0][0][i] ——第1行第(i+1)个单元格的顶边,值为1——有顶边,值为0——无顶边
maze[0][1][i] ——第1行第(i+1)个单元格的右边,值为1——有右边,值为0——无右边
3、在body里绘制迷宫
<body>
<p align=center style="font-weight: bold; font-size: 20px;">Use →, ←, ↑ and ↓ Keys to Play the G
<table id='board' align='center' cellspacing=0 cellpadding=0>
<script type="text/javascript">
for (var row = 0; row < maze.length; row++) {
document.write("<tr>");
for (var col = 0; col < maze[row][0].length; col++) {
document.write("<td style='");
for (var cell = 0; cell < 2; cell++) {
if (maze[row][cell][col] == 1)
document.write(sides[cell] + ": 2px black solid;");
}
if ((0 == col) && (0 != row))
document.write("border-left: 2px black solid;");
if (row == maze.length - 1)
document.write("border-bottom: 2px black solid;");
if ((0 == row) && (0 == col))
document.write(" background-color:yellow;' class=start>Start</td>");
else {
if ((row == maze.length - 1) && (col == maze[row][0].length - 1))
document.write("' class=end>End</td>");
else
document.write("'></td>");
}
}
document.write("</tr>");
}
var start = new Object();
start.rows = 0;
start.cols = 0;
progress = true;
document.onkeydown = moveIt;
</script>
</table>
<p id="message" style="margin-top: 20px; font-size: 15px; color: blue; font-weight: bold;"></p>
</body>
按键事件会调用moveIt()方法。
4、设置迷宫样式
<style type="text/css">
#board td {
width: 25pt;
height: 25pt;
color: red;
text-align: center;
}
#board td.start {
font-size: 8pt;
font-weight: bold;
border-left: 2px black solid;
background: #9DA5C3;
border-top: 2px black solid;
text-align: center;
color: red;
}
#board td.end {
font-size: 8pt;
font-weight: bold;
text-align: center;
color: green;
}
#message {
margin: 0pt;
padding: 0pt;
text-align: center;
}
</style>
此时,在浏览器里运行,效果如下:
5、在脚本里添加尝试下一步方法tryNext()
function tryNext(nxt) {
if ((board.rows[start.rows].cells[start.cols].style.backgroundColor == "yellow") && (nxt.style.backgroundColor ==
'yellow')) {
message.innerText = "I see you changed your mind.";
board.rows[start.rows].cells[start.cols].style.backgroundColor = "";
return false;
}
return true;
}
如果走错了,允许玩家反悔。
6、在脚本里添加响应按键事件的处理方法moveIt()
function moveIt() {
if (progress) {
switch (event.keyCode) {
case 37: // Left
if (maze[start.rows][1][start.cols - 1] == 0) {
if (tryNext(board.rows[start.rows].cells[start.cols - 1]))
message.innerText = "Going west...";
start.cols--;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go west.";
}
break;
case 38: // Up
if (maze[start.rows][0][start.cols] == 0) {
if (tryNext(board.rows[start.rows - 1].cells[start.cols]))
message.innerText = "Going north...";
start.rows--;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go north.";
}
break;
case 39: // Right
if (maze[start.rows][1][start.cols] == 0) {
if (tryNext(board.rows[start.rows].cells[start.cols + 1]))
message.innerText = "Going east...";
start.cols++;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go east."
}
break;
case 40: // Down
if (maze[start.rows + 1] == null) return;
if (maze[start.rows + 1][0][start.cols] == 0) {
if (tryNext(board.rows[start.rows + 1].cells[start.cols]))
message.innerText = "Going south...";
start.rows++;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go south.";
}
break;
}
if (document.all.board.rows[start.rows].cells[start.cols].innerText == "End") {
message.innerText = "You Win the Game!";
progress = false;
}
}
}
迷宫游戏完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Maze Game in JavaScript</title>
<style type="text/css">
#board td {
width: 25pt;
height: 25pt;
color: red;
text-align: center;
}
#board td.start {
font-size: 8pt;
font-weight: bold;
border-left: 2px black solid;
background: #9DA5C3;
border-top: 2px black solid;
text-align: center;
color: red;
}
#board td.end {
font-size: 8pt;
font-weight: bold;
text-align: center;
color: green;
}
#message {
margin: 0pt;
padding: 0pt;
text-align: center;
}
</style>
<script type="text/javascript">
var maze = new Array();
var sides = new Array("Border-Top", "Border-Right");
for (var rows = 0; rows < 13; rows++) {
maze[rows] = new Array();
}
maze[0][0] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
maze[0][1] = new Array(0, 0, 1, 0, 1, 0, 0, 0, 0, 1, 0, 1);
maze[1][0] = new Array(1, 0, 0, 0, 1, 0, 1, 1, 1, 0, 1, 1);
maze[1][1] = new Array(0, 1, 1, 0, 0, 1, 1, 0, 0, 1, 0, 1);
maze[2][0] = new Array(1, 0, 1, 0, 1, 0, 0, 1, 1, 0, 1, 1);
maze[2][1] = new Array(0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1);
maze[3][0] = new Array(0, 1, 1, 1, 1, 1, 0, 0, 0, 0, 1, 1);
maze[3][1] = new Array(1, 0, 0, 1, 0, 0, 0, 1, 1, 0, 0, 1);
maze[4][0] = new Array(0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1);
maze[4][1] = new Array(1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1);
maze[5][0] = new Array(0, 0, 0, 0, 1, 0, 1, 1, 1, 1, 0, 0);
maze[5][1] = new Array(1, 1, 1, 1, 1, 1, 0, 0, 0, 1, 0, 1);
maze[6][0] = new Array(0, 0, 0, 0, 0, 0, 1, 1, 0, 1, 0, 1);
maze[6][1] = new Array(1, 1, 1, 1, 1, 1, 0, 0, 0, 1, 0, 1);
maze[7][0] = new Array(1, 0, 1, 0, 0, 0, 1, 0, 1, 1, 0, 1);
maze[7][1] = new Array(1, 1, 1, 0, 1, 0, 0, 1, 0, 1, 1, 1);
maze[8][0] = new Array(0, 0, 0, 1, 0, 0, 1, 1, 0, 0, 0, 0);
maze[8][1] = new Array(0, 1, 0, 1, 1, 0, 0, 0, 1, 1, 0, 1);
maze[9][0] = new Array(0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 1, 1);
maze[9][1] = new Array(1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1, 1);
maze[10][0] = new Array(0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 0, 0);
maze[10][1] = new Array(1, 1, 1, 0, 1, 0, 0, 0, 0, 1, 0, 1);
maze[11][0] = new Array(0, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0);
maze[11][1] = new Array(1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1);
maze[12][0] = new Array(0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 1, 0);
maze[12][1] = new Array(1, 1, 0, 1, 0, 0, 0, 1, 0, 0, 1, 1);
function tryNext(nxt) {
if ((board.rows[start.rows].cells[start.cols].style.backgroundColor == "yellow") && (nxt.style.backgroundColor ==
'yellow')) {
message.innerText = "I see you changed your mind.";
board.rows[start.rows].cells[start.cols].style.backgroundColor = "";
return false;
}
return true;
}
function moveIt() {
if (progress) {
switch (event.keyCode) {
case 37: // Left
if (maze[start.rows][1][start.cols - 1] == 0) {
if (tryNext(board.rows[start.rows].cells[start.cols - 1]))
message.innerText = "Going west...";
start.cols--;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go west.";
}
break;
case 38: // Up
if (maze[start.rows][0][start.cols] == 0) {
if (tryNext(board.rows[start.rows - 1].cells[start.cols]))
message.innerText = "Going north...";
start.rows--;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go north.";
}
break;
case 39: // Right
if (maze[start.rows][1][start.cols] == 0) {
if (tryNext(board.rows[start.rows].cells[start.cols + 1]))
message.innerText = "Going east...";
start.cols++;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go east."
}
break;
case 40: // Down
if (maze[start.rows + 1] == null) return;
if (maze[start.rows + 1][0][start.cols] == 0) {
if (tryNext(board.rows[start.rows + 1].cells[start.cols]))
message.innerText = "Going south...";
start.rows++;
document.all.board.rows[start.rows].cells[start.cols].style.backgroundColor = "yellow";
} else {
message.innerText = "Ouch... you can't go south.";
}
break;
}
if (document.all.board.rows[start.rows].cells[start.cols].innerText == "End") {
message.innerText = "You Win the Game!";
progress = false;
}
}
}
</script>
</head>
<body>
<p align=center style="font-weight: bold; font-size: 20px;">Use →, ←, ↑ and ↓ Keys to Play the Game</p>
<table id='board' align='center' cellspacing=0 cellpadding=0>
<script type="text/javascript">
for (var row = 0; row < maze.length; row++) {
document.write("<tr>");
for (var col = 0; col < maze[row][0].length; col++) {
document.write("<td style='");
for (var cell = 0; cell < 2; cell++) {
if (maze[row][cell][col] == 1)
document.write(sides[cell] + ": 2px black solid;");
}
if ((0 == col) && (0 != row))
document.write("border-left: 2px black solid;");
if (row == maze.length - 1)
document.write("border-bottom: 2px black solid;");
if ((0 == row) && (0 == col))
document.write(" background-color:yellow;' class=start>Start</td>");
else {
if ((row == maze.length - 1) && (col == maze[row][0].length - 1))
document.write("' class=end>End</td>");
else
document.write("'></td>");
}
}
document.write("</tr>");
}
var start = new Object();
start.rows = 0;
start.cols = 0;
progress = true;
document.onkeydown = moveIt;
</script>
</table>
<p id="message" style="margin-top: 20px; font-size: 15px; color: blue; font-weight: bold;"></p>
</body>
</html>
来源:CSDN
作者:howard2005
链接:https://blog.csdn.net/howard2005/article/details/103462484