本文链接:https://blog.csdn.net/u012667477/article/details/80940578
前言:应项目要求,需要使用微信小程序做支付,写完后告知手续费太高方案不予通过(宝宝心里苦,但宝宝不说)。此次开发在因站在巨人的肩膀上顺利完成。
微信支付文档传送门:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3
1.开发工具:
Eclipse+Tomcat+微信web开发工具
2.开发环境:
java+maven
3.开发前准备:
3.1 所需材料
小程序的appid,APPsecret,支付商户号(mch_id),商户密钥(key),付款用户的openid。
申请接入微信商户地址:https://pay.weixin.qq.com/static/applyment_guide/applyment_detail_miniapp.shtml
3.2 开发模式
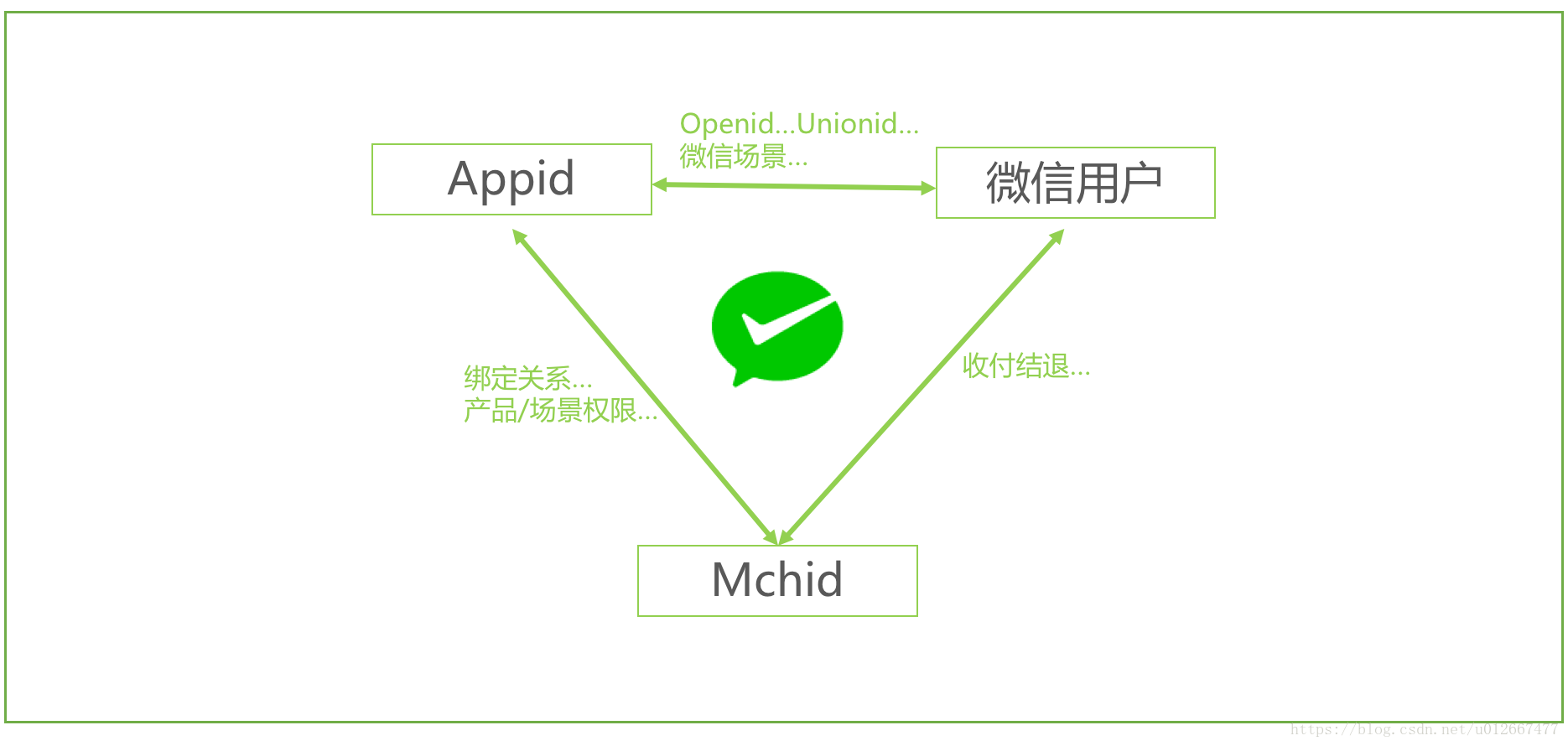
本次开发采用的开发模式是:普通模式,适用于有自己开发团队或外包开发商的直连商户收款。开发者申请自己的appid和mch_id,两者需具备绑定关系,以此来使用微信支付提供的开放接口,对用户提供服务。

4 开发
4.1 小程序端
wx.request({
url: address + 'wxPay',
data: {
openId: openId
// amount: amount,
// openId: openId
},
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
method: "POST",
success: function (res) {
console.log(res);
that.doWxPay(res.data);
},
fail: function (err) {
wx.showToast({
icon: "none",
title: '服务器异常,清稍候再试'
})
},
});
doWxPay(param) {
//小程序发起微信支付
wx.requestPayment({
timeStamp: param.data.timeStamp,//记住,这边的timeStamp一定要是字符串类型的,不然会报错
nonceStr: param.data.nonceStr,
package: param.data.package,
signType: 'MD5',
paySign: param.data.paySign,
success: function (event) {
// success
console.log(event);
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
});
},
fail: function (error) {
// fail
console.log("支付失败")
console.log(error)
},
complete: function () {
// complete
console.log("pay complete")
}
});
},
来源:https://www.cnblogs.com/Ph-one/p/12012821.html