第五章 web原理与应用开发
WWW介绍
WWW是到目前为止最著名的分布式应用,中文名字为“万维网”,常简称为Web。WWW是目前世界上最具影响力的互联网服务,起源于1990年底,最早由欧洲核物理研究中心的Tim-Berners Lee提出的超文本传输协议HTTP,其目的是为研究中心分布在世界各地的科学家提供一个共享信息的平台。
WWW的核心技术
超文本标记语言 HTML
HTML语言是WWW服务的信息组织形式,用于定义在WWW服务器中存储的信息格式。
超文本传输协议 HTTP
HTTP是WWW服务使用的应用层协议,用于实现WWW客户机与WWW服务器之间的通信
TCP/IP协议
HTTP协议是TCP/IP 协议栈中的应用层协议,而TCP/IP是Transmission Control Protocol/Internet Protocol的简写,中译名为传输控制协议/因特网互联协议,又名网络通讯协议,是Internet最基本的协议和Internet国际互联网络的基础。TCP/IP 定义了电子设备如何连入因特网,以及数据如何在它们之间传输的标准。
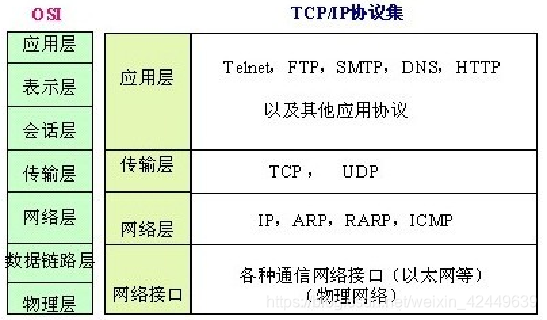
注意:TCP/IP协议不是TCP和IP这两个协议的合称,而是指因特网整个TCP/IP协议族。与七层OSI参考模型不同,从协议分层模型方面来讲,TCP/IP由四个层次组成:网络接口层、网络层、传输层、应用层。各层的协议如下图所示,其中HTTP为应用层最重要的协议之一。
使用GET和POST方式传递参数
在URL地址后面可以附加一些参数
举例:http://www.it315.org/servlet/ParamsServlet?param1=abc¶m2=xyz
GET方式
举例:GET /servlet/ParamsServlet?param1=abc¶m2=xyz HTTP/1.1
特点:传送的数据量是有限制的,一般限制在1KB以下。
POST方式
举例:
POST /servlet/ParamsServlet HTTP/1.1
Host:
Content-Type: application/x-www-form-urlencoded
Content-Length: 28
param1=abc¶m2=xyz
特点:传送的数据量要比GET方式传送的数据量大得多 。
响应状态码
响应状态码用于表示服务器对请求的各种不同处理结果和状态,它是一个三位的十进制数。响应状态码可归为5种类别,使用最高位为1到5来进行分类,如下所示:
(1)100~199
表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程 。
(2)200~299
表示成功接收请求并已完成整个处理过程 。
(3)300~399
为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址。
(4)400~499
客户端的请求有错误。
(5)500~599
服务器端出现错误。
响应状态码典型情况
200(正常)
表示一切正常,返回的是正常请求结果。
206(部分内容)
客户发送了一个带有Range头(要求服务器只返回文档中的部分内容)的GET请求,服务器按要求完成了这个请求。
302/307(临时重定向)
指出被请求的文档已被临时移动到别处,此文档的新的URL在Location响应头中给出。
304(未修改)
表示客户机缓存的版本是最新的,客户机应该继续使用它。
401(未经授权)
表示客户机访问的是一个受口令和密码保护的页面,结合使用一个WWW-Authenticate响应头提示客户机应重新发出一个带有Authorization头的请求消息。
404(找不到)
服务器上不存在客户机所请求的资源。
500(内部服务器错误)
服务器端的CGI、ASP、JSP等程序发生错误。
JavaScript
JavaScript是一种基于对象(Object)和事件驱动(EventDriven)并具有安全性能的脚本语言。使用它的目的是与HTML超文本标记语言、Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。从而可以开发客户端的应用程序等。它是通过嵌入或调入在标准的HTML语言中实现的。它的出现弥补了HTML语言的缺陷,它是Java与HTML折衷的选择。
JavaScript基本语法:
1. 常量
2. 变量
3. 运算符
4. 表达式
5. 基本语句
(1) if-else条件语句
(2) for循环语句
(3) break语句
(4) continue语句
(5) switch语句
6. 函数
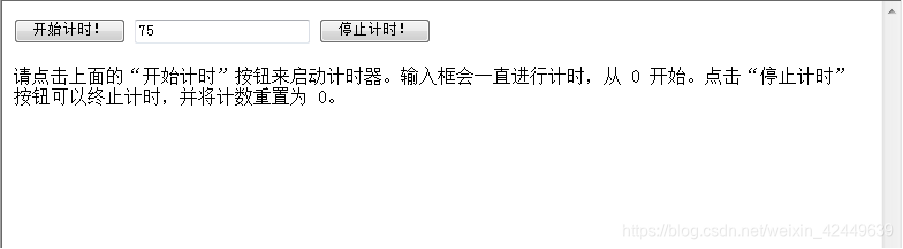
示例:
……
<script type="text/javascript">
var c=0,t
function timedCount()
{
document.getElementById('txt').value=c
c=c+1
t=setTimeout("timedCount()",1000)
}
function stopCount()
{
c=0;
setTimeout("document.getElementById('txt').value=0",0);
clearTimeout(t);
}
</script>
</head>
<body>
<form><input type="button" value="开始计时!" onClick="timedCount()">
<input type="text" id="txt">
<input type="button" value="停止计时!" onClick="stopCount()"></form>
<p>请点击上面的“开始计时”按钮来启动计时器。输入框会一直进行计时,从 0 开始。点击“停止计时”按钮可以终止计时,并将计数重置为 0。</p>

CSS
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
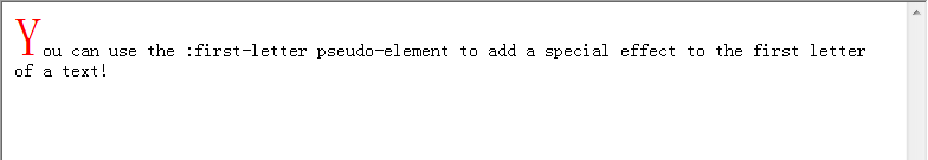
示例:
<html>
<head>
<style type="text/css">
p:first-letter
{
color: #ff0000;
font-size:xx-large
}
</style>
</head>
<body>
<p>
You can use the :first-letter pseudo-element to add a special effect to the first letter of a text!
</p>
</body>
</html>

JSP
JSP是Java Server Pages的缩写,是由 Sun公司倡导、许多公司参与,于1999年推出的一种动态网页技术标准。JSP是基于Java Servlet以及整个Java体系的Web开发技术,利用这一技术可以建立安全、跨平台的先进动态网站,这项技术还在不断的更新和优化中。.
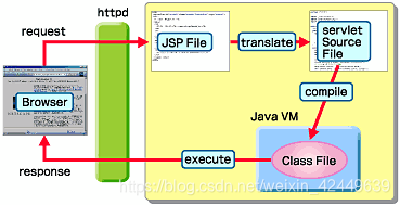
JSP的运行原理:
当服务器上的一个JSP页面被第一次请求执行时,服务器上的JSP引擎首先将JSP页面文件转译成一个java文件,再将这个java文件编译生成字节码文件,然后通过执行字节码文件响应客户的请求,这个字节码文件的主要工作是:
(1) 把JSP页面中普通的HTML标记符号(页面的静态部分)交给客户的浏览器负责显示。
(2) 执行“<%”和“%>”之间的java程序片(JSP页面中的动态部分),并把执行结果交给客户的浏览器显示。
(3) 当多个客户请求一个JSP页面时,JSP引擎为每个客户启动一个线程而不是启动一个进程,这些线程由JSP引擎服务器来管理,与传统的CGI为每个客户启动一个进程相比较,效率要高的多。
WEB会话
一个WEB会话:
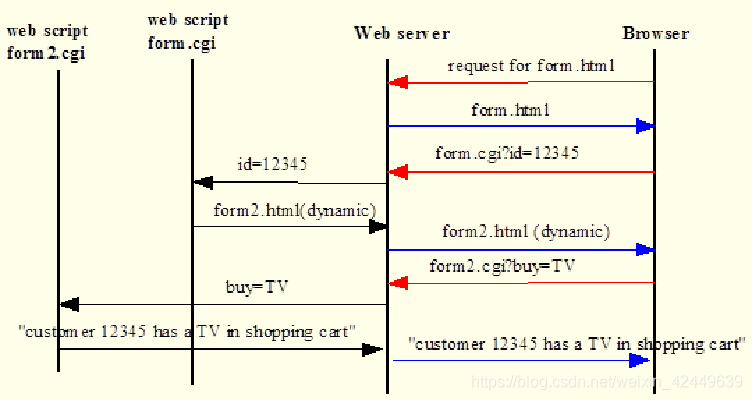
当用户在购物网上进行购物时,通常会有一个购物车,用户将只需将想购买一系列商品保存到购物车内,最后一起结账就行了。在购物车等Web应用的一个会话期间,将发送多个HTTP请求,每个请求都可能调用外部程序,如CGI脚本等。下图为该应用的一个简化会话:
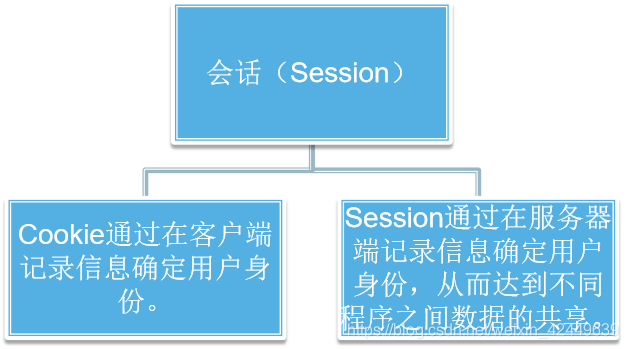
WEB会话是指web客户端与服务器的一次连接、中间多次交互到最后断开的过程。由于HTTP协议是无状态的,因此需要会话跟踪技术管理客户端的多次请求的状态信息。会话(Session) 跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。
会话Session技术
Session是一种保存上下文信息的机制,它针对每一个用户,在服务器端开辟一块存储空间,用于存放用户的会话状态,通过SessionID区分不同的客户
使用Session对象存储特定用户会话信息,当用户在应用程序Web页面之间跳转时,存储在Session对象中的变量不会丢失,而将一直存在于整个会话中
会话跟踪Cookie技术
为什么要使用Cookie?
需要统计同一客户端访问某网站的次数
在登录网站时,设置自动登录
cookie的应用举例
//接受用户所选择的背景色
String bgColor=request.getParameter("radColor");
//得到所有Cookie
Cookie[] cookies=request.getCookies();
//如果存在cookie
if(cookies!=null){
//迭代输出每一个cookie
for(Cookie cookie:cookies){
//如果存在用于设置背景色的Cookie
if ("bgColor".equals(cookie.getName())) {
//取出赋值给tempCookie
tempCookie=cookie;
//为tempCookie赋值为用户选中的背景色
tempCookie.setValue(bgColor);
break;//跳出循环}
}}
//如果不存在用于设置背景色的Cookie,说明之前没有设置过背景色
if (tempCookie==null){tempCookie=new Cookie("bgColor",bgColor);}
//设置tempCookie的时效为一年
tempCookie.setMaxAge(360*24*60*60);
//保存cookie
response.addCookie(tempCookie);
this.doGet(request, response);
来源:CSDN
作者:weixin_42449639
链接:https://blog.csdn.net/weixin_42449639/article/details/103461884