2019-12-01
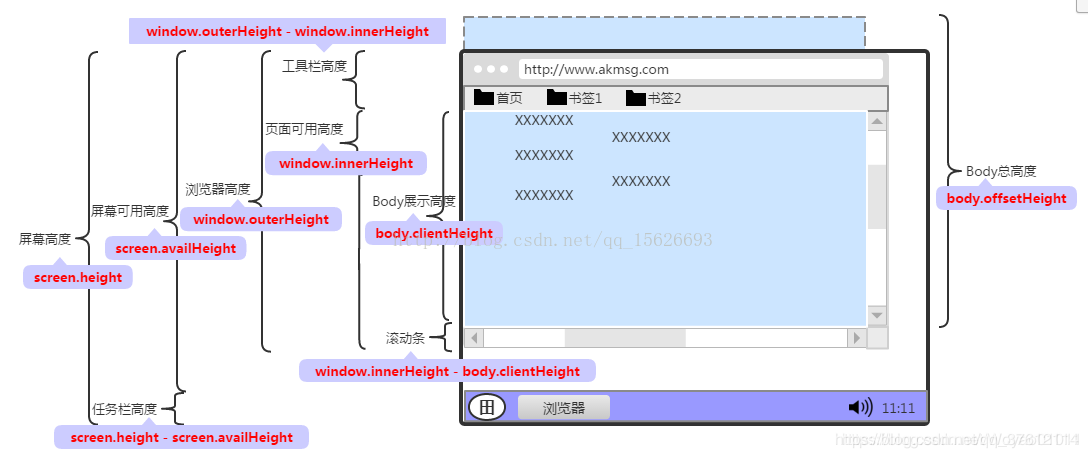
获取浏览器高度、宽度。
<div id="outer"> <div id="inner"> <div id="dot"></div> </div> </div>#outer{ width: 300px; height: 300px; background-color: aquamarine; margin: 0 auto; overflow: hidden; } #inner{ width: 150px; height: 150.5px; background-color: chartreuse; padding: 50px; border: 10px solid slateblue; margin: 15px; font-size: 50px; overflow: hidden; word-break: break-all; } #dot{ width: 100%; height: 100%; background-color: tomato; overflow: scroll; }- clientWidth/clientHeight
元素的可见宽度、高度。text-area + padding-area 不包括滚动条等边线,会随窗口的显示大小改变。内联样式以及css样式的元素的clientWidth属性值为0
var ele = document.getElementById('inner'); var clientWidth = ele.clientWidth; var clientHeight = ele.clientHeight; console.log(clientWidth); //250 console.log(clientHeight); //251 2.offsetWidth/offsetHeight
元素的布局宽度、高度。text-area + padding-area + border-area 包括滚动条(scrollbar)。
该属性会round(四舍五入)为一个整数。使用ele.getBoundingClientRect()获取fractional(小数)
var offsetWidth = ele.offsetWidth; var offsetHeight = ele.offsetHeight; console.log(offsetWidth); //270 console.log(offsetHeight); //271
ele.getBoundingClientRect()方法返回元素的大小及相对于视口的位置。
console.log(ele.getBoundingClientRect()); //DOMRect{bottom: 293.5,height: 270.5,left: 581.5,right: 851.5,top: 23,width: 270,x: 581.5,y: 23}3.scrollWidth/scrollHeight
元素的内容宽度,包括overflow溢出而在屏幕上不可见的内容。等于元素在不适应水平/垂直滚动条情况下适合视口中所有内容所需的最小宽度/高度。text-area + padding-area,包括滚动条和伪元素的宽度/高度。
如果元素的内容可以适合而不需要水平滚动条,则scrollWidth = clientWidth。
var scrollWidth = ele.scrollWidth; var scrollHeight = ele.scrollHeight; console.log(scrollWidth); //250 console.log(scrollHeight); //251

2019-12-04
关于select的处理
<select id="sel"> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> </select>设置默认值
//给option添加selected属性 document.getElementById("sel")[0].selected = true获取选中的值
document.getElementById("sel").value动态添加select
var sel = document.createElement("select") sel.id = "sel"; document.body.appendChild(sel)动态添加option
var obj = document.getElementById("sel"); sel.add(new Option("hello",1))动态删除option
//删除选中的option var obj = document.getElementById("sel"); obj[0].selected = true // 获取选中的option的index值 var index = obj.selectedIndex obj.options.remove(index) //删除所有option obj.options.length = 0;修改option的值
obj.options[0] = new Option("hello again",2)删除select
obj.parentNode.removeChild(obj);
2019-12-05
iview RadioGroup默认值的设置
//label属性值为string时,可直接绑定 <RadioGroup v-model="status"> <Radio label="app">app</Radio> <Radio label="app2">app2</Radio> </RadioGroup> data(){ return { status:"app" } } //label属性值为number时,应使用:label绑定 <RadioGroup v-model="status"> <Radio label="0">app</Radio> <Radio label="1">app2</Radio> </RadioGroup> data(){ return { status:1 } }js判断字符串中是否包含某个字符串
/* indexOf(str,index) 返回某个指定的字符串值在字符串中首次出现的位置。 str 为要检验的字符自串,必填;index为检测开始的位置,选填 返回值为-1时表示不包含 */ var str = "hello"; var res = str.indexOf("l", 2); console.log(res); //2 /* search(str) 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。 str 可以为要检验的字符子串,也可以为检验的RegExp对象。 如果没有找到任何匹配的子串,则返回 -1。 search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。*/ var res2 = "hello".search("o"); console.log(res2); 4 /* match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。它返回指定的值,而不是字符串的位置。*/ var res3 = "hello world".match("world") console.log(res3); //...world /* 正则匹配 */ /* test() 用于检索字符串中指定的值。返回 true 或 false。*/ var res3 = RegExp(/3$/).test("123") console.log(res3); //true /* exec() 用于检索字符串中的正则表达式的匹配。返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。*/ var res4 = RegExp(/lo$/).exec("hello") console.log(res4); //...lo
2019-12-07
webpack打包运行vue 时报错:vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
在vue-loader的官方文档中说明,
Vue Loader v15 now requires an accompanying webpack plugin to function properly
vue-loader v15需要搭配一个webpack插件(VueLoaderPlugin)才能使用
//wwebpack.config.js const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exporte = { ... plugins:[ new VueLoaderPlugin() ] }
来源:https://www.cnblogs.com/dairyDeng/p/12012536.html