A. 常见定位方案
.
1. 普通流 (normal flow)
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
.
.
2. 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
注:浮动的元素无法覆盖后面的:display:inline、inline-block、flex;overflow:hidden、scroll、auto
.
.
3. 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
.
B. 什么是BFC?
-
BFC 全称为 块格式化上下文 (Block Formatting Context) 。
-
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
-
它属于普通流。
-
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
C. 触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
-
body 根元素
-
浮动元素:float 除 none 以外的值
-
绝对定位元素:position (absolute、fixed)
-
display 为 inline-block、table-cells、flex
-
overflow 除了 visible 以外的值 (hidden、auto、scroll)
D. BFC 特性(功能)
-
使 BFC 内部浮动元素不会到处乱跑;
-
和浮动元素产生边界。
D. BFC应用
1. 解决上下外边距合并
<div></div>
<div></div>
div {
width: 200px;
height: 200px;
background-color: blueviolet;
margin: 200px;
上下边距折叠,上下边距为100px。
将其分别放在一个盒子中,开启BFC;
<div class="container ">
<div class="son"></div>
</div>
<div class="container ">
<div class="son"></div>
</div>
.container {
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}

上下边距合并消失此时为200px;
.
.
2. BFC 可以包含浮动的元素
浮动的元素会脱离普通文档流,所以产生高度塌陷
(1)除了用伪类元素**::after**之外
.clearfix{
clear:both;
content:"";
display:block;
}
(2)还可以开启BFC;
如
<div class="contain">
<div class="float"></div>
</div>
.contain {
width: 200px;
height: auto;
background: lightblue;
border: 2px solid black;
}
.float {
float: left;
width: 100px;
height: 100px;
background: blueviolet;
}

高度塌陷
.
开启BFC
<div class="contain">
<div class="float"></div>
</div>
.contain {
width: 300px;
height: auto;
background: lightblue;
border: 2px solid black;
overflow: hidden; ////////////添加的开启BFC的语句
}
.float {
float: left;
width: 100px;
height: 100px;
background: blueviolet;
}

contain的盒子被撑开
3. 和浮动元素产生边界
如三栏布局(有两种写法)
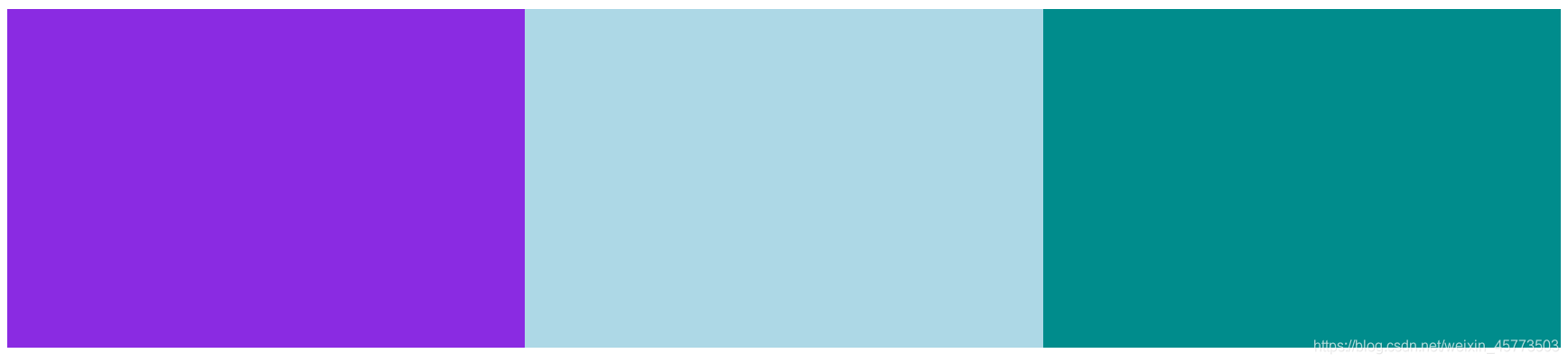
first.
<div class="father">
<div class="son son1"></div>
<div class="son son2"></div>
<div class="son son3"></div>
</div>
.father {
display: flex;
}
.son {
flex: 1;
height: 300px;
}
.son1 {
background: blueviolet;
}
.son2 {
background: lightblue;
}
.son3 {
background: #008c8c;
}

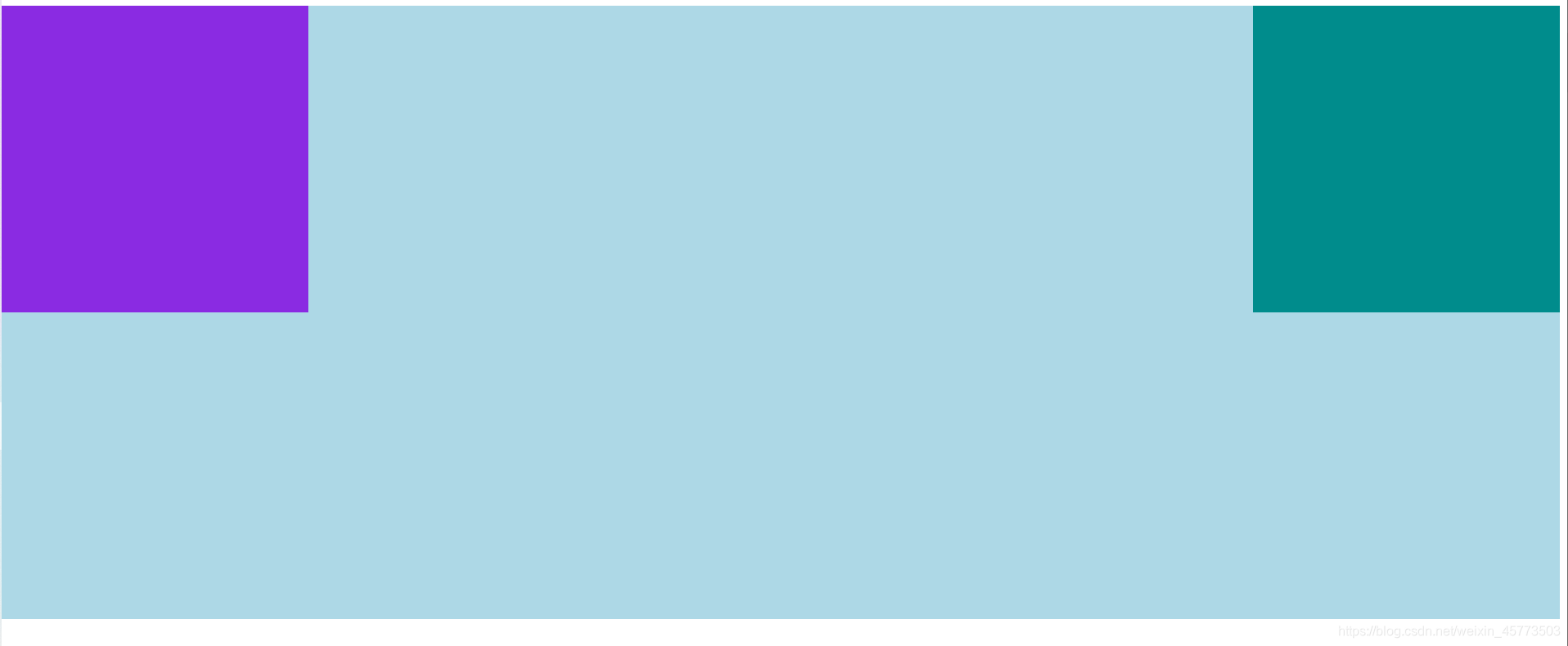
second. 则开启BFC;
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
.left {
float: left;
width: 100px;
height: 600px;
background: blueviolet;
}
.right {
float: right;
width: 100px;
height: 600px;
background: #008c8c;
}
.main {
height: 600px;
background-color: lightblue;
}

此时main的盒子覆盖float的盒子
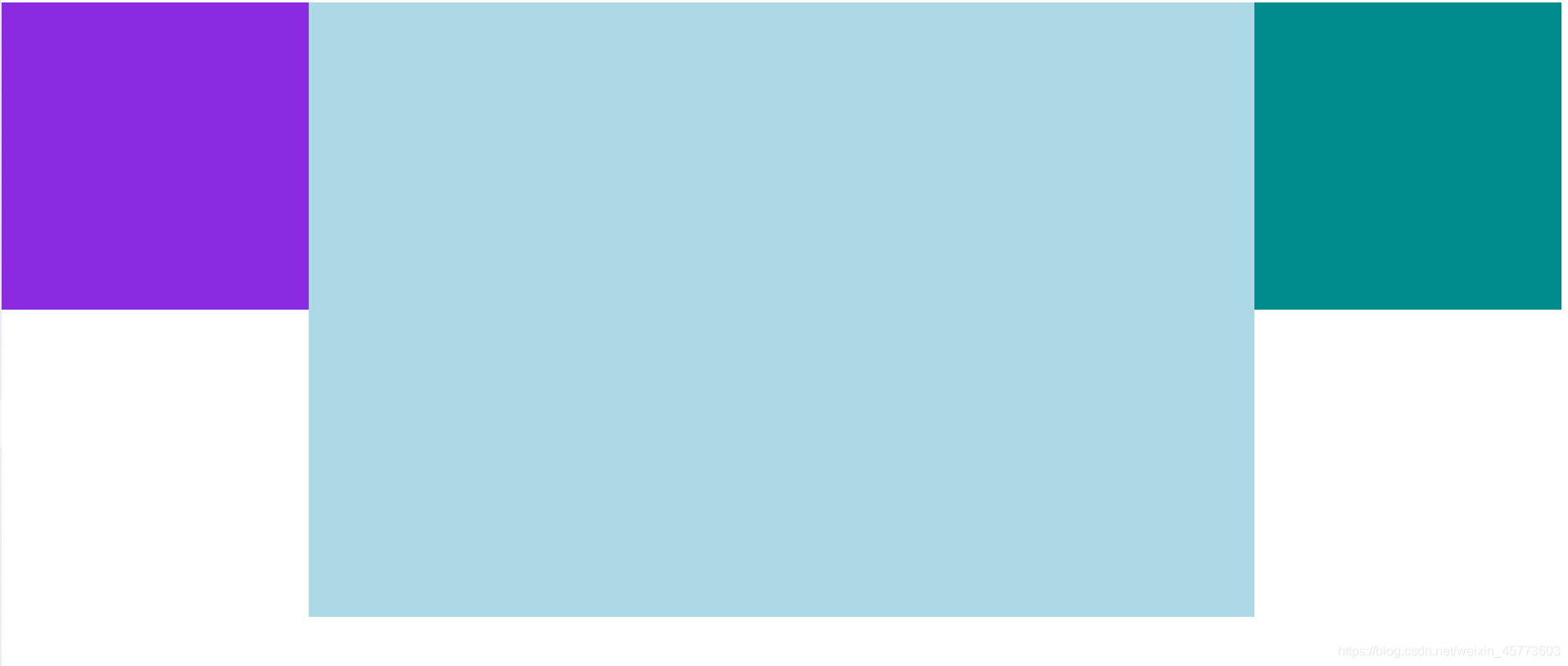
开启BFC之后
.main {
height: 600px;
background-color: lightblue;
overflow: hidden;
}

中间main的盒子宽度自适应,且不覆盖float的盒子,与float产生边界。
time!
来源:CSDN
作者:低调@低调
链接:https://blog.csdn.net/weixin_45773503/article/details/103456438