


代码如下:
package net.yjx.shop.servlet;
/**
* 功能:注销处理类
* 作者:尹佳欣
* 日期:2019年12月9日
*/
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/logout")
public class LogoutServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 让session失效
request.getSession().invalidate();
// 重定向到登录页面
response.sendRedirect(request.getContextPath() + "/login.jsp");
System.out.println("用户注销成功!");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}

package net.yjx.shop.servlet;
/**
* 功能:处理用户注册
* 作者:尹佳欣
* 日期:2019年12月9日
*/
import java.io.IOException;
import java.io.PrintWriter;
import java.net.URLEncoder;
import java.sql.Timestamp;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import net.yjx.shop.bean.User;
import net.yjx.shop.service.UserService;
@WebServlet("/register")
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 设置请求对象的字符编码
request.setCharacterEncoding("utf-8");
// 获取session对象
HttpSession session = request.getSession();
// 获取用户名
String username = request.getParameter("username");
// 获取密码
String password = request.getParameter("password");
// 获取电话号码
String telephone = request.getParameter("telephone");
// 设置注册时间(时间戳对象)
Timestamp registerTime = new Timestamp(System.currentTimeMillis());
// 设置用户为普通用户
int popedom = 1;
// 创建用户对象
User user = new User();
// 设置用户对象信息
user.setUsername(username);
user.setPassword(password);
user.setTelephone(telephone);
user.setRegisterTime(registerTime);
user.setPopedom(popedom);
// 创建UserService对象
UserService userService = new UserService();
// 调用UserService对象的注册方法
int count = userService.addUser(user);
// 判断是否注册成功
if (count > 0) {
// 设置session属性
session.setAttribute("registerMsg", "恭喜,注册成功!");
// 重定向到登录页面
response.sendRedirect(request.getContextPath() + "/login.jsp");
} else {
// 设置session属性
session.setAttribute("registerMsg", "遗憾,注册失败!");
// 重定向到注册页面
response.sendRedirect(request.getContextPath() + "/frontend/register.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}

此时我们去用户端查看服务器

3、注册类
package net.yjx.shop.servlet;
/**
* 功能:处理用户注册
* 作者:尹佳欣
* 日期:2019年12月9日
*/
import java.io.IOException;
import java.io.PrintWriter;
import java.net.URLEncoder;
import java.sql.Timestamp;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import net.yjx.shop.bean.User;
import net.yjx.shop.service.UserService;
@WebServlet("/register")
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 设置请求对象的字符编码
request.setCharacterEncoding("utf-8");
// 获取session对象
HttpSession session = request.getSession();
// 获取用户名
String username = request.getParameter("username");
// 获取密码
String password = request.getParameter("password");
// 获取电话号码
String telephone = request.getParameter("telephone");
// 设置注册时间(时间戳对象)
Timestamp registerTime = new Timestamp(System.currentTimeMillis());
// 设置用户为普通用户
int popedom = 1;
// 创建用户对象
User user = new User();
// 设置用户对象信息
user.setUsername(username);
user.setPassword(password);
user.setTelephone(telephone);
user.setRegisterTime(registerTime);
user.setPopedom(popedom);
// 创建UserService对象
UserService userService = new UserService();
// 调用UserService对象的注册方法
int count = userService.addUser(user);
// 判断是否注册成功
if (count > 0) {
// 设置session属性
session.setAttribute("registerMsg", "恭喜,注册成功!");
// 重定向到登录页面
response.sendRedirect(request.getContextPath() + "/login.jsp");
} else {
// 设置session属性
session.setAttribute("registerMsg", "遗憾,注册失败!");
// 重定向到注册页面
response.sendRedirect(request.getContextPath() + "/frontend/register.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
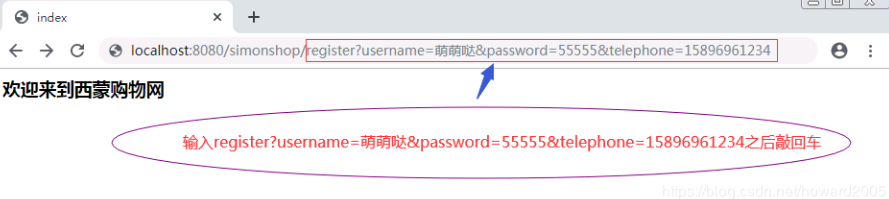
下面我们来进行测试
1、启动服务器,访问http://localhost:8080/simonshop/register

去服务器端控制台查看信息:
此时,我们去NaviCat查看我们的用户表,看是否插入了新的用户记录

大家可以看到telephone字段长度为11,重启服务器再测试,让telephone 的值超过11位,看看结果如何:

 我们去服务器端控制台查看信息
我们去服务器端控制台查看信息
确实在控制台输出了“遗憾,注册失败,跳转到注册页面!” 信息,但是我们看到一个我们没有捕获的异常

/**
* 功能:显示类别控制程序
* 作者:尹佳欣
* 日期:2016年12月16日
*/
package net.yjx.shop.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import net.yjx.shop.bean.Category;
import net.yjx.shop.service.CategoryService;
@WebServlet("/showCategory")
public class ShowCategoryServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 创建类别服务对象
CategoryService categoryService = new CategoryService();
// 获取全部商品类别
List<Category> categories = categoryService.findAllCategories();
// 获取session对象
HttpSession session = request.getSession();
// 把商品类别列表以属性的方式保存到session里
session.setAttribute("categories", categories);
// 重定向到显示商品类别页面(showCategory.jsp)
response.sendRedirect(request.getContextPath() + "/frontend/showCategory.jsp");
//在服务器控制台输出测试信息
for (Category category:categories){
System.out.println(category);
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
下面开始测试:
重启服务器,访问http:localhost:8080/simonshop/showcategory:

此时,到服务器端控制台查看输出的信息:
4、创建服务类ShowProductServlet
/**
* 功能:显示商品列表的控制程序
* 通过业务层访问后台数据,
* 然后将数据返回给前台页面
* 作者:尹佳欣
* 日期:2019年12月9日
*/
package net.yjx.shop.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import net.yjx.shop.bean.Product;
import net.yjx.shop.service.CategoryService;
import net.yjx.shop.service.ProductService;
@WebServlet("/showProduct")
public class ShowProductServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取类别标识符
int categoryId = Integer.parseInt(request.getParameter("categoryId"));
// 创建商品类别服务对象
CategoryService categoryService = new CategoryService();
// 由类别标识符获取类别名
String categoryName = categoryService.findCategoryById(categoryId).getName();
// 创建商品服务对象
ProductService productService = new ProductService();
// 获取指定商品类别的商品列表
List<Product> products = productService.findProductsByCategoryId(categoryId);
// 获取session对象
HttpSession session = request.getSession();
// 把商品列表对象以属性的方式保存到session里
session.setAttribute("products", products);
// 重定向到显示商品信息页面
response.sendRedirect(request.getContextPath() + "/frontend/showProduct.jsp?categoryName=" + categoryName);
//在服务器端控制台输出测试信息
for (int i = 0;i < products.size();i++){
System.out.println(products.get(i));
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
下面开始测试;
重启服务器,访问 http://localhost:8080/simonshop/showProduct?catgroyId=1

去服务器端控制台查看输出信息
来源:CSDN
作者:仙女 吧啦啦能量
链接:https://blog.csdn.net/yingjiaxin/article/details/103453930