本文将从按照node.js开始脚大家如何快速的搭建mpvue框架的微信小程序,接下来让我们开始吧!
一、node.js的安装
1.首先先下载node.js,下载地址为http://nodejs.cn/download/,根据自己的操作系统下载对应的包,这里我选择的是window系统 64位的msi。
2.下载完成后,打开下载好的msi文件,然后按照指示进行安装即可,在过程中,会默认将npm和nodejs加入环境变量,省去了自己添加环境变量的过程。
3.完成后,在命令行输入npm --version,如下图所示,显示出版本号,那么我们的第一步node.js就按照完成了

二、node.js的相关配置
1.因为中国国内网络原因,因此我们需要修改npm的仓库地址,目前推荐两种方式进行设置
(1)使用config
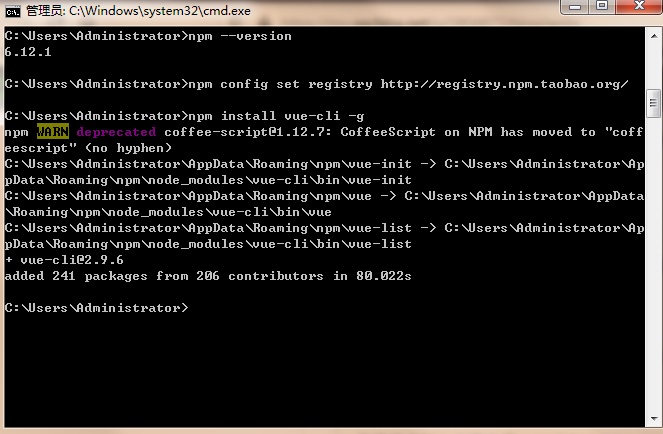
npm config set registry http://registry.npm.taobao.org/ 将仓库地址设置为国内的淘宝
(2)修改 ~/.npmrc文件
在文件中加入以下内容:registry=http://registry.npm.taobao.org/
三、按照vue脚手架(vue-cli)
1.输入以下指令 npm install vue-cli -g,-g是全局global的意思

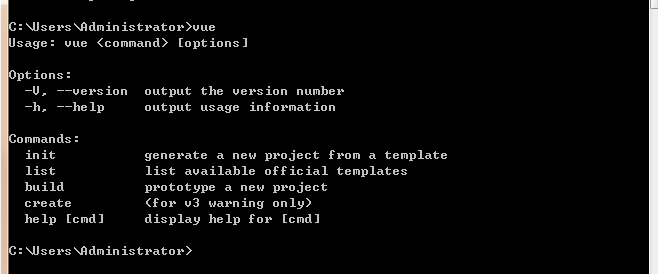
2.等待按照完成后,再在控制台输入vue,如果出现下图,那么就证明按照成功了

四、快速搭建mpvue项目
1.创建项目
在自己制定的一个文件夹下打开命令行,输入
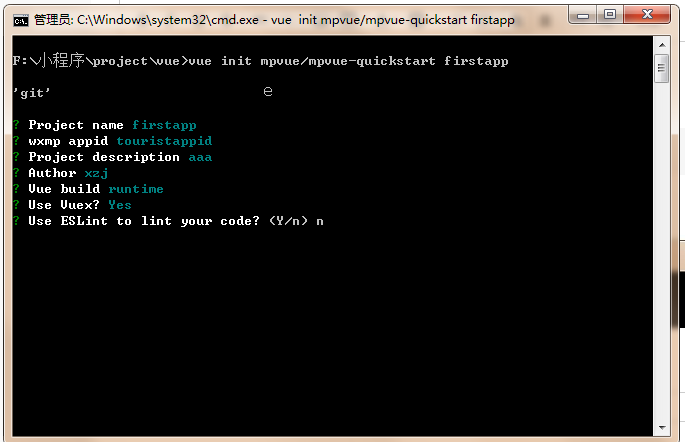
vue init mpvue/mpvue-quickstart firstapp如下图所示

按照引导一步步按回车,需要注意的是,在碰到下图里面最后一项,即use EsLint to lint your code?时,选择n,这样就不会进入严格模式

引导完成后,将相关的依赖包导入项目

第二个命令会从node.js的node_module上将依赖包导入项目
2 启动项目
引导完成后,启动项目,在命令行输入
npm run dev就进入开发模式,在开发模式下,修改了代码以后,会自动编译代码。注意:如果新增文件或者文件夹,不会生效!
3.查看项目路径
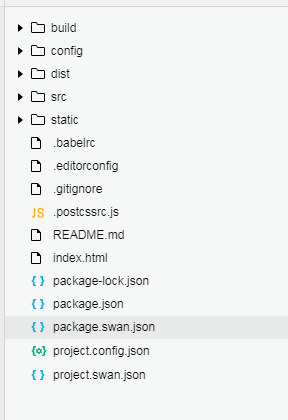
生成的项目路径如下图所示

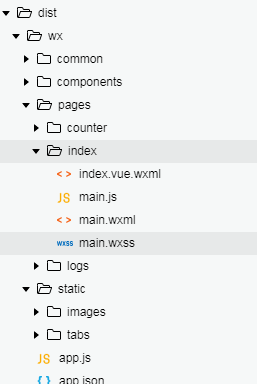
我们写的源代码在src文件夹下,dist文件夹存放的是生成代码。dist文件夹下的代码跟微信小程序的原生代码是一致的,如下图

因此mpvue是通过将我们的代码转换成小程序的原生代码来实现功能的。接下来,我们就可以用vue的写法来编写微信小程序了,啦啦啦啦
以上就是从0开始快速搭建小程序的全部步骤,不对之处欢迎指出,也希望有更多的小伙伴交流相关的代码知识。