如何快速上手一个前端框架,那就是下个开源后台软件写个curd,先做再想更容易上手
克隆项目到本地:
$ git clone https://github.com/iczer/vue-antd-admin.git
我这没装yarn,所以先下载。先用了
brew install yarn
#报错,就用另一个node的编译工具来下
npm install yarn -g
安装依赖:
$ yarn install
启动
$ yarn start
以开发者身份运行
$yarn run serve
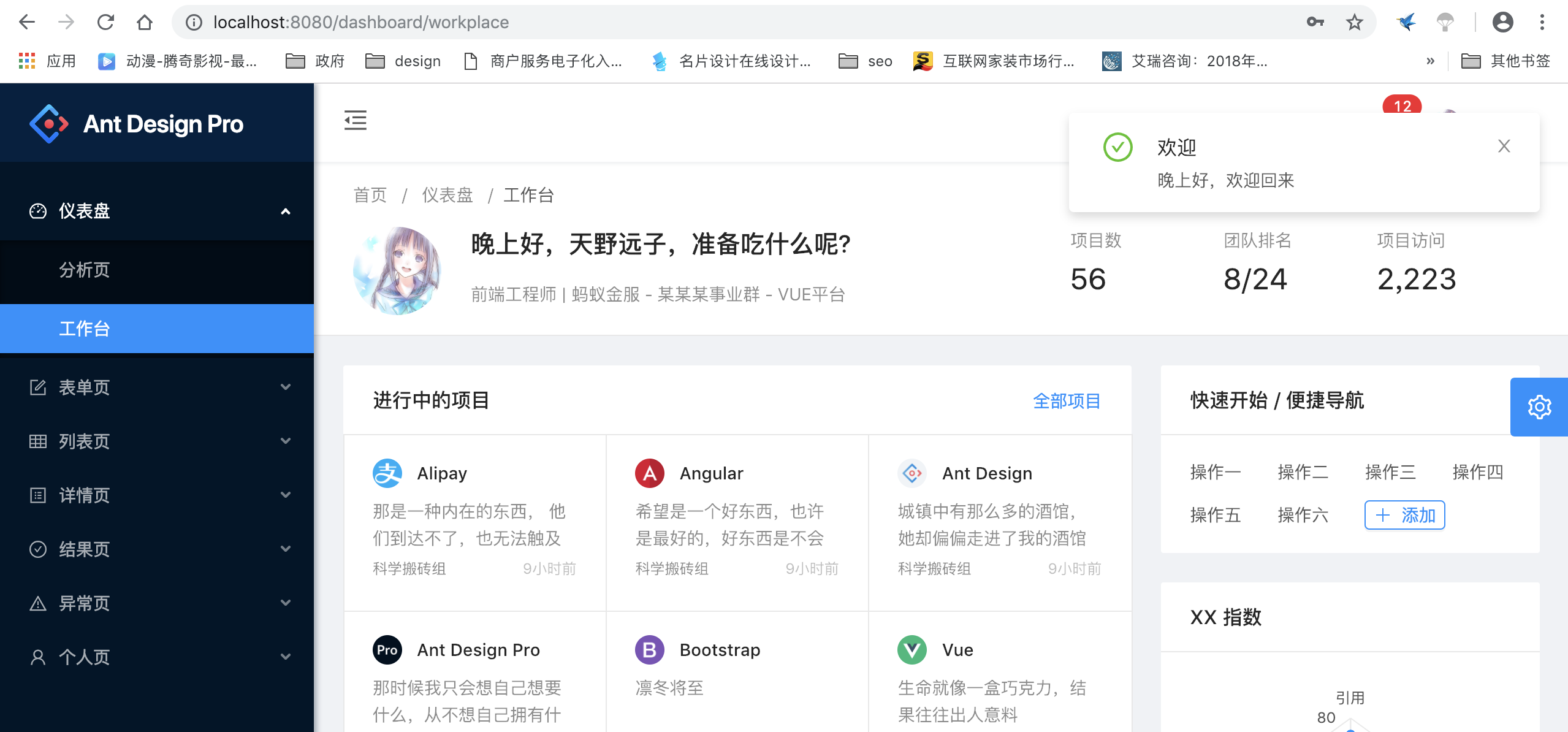
输入网址就出来了。

扩展yarn
- yarn是一个类似npm的一个包管理器,也是通过package.json配置文件进行管理
#json配置
{
"name": "my-new-project",
"version": "1.0.0",
"description": "My New Project description.",
"main": "index.js",
"repository": {
"url": "https://example.com/your-username/my-new-project",
"type": "git"
},
"author": "Your Name <you@example.com>",
"license": "MIT"
}
- 常见命令
#初始化项目
yarn init
#安装项目的全部依赖
yarn install
-
关于ant-design-vue的组建和ui的使用方式可以看官网 https://vuecomponent.github.io/ant-design-vue/docs/vue/getting-started-cn/
-
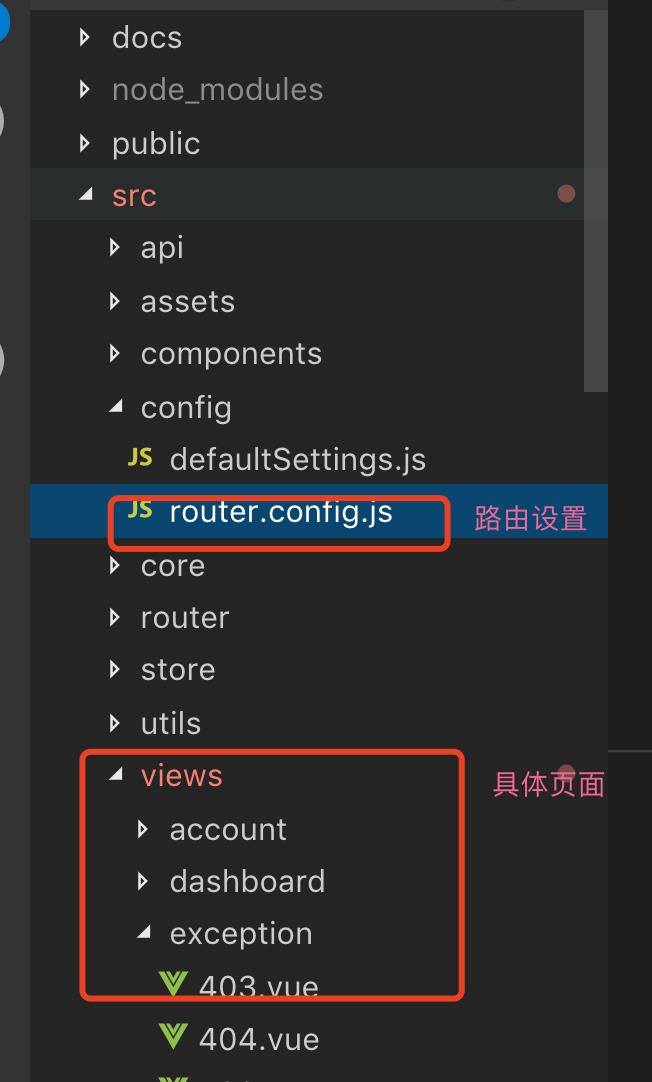
怎样使用antDpro快速curd

来源:oschina
链接:https://my.oschina.net/u/2830490/blog/3006300