在日常开发中,难免需要使用自定义tabBar。
目前使用自定义tabBar有两种方式:1、官方提供的custom-tab-bar组件;2、完全由自己写的tabBar组件。
分析下笔者使用的两种方式的优劣性吧 --- 是在一个相册集产品中遇到的:有首页、个人、制作三个tabBar页面,样式比较丰富、同时需要再制作页面的时候不显示tabBar。
一开始的时候,使用的是官方的custom-tab-bar组件,但是在使用wx.hideTabBar()这个API的时候却发现不起作用,而且貌似这个组件名还不能改名,这是个人是使用体验,如有错误还望指出。
所以后面就使用全自定义的tabBar组件,但是在跳转方面又遇到了问题:在使用自带的tabBar和官方的tabBar时候,tabBar页面的跳转方式使用的是wx.switchTab()跳转方式,这个好处是,保持了页面栈的限制,同时减少了页面跳转的白屏问题,近首次渲染时的白屏问题。白屏问题与之相对应的是全自定义tabBar组件的跳转方式,因为无法使用wx.switchTab()跳转方式,所以在选择方面一开始的想法:在wx.redirectTo()和wx.navigateTo()。考虑页面栈问题,剔除wx.navigateTo(),使用wx.redirectTo()。但是在开发过程中,实际上除了二次白屏问题,还有可能有页面栈问题(除了tabBar页面还有其他页面)。没办法,只能另想方法,想到了用wx.navigateTo()和wx.navigateBack()相结合的做法。
tabBar组件的列表有每个引入的页面传入,格式如下
{ 'pagePath': '', 'delta': 0 },
{'pagePath': '/pages/make/make', 'delta': 0},
{ 'pagePath': '/pages/person/person', 'delta': 0 }
首先根据pagePath是否有值判断是否是当前页,如果是当前页,点击不发生跳转。
然后根据delta是否为0来决定navigator组件的open-type方式,值为0则navigate,不为0则navigateBack方式,后退的页面数为delta的值,那么剩下的就是动态的改变每个页面的delta值。
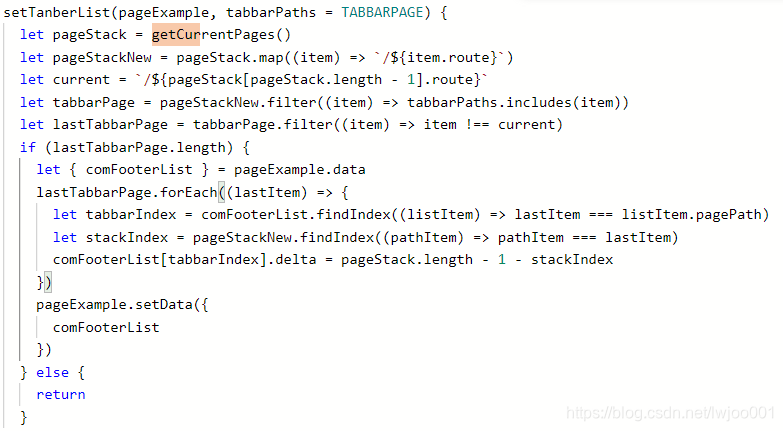
以下是个人写的方法

参数pageExample使用时传入每个页面的this,tabbarPaths是项目的tabBar页面路由
大概思路就是在当前页面栈是否有tabBar页面,有tabBar页面的,重新赋值delta,没有的保持0不改变
以上,欢迎探讨。
来源:CSDN
作者:lwjoo001
链接:https://blog.csdn.net/lwjoo001/article/details/100020717