一、简介:
微信小程序主要分tabBar页面与应用内页面,这两种页面都有自己的跳转方式。
二、tabBar页面跳转
(1)什么tabBar页面
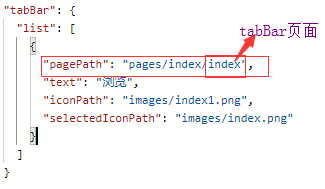
在app.json中这样写的是tabBar页面
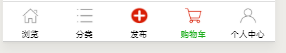
页面中这样显示tabBar
(2)wx.switchTab页面跳转
wx.switchTab({
url: '/pages/index/index'
});
注意:switchTab只能跳转到带有tabBar的页面,不能跳转到不带tabBar的页面
三、应用内页面常用两种页面跳转:
注意:只能跳转不带TabBar的页面
(1)wx.navigateTo页面跳转
wx.navigateTo({
url: "/pages/search/search?searchVal=",
})
(2)navigator标签配合URL跳转法
wxml:
<navigator url="/pages/index/index" class="navigator">
点击跳转
</navigator>
wxss:
.navigator{
text-align: center;
width: 100%;
background-color: skyblue;
}
效果图:
来源:CSDN
作者:Memory沙漏
链接:https://blog.csdn.net/m0_45329584/article/details/97054052