在微信小程序中,路由的跳转有五个:
wx.switchTab()
wx.reLaunch()
wx.redirectTo()
wx.navigateTo()
wx.navigateBack()
官网中比较清晰。
详情:小程序路由跳转
pages配置和 tabBar配置跳转----坑
在
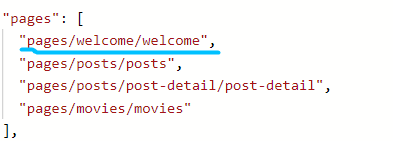
app.json文件中,在小程序中,pages中配置的页面,路径放在第一个,小程序默认显示这第一个的页面;
在tabBar中的list中配置页面路径,list中第一个配置对象,如果不跟pages中第一个配置路径一样,则不会显示 tabbar;
图解:在app.json中
和
以上两处划横线的,路径必须一样,才能正确显示tabbar
解决从 页面中无tabbar 跳转 带有tabbar的页面
还是以上的代码,实现从 无tabbar页面 跳转 有tabbar页面
方法:
在小程序默认显示的页面中,这里也就是welcome 页面,通过bindtap 绑定一个事件,然后通过小程序给定的跳转路由的API进行解决;
onTap: function(e) {
//在这里不能用navigateTo或者redirectTo,官网文档,这两个指定跳转到一个页面,但是不能跳转到tabbar页面,
// 这个项目app.json中,pages中首先显示的是welcome页面,但是在tabbar配置中,首个是posts页面, 不符合逻辑,
//所以在首先显示的welcome页面中,不会显示tabbar,则这里就成了从无tabbar页面跳转到有tabbar页面,所以这两个路由跳转不可以用
wx.reLaunch({
url: '../posts/posts'
})
},
注:看注释!!!
来源:CSDN
作者:sxs7970
链接:https://blog.csdn.net/sxs7970/article/details/89491760