配置chrome支持本地(file协议)ajax请求 网址:配置chrome支持本地(file协议)ajax请求
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。
XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999.
Cross origin requests are only supported for protocol schemes: http, data,
chrome-extension, https, chrome-extension-resource.
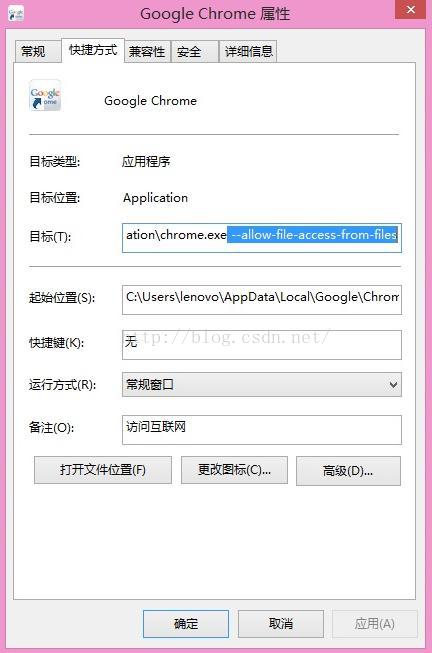
解决办法是给chrome添加启动参数:--allow-file-access-from-files ,这样本地ajax请求就不会报跨域错误了。
(注意如果给chrome添加多个启动参数,每个启动参数“--”之前要有空格隔开,
如"C:\Program Files\Google\Chrome\Application\chrome.exe" --enable-file-cookies --allow-file-access-from-files)
如何添加chrome启动参数以便支持file协议下的ajax请求,
具体看这个:chrome无法保存本地设置cookie解决办法
添加了--allow-file-access-from-files启动参数后,
还可以解决本地file加载文件,导致iframe和父页无法相互访问,
window.open打开的页面使用opener为null的问题,参考:chrome本地测试访问iframe,parent,opener null解决办法
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。
ajax.js:18 XMLHttpRequest cannot load file:///E:/workspace/src/JavaScript_src/films.txt. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
解决办法是给chrome添加启动参数:--allow-file-access-from-files ,这样本地ajax请求就不会报跨域错误了。(注意如果给chrome添加多个启动参数,每个启动参数“--”之前要有空格隔开,如"C:\Program Files\Google\Chrome\Application\chrome.exe" --enable-file-cookies --allow-file-access-from-files)
如何添加chrome启动参数以便支持file协议下的ajax请求,具体看这个:chrome无法保存本地设置cookie解决办法
添加了--allow-file-access-from-files启动参数后,还可以解决本地file加载文件,导致iframe和父页无法相互访问,window.open打开的页面使用opener为null的问题,参考:chrome本地测试访问iframe,parent,opener null解决办法
Ajax本地跨域问题 Cross origin requests are only supported for HTTP
问题:打开本地html文件时,报错如下
| Cross origin requests are only supported for protocol schemes: http, data,chrome-extension, https, chrome-extension-resource. |
分析:浏览器为了安全性考虑,默认对跨域访问禁止。
解决:给浏览器传入启动参数(allow-file-access-from-files),允许跨域访问。Windows下,运行(CMD+R)或建立快捷方式:
| "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" --allow-file-access-from-files |
参考资料:https://stackoverflow.com/questions/10752055/cross-origin-requests-are-only-supported-for-http-error-when-loading-a-local/23758738#23758738
错误:XMLHttpRequest cannot load file

在写一个用传统javascript实现ajax例子的时候,在chrome中遇到了一个问题:
XMLHttpRequest cannot loadfile:///C:/Users/Administrator/Desktop/test.php.Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.
Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///C:/Users/Administrator/Desktop/test.php'.
这是因为Chrome不支持本地的异步请求,因此直接通过file://访问文件就会报错!
解决办法:
右击chrome快捷方式,选择“属性”,在“快捷方式”下的“目标”中添加" --allow-file-access-from-files"(最前面有个空格),重启chrome即可。
来源:CSDN
作者:CareChere
链接:https://blog.csdn.net/CareChere/article/details/51771277