<!-- if判断 -->
<div id="app2">
<p v-if="seen"> <!-- 给p标签绑定指令 -->
显示内容
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app2 = new Vue({
el: "#app2",
data: {
seen: true
}
});
</script>

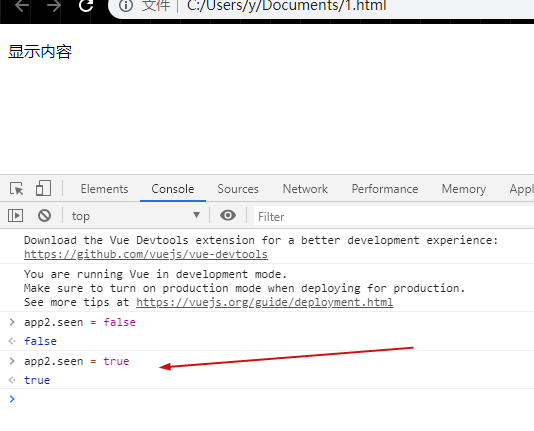
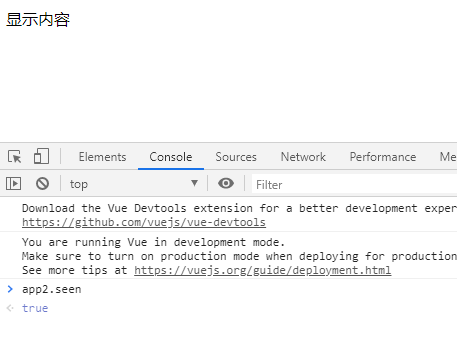
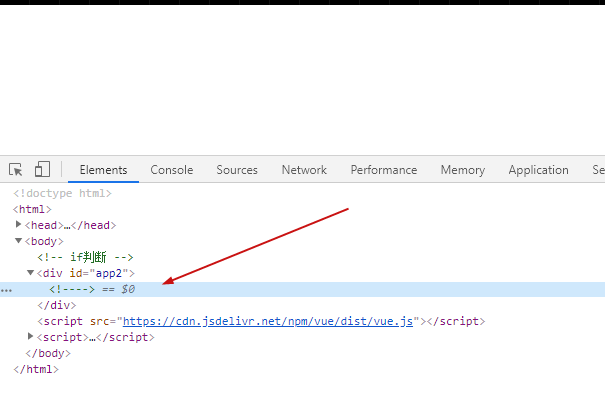
在控制台中输入app2.seen 会获得 app2中数据seen的值,同时也可以赋值为false ,这样就会将p标签从文档中移除,如果再将其赋值为true,就会重新显示,而且文档中也会出现p的标签
不会显示

重新显示