需求描述
实际应用中,我们可能需要导出表格内容,或者在页面回发时根据用户权限下载文件(注意,这里的导出与下载,都是在后台进行的,和普通的一个链接下载文件不同)。
点击按钮导出表格
由于FineUI 默认支持AJAX,而导出与下载其实是一种破坏AJAX的操作,因为一般的导出代码如下所示:
Response.ClearContent();
Response.AddHeader("content-disposition", "attachment; filename=下载的文件.txt");
Response.ContentType = "text/plain";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.Write("下载的文件内容");
Response.End();这里直接对Response对象进行操作,所以在导出和下载时要禁用AJAX。
比如通过按钮导出表格内容,我们来看下导出按钮的标签定义:
<f:Button ID="Button1" EnableAjax="false" DisableControlBeforePostBack="false"
runat="server" Text="导出为Excel文件" OnClick="Button1_Click">
</f:Button>这里两个参数要注意:
-
EnableAjax:表明本次导出操作非AJAX,也就是说点击此按钮时页面会刷新,但是页面上其他的操作任然是AJAX的。
-
DisableControlBeforePostBack:这个参数默认是true,就是在AJAX操作之前禁用按钮,防止用户操作过快多次点击。这里非AJAX操作,自然要禁掉。
至于,表格的标签以及导出的代码,不是这篇文章的重点,就不再罗列,需要的网友可自行下载源代码。
-
运行页面截图

-
下载的文件

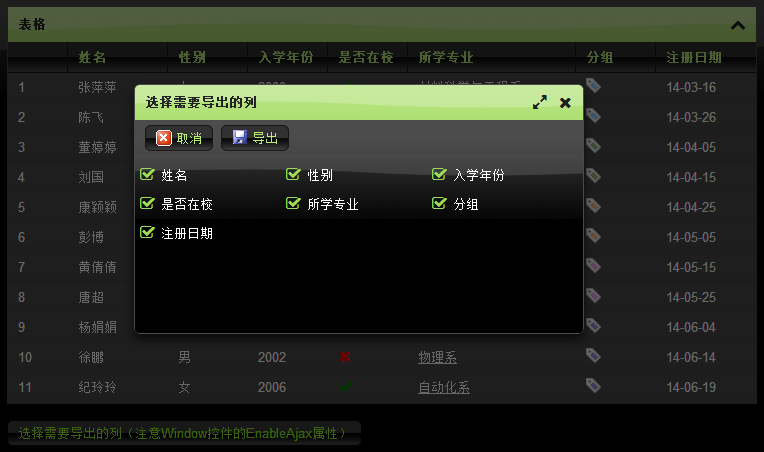
选择需要导出的列
有时我们仅仅需要导出表格中需要的列,最终实现效果如下所示:
-
在弹出窗口中选择需要导出的列

-
点击"导出"按钮产生的文件

这里我们的关注点不是如何导出选中的列,而是在那个后台消息处理中做这个导出?
实际上,当我们点击弹出窗体的"导出" 按钮时,事件处理是在Window的OnClose事件中进行的,如下所示:
protected void Window1_Close(object sender, FineUI.WindowCloseEventArgs e)
{
Response.ClearContent();
Response.AddHeader("content-disposition", "attachment; filename=MyExcelFile.xls");
Response.ContentType = "application/excel";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.Write(GetGridTableHtml(Grid1, e.CloseArgument.Split('#')));
Response.End();
}同样,由于这个过程直接操作了Response对象,会破坏FineUI默认的AJAX过程,所以关键点是要设置Window的EnableAjax=false,如下所示:
<f:Window ID="Window1" Title="选择需要导出的列" Hidden="true" EnableIFrame="true"
EnableMaximize="true" Target="Top" EnableResize="true" runat="server" OnClose="Window1_Close"
IsModal="true" Width="450px" Height="250px" EnableAjax="false">
</f:Window>表格行内文件下载(LineButtonField)
先来看下最终实现的效果:

注意,在这个界面中,不同按钮是否禁用AJAX不同:
-
"选中了哪些行":启用AJAX
-
"按钮"列:启用AJAX
-
"下载"列:禁用AJAX
如果是仅仅设置表格的 EnableAjax=false,虽然可能正常完成"下载"列的功能,但是"按钮"列也会导致页面刷新,这就不对。
解决办法也很简单,让表格继承PageManager或者Web.config的默认设置(EnableAjax=true),然后设置"下载"列的EnableAjax=false,如下所示:
<f:LinkButtonField HeaderText=" " Width="80px" CommandName="Action1" Text="按钮" />
<f:LinkButtonField HeaderText=" " EnableAjax="false" Width="80px" CommandName="Action2" Text="下载" />再来看下后台的事件处理:
protected void Grid1_RowCommand(object sender, FineUI.GridCommandEventArgs e)
{
object[] keys = Grid1.DataKeys[e.RowIndex];
string result = String.Format("你点击了第 {0} 行,第 {1} 列,行命令是 {2}", e.RowIndex + 1, e.ColumnIndex + 1, e.CommandName) +
"<br>" +
String.Format("当前行数据 - 编号:{0},姓名:{1}", keys[0], keys[1]);
if (e.CommandName == "Action1")
{
// AJAX回发
labResult.Text = result;
}
else if (e.CommandName == "Action2")
{
result = result.Replace("<br>", "\r\n");
// 非AJAX回发
Response.ClearContent();
Response.AddHeader("content-disposition", "attachment; filename=row_" + e.RowIndex + ".txt");
Response.ContentType = "text/plain";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.Write(result);
Response.End();
}
}本章小结
本篇文章介绍了导出表格与下载文件的三个不同场景,大家要意识到这种对Response的直接操作,破坏了FineUI的默认AJAX处理,因此要禁用AJAX。
源代码与在线示例
本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例:
-
http://fineui.com/demo/#/demo/grid/grid_excel_selectcolumns.aspx
-
http://fineui.com/demo/#/demo/grid/grid_rowcommand_download.aspx
第三个示例会增加到下个版本的FineUI(开源版)中,所以在线示例暂不可用,需要的同学请自行下载全部源代码,本机运行。
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!
另附24张专业版高清大图
























来源:oschina
链接:https://my.oschina.net/u/251200/blog/283325



