纸上原型设计,作为传统的原型设计方式,简单快速,成本低廉,为大部分设计师所喜爱。而桌面原型工具设计,作为伴随电脑科技发展而出现的原型设计方式,快速全面,高效保真,动效灵敏,专业优质,一经推出,就备受青睐,迅速在设计师群体之中普及。但作为网页或移动端应用UX/UI设计的你,更喜欢或更愿意使用他们中的哪一种来完成你的UX/UI设计呢?为方便大家选择,这里分别为设计师朋友们介绍两种原型设计方式的优缺点,希望对大家有所帮助:
首先,什么是纸上原型设计?
一般而言,纸上原型设计指的是UX/UI设计师们广泛采用的一种通过纸,笔,剪刀,便利贴之类办公用具来展示出设计理念的一种设计方式。换句话说,就是设计师们在纸上绘制出各种网页或手机端应用部件,(例如软件界面,按钮和各组件之类)完成原型设计,并检测其设计理念是否可行且适用的的一个过程。所以,从这当面而言,它也是设计师们创建原型,尽快获得真是用户或设计师关于设计实用性反馈的重要方式之一。

什么是桌面原型工工具设计?
而不同于纸上原型设计,桌面原型工具设计是一种基于桌面原型工具,实现网页或移动端软件应用原型设计的设计方式。而桌面原型工具是一种能够安装在电脑桌面上,帮助UX/UI 设计师独自或以团队协作的方式创建和提升应用原型设计的设计工具。而且,通过优秀原型设计工具制作的软件原型一般细节详尽,交互灵敏且转化多样,能够更加全面的展现软件真实的界面和交互。因此,他们一般非常接近软件的最终产品,并且为设计师,产品经理和软件工程师研发出具有良好用户体验的网页或手机端软件应用发挥着重要作用。

纸上原型设计和桌面原型工具设计之间的区别有哪些?
事实上,在软件UX/UI设计方面,纸上原型设计和桌面原型设计都有其各自的优缺点。以下为方便大家区分和选择,对他们进行一个简单的比较:
1). 纸上原型设计的优点:
*方便快速实现设计想法的更迭
作为以纸为基础的设计方式,纸上原型设计允许设计师简单的通过绘制新的组件,按钮和部件卡片快速的实现应用原型想法的更迭。哪里设计的不好,或是有全新的想法,重新绘制一张,然后无用或不好的设计稿直接扔进垃圾桶即可。方便快速,无需担忧。
*低成本,低投入
完成纸质原型所需的都是办公室随处可见的纸,笔,剪刀,便利贴之类的工具, 成本低廉,投入低。
*易上手
完成纸上原型设计时,设计师只需要根据想法用画笔绘制出设计稿即可,无需使用其他复杂的工具。简单,易上手,且学习成本低。
纸上原型设计的缺点:
*无法添加灵敏的交互和动画
尽管设计师们可以通过提前准备多样的原型按钮或部件卡片,实现纸质原型的“交互”。但这种交互也是非常有限的,而且在灵活度与可操作性上也是极差的。更不用说,纸上原型是完全不支持动画添加。
*不方便可行性测试
即使是添加了可活动的软件外框,表格及组件之类的部件,纸质原型能实现的可行性测试程度也是非常有限的。而且,来回的手动交换各种部件卡片,操作起来也不太方便。
*纸上原型并不能展现应用原型详尽细节
纸质原型通常需要设计师手绘原型部件,更多的是用来展现应用原型的大致流程,界面分布以及部分重要部件的设计等。所以,并不适合且不能完全的呈现软件所有细节。
*纸上绘图耗费大量的时间及精力
纸上绘制原型也是需要花费一定的时间跟精力。

2). 桌面原型工具设计的优点:
*详细展现应用软件细节
现今科技时代,大多优秀的桌面原型工具都自带强大的组件库和图标库,方便UX/UI设计师直接拖取所需应用原型组件和图片,展现软件详尽细节。例如,以下将要介绍的Mockplus,就封装了超过200个组件和3000个图标,能够满足用户设计各类软件所需的所有组件和图标需求。
*快速添加个各式交互,动画和转化
与纸上原型不同,桌面原型工具允许设计师直接给网页或移动端应用原型添加各式交互,动画以及转化,是原型更加直观生动,也更接近软件最终成品。
*方便软件可行性和实用性测试
由于桌面原型工具创建的软件应用原型一般具有丰富的动效和细节,常常被设计师们用来测试其软件原型方案的可行性和实用性。而且,因为它们非常接近软件的最终效果,也时常被设计师们用作软件的最总设计方案,以便能够尽快获得真正用户或设计师的反馈。
*简单实现原型预览,云端同步和分享
现今,很多好用的桌面原型工具都自带原型项目预览,云端同步和分享的功能,方便设计师或产品经理共享原型资源和设计。
*实现团队协作
桌面原型工具同时也能够帮助设计师实现团队协作,共同编辑和提升某个团队原型项目。
桌面原型工具设计的缺点:
*需要一定的时间学习原型工具
作为众多电脑桌面工具的一种,原型工具的使用也是需要设计师花费一定的时间学习。并不能入纸上原型设计般简单易上手。
*成本和投入相对更高
相较于纸上原型设计只需投入一些价格低廉的纸,笔,剪刀之类的办公工具,原型工具设计一般需要设计师购买原型设计工具。所以,相对而言需要的成本和投入会更高。
3). 究竟该使用哪一种方式才能更好的完成原型设计呢?
事实上,我更赞成两种方式都使用,才能创建更加优秀的应用原型。例如,在原型设计初期,快速简洁的纸上原型方式,更易于设计师们尽快的锤炼和更迭其设计想法。然后,当想法更加成熟,并与相关设计师或产品经理讨论完善之后,使用更加全面的桌面原型工具设计,更易于设计师创建和呈现一个专业,高保真,动效丰富,界面美观的网站或移动端应用原型。
当然,如果你认为制作纸上原型麻烦或者不太喜欢手绘完成原型设计,你也可以直接选择使用桌面原型工具进行设计。
重要的是要选择一款有用且适合你的桌面原型工具。
哪些优秀的免费原型工具值得一试?
在详细了解了纸上原型设计和桌面原型工具之间的区别之后,忍不住想要试试桌面原型工具?这里罗列两款好用的免费原型工具:
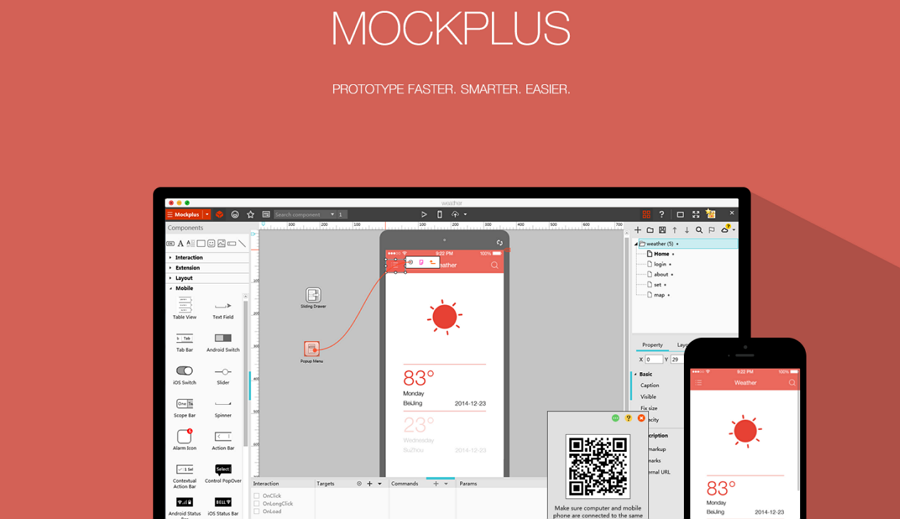
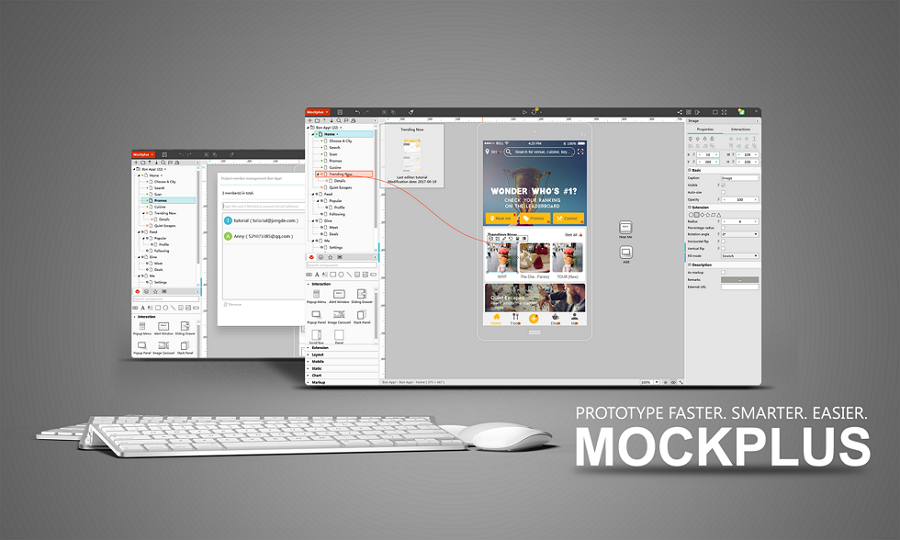
1). Mockplus
支持平台:Windows 和Mac OS
Mockplus是一款免费,简单快速的桌面原型工具。它为设计师用户提供了很多强大的功能:
*它是一款简单快速且以用户为中心的原型工具
为满足设计师(无论是刚入行的设计新手,还是入行多年的专家)用户的各种UI/UX设计需求,Mockplus针对工具的每项操作,按钮,选项和功能的设计都做到尽可能的简洁快速。例如,使用Mockplus制作软件原型的过程中,设计师和产品经理可以一键快速创建,删除,保存,云端同步,预览和分享个人或团队项目。并且通过简单拖拽,实现组件之间,组件与网页之间以及网页之间的灵活交互。
*封装了强大的组件和图标库
Mockplus提供了超过200个组件和3000个图标库,方便用户简单拖拽添加软件原型部件。
*提供了8种原型预览和分享方式
为方便设计师分预览和分享各种原型项目,Mockplus提供了8种预览和分享方式。例如,直接导出原型图片预览,导出演示包预览,导出HTML预览,直接导出项目树预览以及快速扫码预览等。
*支持团队协作
Mockplus允许多个设计师创建团队项目,共同编辑和提升同一原型项目。参与团队项目的设计师也可以审阅,评论并且为团队项目添加批注等。
*提供多样的项目例子和模板支持
Mockplus为设计师们封装了大量的项目例子和模板,方便设计师们直接导入,编辑, 创建新的应用原型。
*实现批量复制
其全新的各自功能允许设计师直接批量复制所需组件或部件组。
*支持图片及文本的自动填充
Mockplus提供的自动填充功能,支持文本和图片的批量填充。
*低学习成本,十分钟即可玩转Mockplus
作为一款简单快速的原型工具,Mockplus也是诸多原型软件中学习成本最低的,十分钟就能玩转Mockplus。
总之,无论你是需要创建那种类型的应用原型,简单,快速且全面的Mockplus都能满足你的需求。

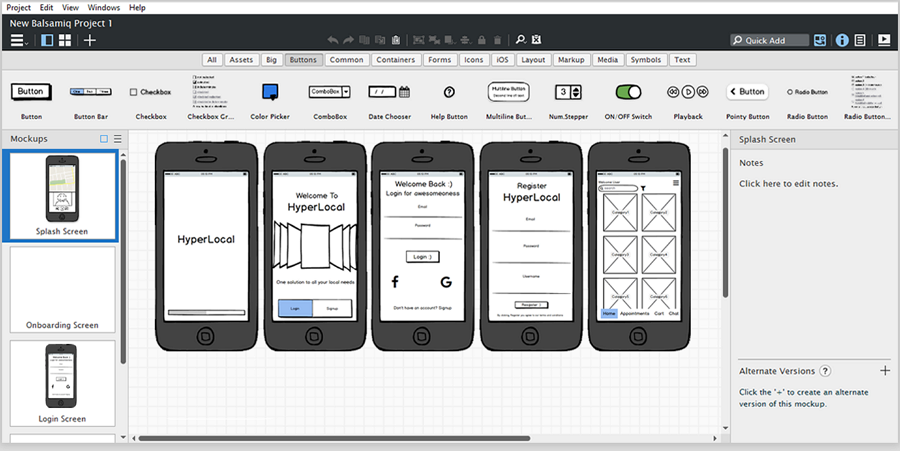
2). Balsamiq
支持平台:Windows 和Mac OS
Balsamiq是一款简洁的线框原型工具,具有独特的手绘风格。它旨在为设计师们提供一种直接用铅笔在纸上绘制原型的体验。所以,深受一些喜爱手绘原型的设计师喜爱。而且,Balsamiq也支持线框项目的在线团队协作。
所以,如果你喜欢用铅笔手绘各种线框原型或需要在线共同协作完成线框原型,balsamiq会是不错的选择。

结语:
网页或移动端软件原型设计方式多种多样,无论是纸上原型设计还是桌面原型工具设计,真正适合你的才是最有用的。所以,你需要根据自身的设计需求选择对应的设计方式。例如,如果你只是希望选择一种能够帮助你快速更迭原型设计想法的设计方式,纸上原型会是不错的选择。如果你是希望选择一种能够快速呈现想法,并将其转化成高保真,动效丰富,且专业美观的原型,类似简单快速的Mockplus之类的桌面原型工具会是很好的选择。
来源:oschina
链接:https://my.oschina.net/u/3519468/blog/1624036